首先本质区别是: event.target返回触发事件的元素
event.currentTarget返回绑定事件的元素
最近在vue项目中添加点击事件做一些dom操作时候遇到了这个问题

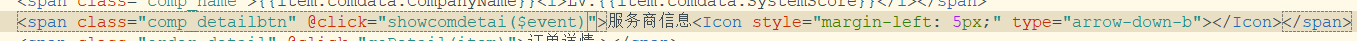
这里给span添加了一个点击事件然后通过$event获取这个元素,再通过jq做一些dom操作。
但是但我们把$($event.currentTarget)变成$($event.targe)时,这时候我们点击span里面的元素Icon的话不会有任何的效果的因为这个时候


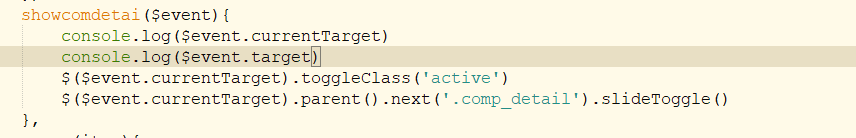
通过控制台打印出来我们可以看到currenttarget永远获取到的是绑定事件的元素,而current是获取到触发事件的元素





















 1369
1369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








