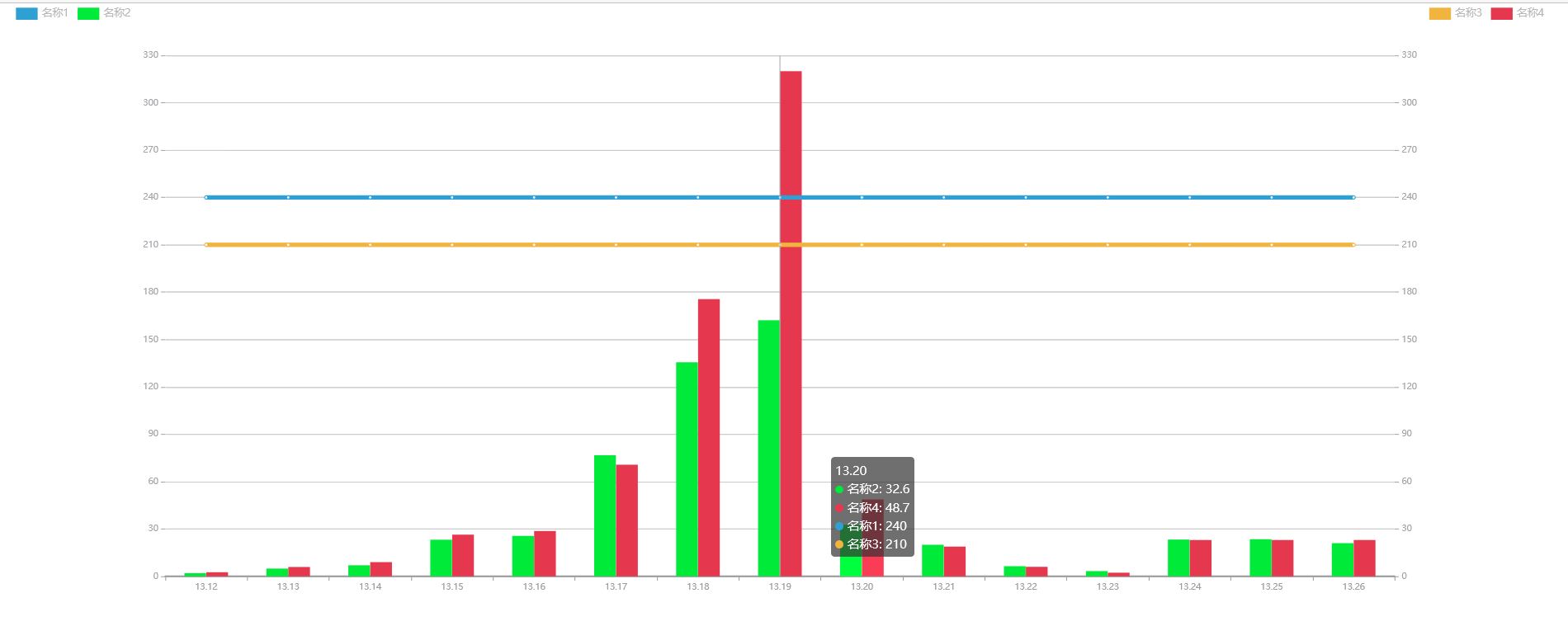
实现legend分多处放置,分列左右,上下,不放在一起,可以将legend分多个组,然后修改其属性,以达到目标效果
将需要分离排列的legend分成两组,如下代码:
legend: [
{
icon : 'bar',
textStyle : {
color : "#B8B6B8"
},
data : [ '名称1', '名称2'],
x : 'left'
},{
icon : 'bar',
textStyle : {
color : "#B8B6B8"
},
data : [ '名称3', '名称4' ],
x : 'right'
}
],
一般情况下legend都是一个data,当有类似上述要求时,可以将legend分成多组数据,如正常json格式数据,这个时候最外层就需要改成[ ],内嵌{数据 }.























 4610
4610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








