github 想必同学们都听说过,CSDN的主页以前也有过一些关于github开源项目的文章,这个号称程序员的Facebook有着很多高质量的项目,github就是为这些项目提供代码托管服务,你可以将自己做好的项目放到github上与大家共享,别人也可提出修改建议。
github page呢,就是为这些项目建立的一个自定义的首页来展示和介绍你的项目,代替默认的项目代码列表,所以标题上说构建静态网页,就是在这里下功夫啦。由于我也是刚开始接触,这里只是提供一种免费架设静态网站的思路,如果你本想花钱租用一个主机来测试自己平常做的静态网页,或者是与大家共享学习成果,那么,这个github page也完全适合你,而且免费哦~
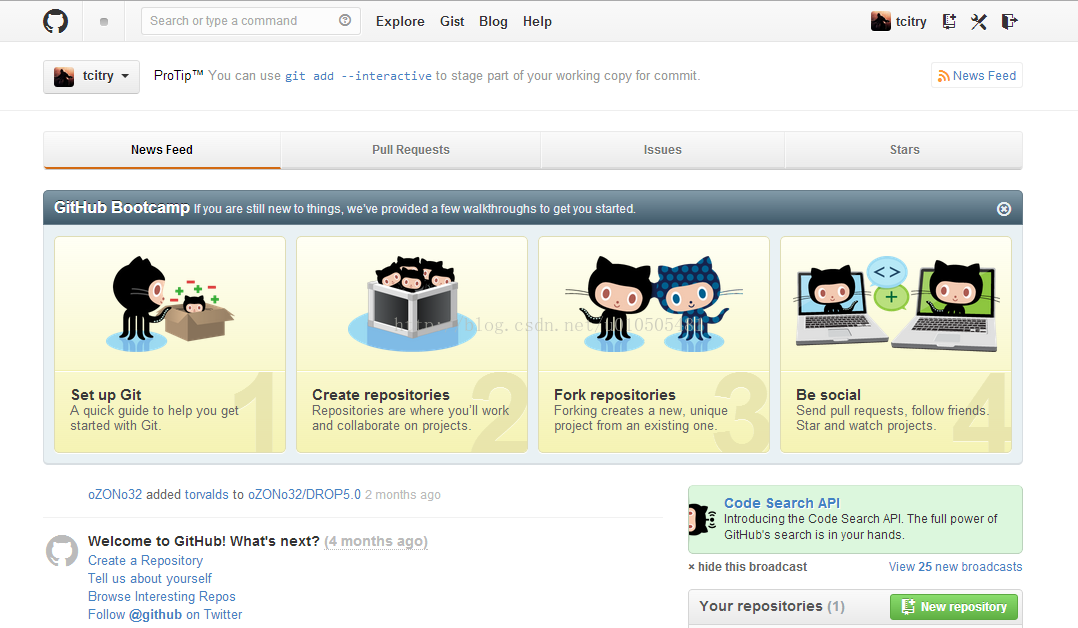
首先你要有一个github的账号,并进入主页:
然后新建一个库(repositories)很多地方简称repo,如下图:
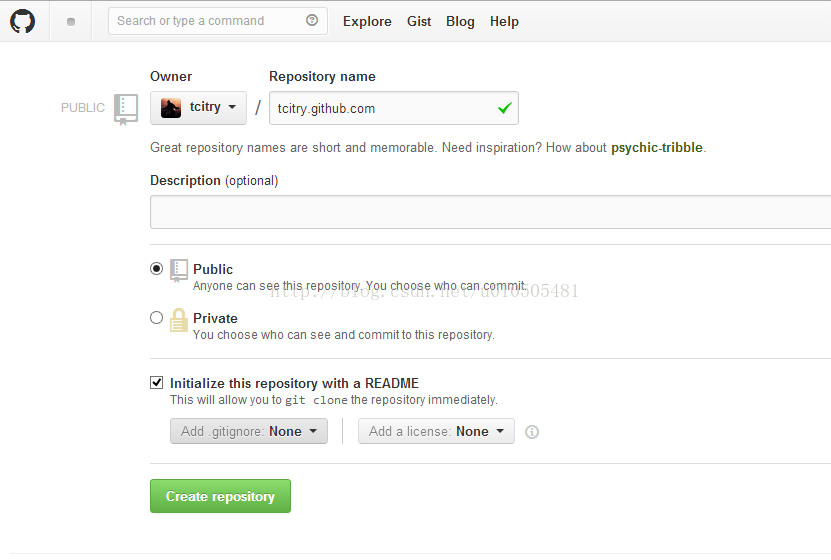
repo的名字最好是USER.github.com其中USER是你自己的ID。
点击最下面的那个“Creat repository”,然后根据下图圈点处操作:
我们开始让自己的项目生成一个github page的展示页:
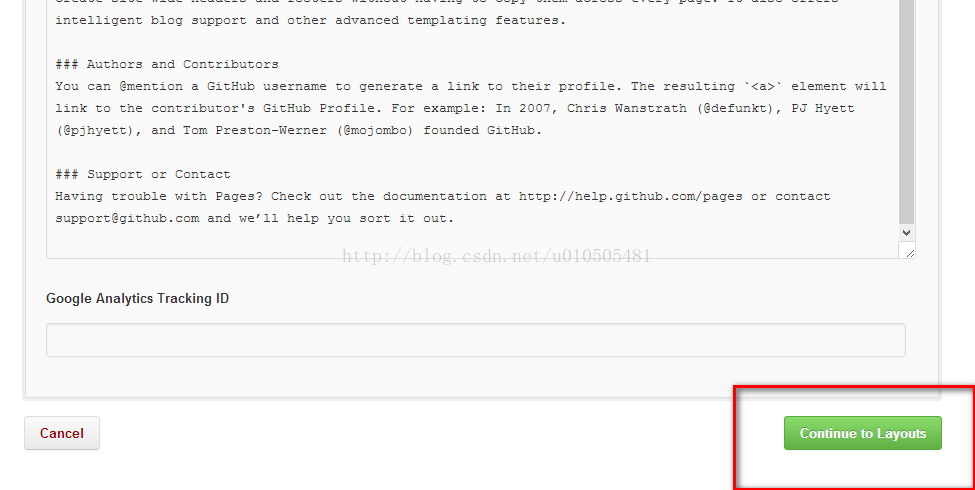
下面是设置一些这个项目展示页的信息,可以先略过,以后再说,点击最下面的那个按钮:
选择一个你喜欢的主题:
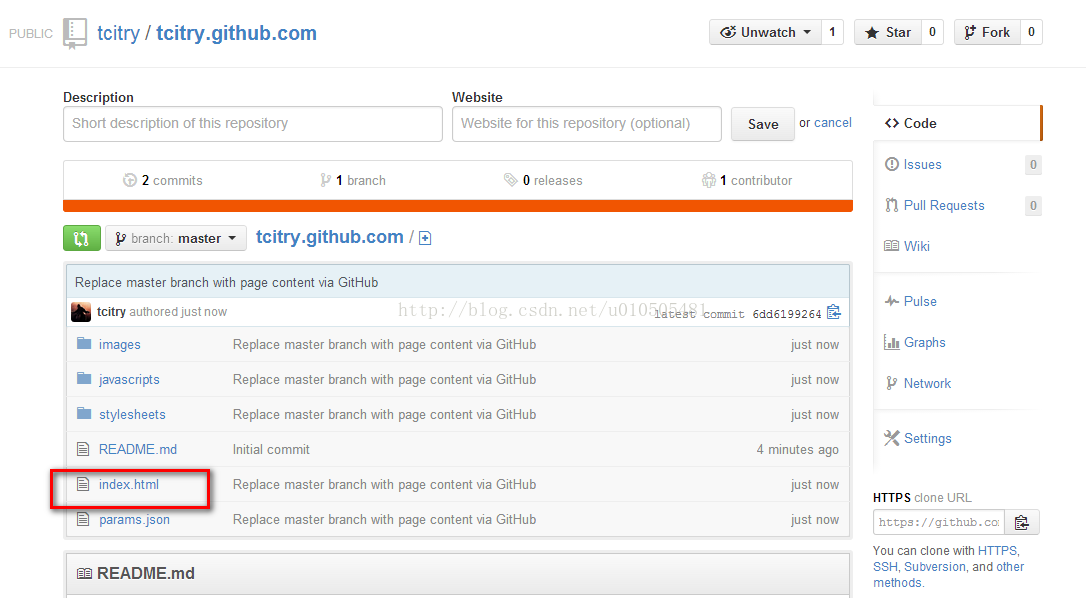
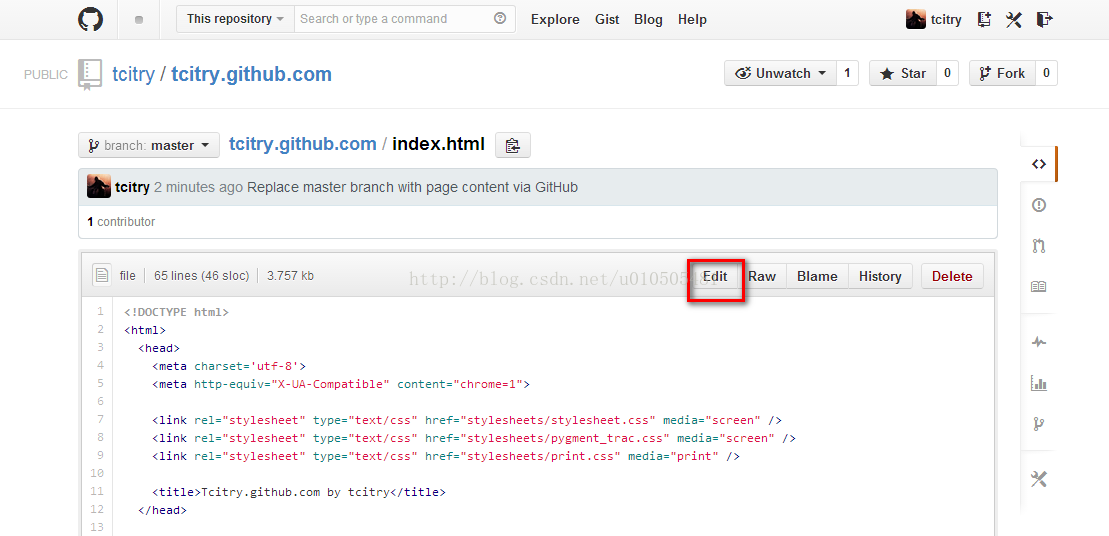
这样就进入了生成项目的列表页,每个文件都是可以在线打开的。现在可以设置你的主页index.html了:
下面有编辑功能:
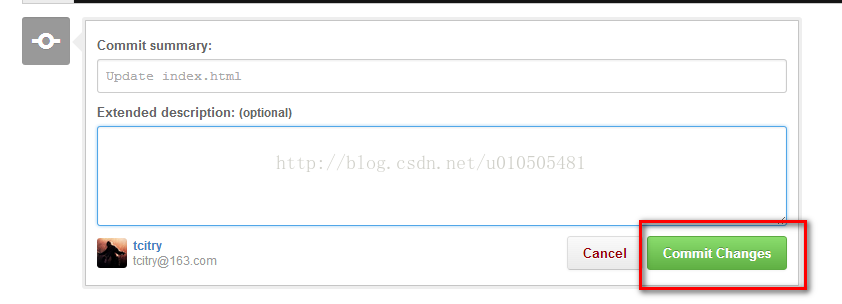
修改完后确认更改:
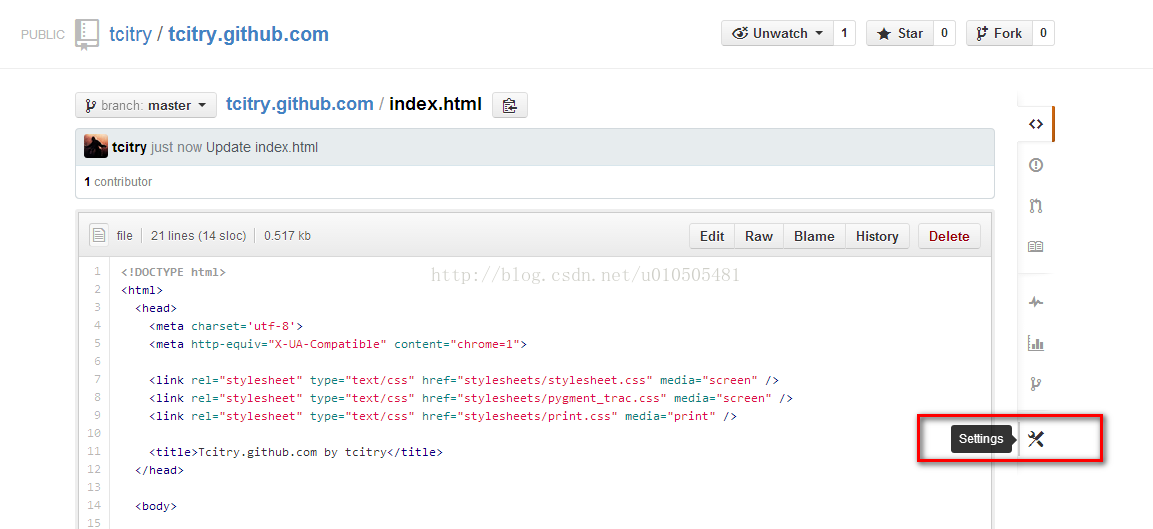
最后见证奇迹的时候到了,点击setting:
这个对应的网址就是你的网站首页啦:
如果你有自己的域名,就可以绑定上面的这个网址,而且可以让他显示为你自己的域名,我的域名解析服务放在了DNSpod上面,可以设置一下CNAME,让其指定的域名为USER.github.com,并且在repo根目录添加名为CNAME,内容为“www.yindongliang.com(这是我的域名)“,设置好自己试一试,应该就可以跳转过去了。
在repo里面新建CNAME文件:
下面就是已经简单修改好的网站,这里的网址可能只是近期有效,不一定我以后还会捣鼓成什么样,截个图先:
-------------------------------------------------------------------------------------------------------------
本文只是简单介绍了如何使用github page建立一个自己的静态网站,思想和方法应该都可以接受吧,但是不要以为做到这里就会玩github了,github的玩法要比这多得多,而且如果你要是想用github page做自己的博客网站的话,还需要很多的专业技术,要继续研究jekyll的用法,并且还要会用git bash使用一些命令来传输文件,这些东西我还没有弄透,况且也不打算继续将github page当做博客来玩,能放一些静态网页就够了,如果你真的对用github page做博客感兴趣的话,这里有一篇阮一峰的文章,http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html,通过他的文章,相信你会对github的了解更多,而且会接触到更多的知识。那么下一步,应该就很明确了:去研究git吧,这里也提供一本相关的资料--蒋鑫的电子书gotgithub:http://www.worldhello.net/gotgithub/
欢迎随时与我交流:新浪微博



































 5910
5910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








