selenium并行
到目前为止,Selenium是最常用的Web自动化测试工具。 如此受欢迎的原因之一是Selenium的自动跨浏览器测试功能。 Selenium自动化测试可以帮助您在所有主要浏览器,所有主要操作系统甚至移动设备浏览器上进行测试。 您可以在所有功能测试中获得广泛的浏览器覆盖,从而确保为广大潜在用户提供完美的体验。
但是,这是一个挑战。 您只能在本地计算机上加载这么多不同的浏览器。 例如,如果您有Windows计算机,则无法在Safari浏览器上进行测试,类似地,如果您具有Mac计算机,则将无法在IE或Edge浏览器上进行测试。 此外,在一台计算机上运行测试是一个耗时的过程。 如果您有多台计算机,为什么要一次测试一台呢?
理想的方案是在具有不同浏览器环境的互连机器网络上进行测试,该浏览器环境同时并行运行多个测试用例,并将总测试时间减少数倍。 在这里,我还包括了跨浏览器测试所花费的时间。
而这正是Selenium Grid的基础。 与Selenium WebDriver允许您以顺序方式执行自动跨浏览器测试不同 ,Selenium Grid设置将允许您在不同的浏览器/浏览器版本中同时运行测试用例。
什么是Selenium网格?
在开始Selenium Grid设置之前,有必要了解Selenium Grid的基础知识。
因此,Selenium Grid基本上允许我们针对不同的浏览器在不同的操作系统上运行自动化测试。 而且这也是并行的。 Selenium自动化测试工具将帮助您更快地进行跨浏览器自动化测试,并有效利用内部硬件。
Selenium Grid由两个概念组成:
- 集线器:它是Selenium Grid设置体系结构的中心,用于管理测试机器的网络。 网络中只有一个集线器被分配给DesiredCapabilities测试(操作系统,浏览器,浏览器版本),然后集线器会找到与给定配置匹配的测试。
- 节点:节点是执行先前在集线器上加载的测试的测试计算机。 可以有多个配置有不同操作系统和不同浏览器的节点。 节点在运行集线器的同一平台上运行不是强制性的。
配置Selenium Grid设置以并行执行的基础结构仅涉及两个步骤:
- 创建中心。
- 定义节点并连接到该集线器。
使用命令提示符进行Selenium Grid设置
Selenium Grid设置的第一步是创建一个集线器。 您必须确保系统已安装Java Runtime Environment(JRE)或更好的Java Development Kit(JDK)。 尽管大多数人建议使用最新的JDK,但我更喜欢早先经过测试和测试的版本,例如JDK SE 08或09。如果愿意,可以选择最新的版本。 以下是后续步骤–
- 下载并解压缩Selenium Standalone服务器JAR文件。 您可以从此处下载它们。
- 接下来,打开命令提示符或终端,然后导航到保存Selenium Standalone Server jar文件的目录。
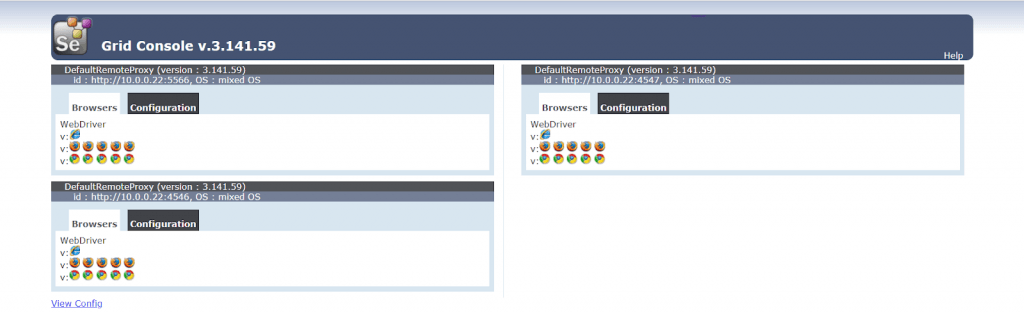
- 运行命令“ java -jar selenium-server-standalone-3.141.59.jar -role hub”。 默认情况下,此命令将在端口4444上启动Selenium Grid集线器。 您也可以通过定向到http:// localhost:4444 / grid / console来进行检查 。
由于已经创建了中心,因此进行并行执行的Selenium Grid设置的下一步将涉及启动节点。 首先,转到要在其中设置节点的其他计算机。 同样,这些机器应具有JDK / JRE设置。
在节点机器上,打开命令提示符或终端,然后导航到保存浏览器驱动程序文件的目录。
输入以下命令,以便在Selenium Grid设置中配置Chrome驱动程序以并行执行 。
“java -Dwebdriver.chrome.driver= "C:\chromedriver.exe" -jar selenium-server-standalone- 3.141 . 59 .jar -role webdriver -hub http: //10.0.0.22:4444/grid/register -port 4546” - 在上面的命令中,我已将计算机IP以及集线器实际运行的端口4444一起使用。 我还选择了要我的节点注册的端口4546。 您可以选择任何空闲端口来注册节点。
同样,您可以为其他浏览器注册其他节点。 例如,这是将Firefox(Gecko)驱动程序和Internet Explorer驱动程序配置到Selenium Grid设置以并行执行的方法。
在Selenium Grid设置中配置Firefox(Gecko)驱动程序:
“java -Dwebdriver.gecko.driver= "C:\geckodriver.exe" -jar selenium-server-standalone- 3.141 . 59 .jar -role webdriver -hub http: //10.0.0.22:4444/grid/register -port 5566” 在Selenium Grid设置中配置IE(Internet Explorer)驱动程序:
“java -Dwebdriver.ie.driver= "C:\IEDriverServer.exe" -jar selenium-server-standalone- 3.141 . 59 .jar -role webdriver -hub http: //10.0.0.22:4444/grid/register -port 4547” 注意:请确保为不同的节点选择不同的端口,以与在端口4444上运行的单个集线器连接。此外,在IE上运行测试之前,请确保浏览器缩放正好是100%,否则可能显示错误。
您可以通过上面的命令注意到,我们在端口4546上运行chrome驱动程序的第一个节点,在端口5566上运行Firefox驱动程序的第二个节点,在端口4547上运行IE浏览器的第三个节点。这是输出屏幕截图供进一步参考:

现在,我们已经配置了Selenium Grid设置,下一步就是为您的跨浏览器测试套件执行Selenium自动化测试。
使用Selenium Grid执行自动化测试以并行执行
现在该进行一些自动化的跨浏览器测试了! 我将运行一个自动化脚本,演示Selenium Grid的并行执行。 该脚本将在Chrome,Firefox和Internet Explorer上并行运行,而Chrome,Firefox和Internet Explorer在不同的端口上注册并附加到单个集线器。
这是我使用Selenium Grid执行自动化测试以在不同浏览器中并行执行的示例代码。
package DemoAutomation; import java.net.MalformedURLException; import java.net.URL; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.Platform; import org.openqa.selenium.WebDriver; import org.openqa.selenium.ie.InternetExplorerDriver; import org.openqa.selenium.remote.CapabilityType; import org.openqa.selenium.remote.DesiredCapabilities; import org.openqa.selenium.remote.RemoteWebDriver; import org.testng.annotations.AfterMethod; import org.testng.annotations.BeforeMethod; import org.testng.annotations.DataProvider; import org.testng.annotations.Parameters; import org.testng.annotations.Test; public class Selenium_MultiBrowser_Test {
WebDriver driver;
String nodeURL;
@Parameters ({ "Port" })
@BeforeMethod ()
public void setUp(String Port) throws MalformedURLException
{
if (Port.equalsIgnoreCase( "4546" ))
{
nodeURL = " http://10.0.0.22:4546/wd/hub " ;
System.out.println( "Chrome Browser Initiated" );
DesiredCapabilities capabilities = DesiredCapabilities.chrome();
capabilities.setBrowserName( "chrome" );
capabilities.setPlatform(Platform.WINDOWS);
driver = new RemoteWebDriver( new URL(nodeURL),capabilities);
driver.get( " https://www.apple.com/ " );
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait( 10 , TimeUnit.SECONDS);
}
else
if (Port.equalsIgnoreCase( "5566" ))
{
nodeURL = " http://10.0.0.22:5566/wd/hub " ;
System.out.println( "Firefox Browser Initiated" );
DesiredCapabilities capabilities1 = DesiredCapabilities.firefox();
capabilities1.setBrowserName( "firefox" );
capabilities1.setPlatform(Platform.WINDOWS);
driver = new RemoteWebDriver( new URL(nodeURL),capabilities1);
driver.get( " https://www.apple.com/ " );
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait( 10 , TimeUnit.SECONDS);
}
else
if (Port.equalsIgnoreCase( "4547" ))
{
nodeURL = " http://10.0.0.22:4547/wd/hub " ;
System.out.println( "Internet Browser Initiated" );
DesiredCapabilities capabilities2 = DesiredCapabilities.internetExplorer();
capabilities2.setBrowserName( "internet explorer" );
capabilities2.setCapability(InternetExplorerDriver.INTRODUCE_FLAKINESS_BY_IGNORING_SECURITY_DOMAINS, true );
capabilities2.setCapability(InternetExplorerDriver.IGNORE_ZOOM_SETTING, true );
capabilities2.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true );
"ignoreProtectedModeSettings" capabilities2.setCapability( "ignoreProtectedModeSettings" , true );
"nativeEvents" capabilities2.setCapability( "nativeEvents" , false );
capabilities2.setCapability(InternetExplorerDriver.INITIAL_BROWSER_URL, "" );
capabilities2.setCapability(InternetExplorerDriver.LOG_LEVEL, "DEBUG" );
capabilities2.setPlatform(Platform.WINDOWS);
driver = new RemoteWebDriver( new URL(nodeURL),capabilities2);
driver.get( " https://www.apple.com/ " );
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait( 10 , TimeUnit.SECONDS);
}
}
@Test
public void appleSite() throws InterruptedException
{
try
{
driver.findElement(By.xpath( "//*[@id=\'ac-globalnav\']/div/ul[2]/li[3]" )).click();
Thread.sleep( 2000 );
driver.findElement(By.cssSelector( "#chapternav > div > ul > li.chapternav-item.chapternav-item-ipad-air > a > figure" )).click();
Thread.sleep( 2000 );
driver.findElement(By.linkText( "Why iPad" )).click();
Thread.sleep( 2000 );
}
catch (Exception e)
{
System.out.println(e.getMessage());
}
}
@AfterMethod ()
public void tearDown()
{
driver.quit();
System.out.println( "Browser Closed" );
} } 上面是用XML文件配置的Java类文件,该XML文件包括在Java文件中传递的参数值,并且还有助于创建一组可以并行运行的不同类。
<?xml version= "1.0" encoding= "UTF-8" ?> <!DOCTYPE suite SYSTEM " http://testng.org/testng-1.0.dtd " > <suite thread-count= "3" name= "BlogSuite" parallel= "tests" > <test name= "Chrome Test" > <parameter name= "Port" value= "4546" />
<classes>
< class name= "DemoAutomation.Selenium_MultiBrowser_Test" />
</classes>
</test>
<test name= "Firefox Test" > <parameter name= "Port" value= "5566" />
<classes>
< class name= "DemoAutomation.Selenium_MultiBrowser_Test" />
</classes>
</test>
<test name= "Internet Explorer Test" > <parameter name= "Port" value= "4547" />
<classes>
< class name= "DemoAutomation.Selenium_MultiBrowser_Test" />
</classes>
</test>
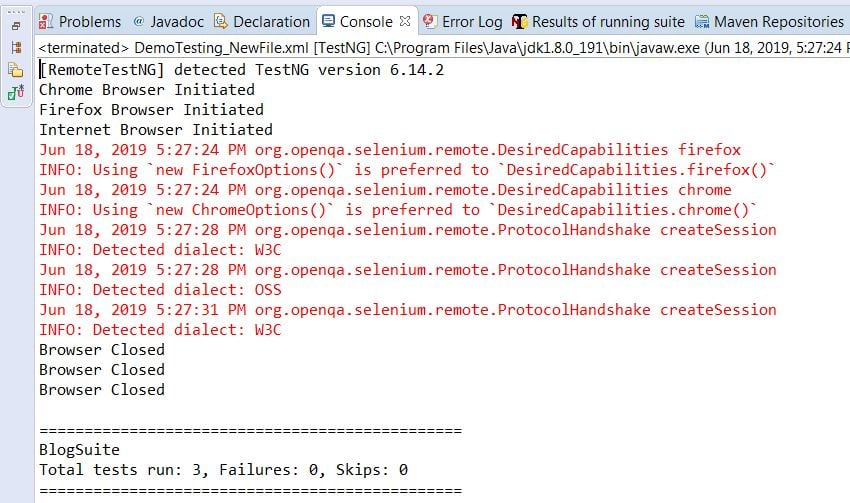
</suite> 输出画面:

在上面的代码中,我使用了DesiredCapabilities类,该类将帮助您设置Selenium WebDriver的属性。 这些属性可用于配置要在其上运行脚本的浏览器实例,例如BrowserName和BrowserVersion。
注意:但是,该脚本只能在测试计算机上当前安装的浏览器和浏览器版本上运行。 假设,如果您尝试在Chrome 72上运行测试,而测试计算机上仅安装了Chrome 74,则脚本将显示错误。 当您选择与测试计算机的操作系统相比不同的操作系统时,会发生相同的情况。
此外,每次启动新的OS时,在新的Mac和Windows环境中进行投资都是相当昂贵的。
因此,如果您希望在不同的浏览器,浏览器版本和操作系统上执行自动跨浏览器测试,那么我建议您寻找一种可在云上提供Selenium Grid设置的工具,例如LambdaTest。
在LambdaTest Selenium Grid Cloud上运行自动化测试
让我们尝试在LambdaTest Selenium Grid上运行相同的测试用例。 您可以使用LambdaTest 所需功能生成器来配置所需功能对象。 手动完成后,这将节省您在Selenium Grid设置中花费的大量时间。
使用LambdaTest,您只需要创建一个远程服务器,在脚本中添加LambdaTest用户名,访问密钥和Grid URL,就可以了。
下面是TestNG框架中的Java代码,在这种情况下会更有利:
package lambdatest; import java.net.MalformedURLException; import java.net.URL; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.remote.DesiredCapabilities; import org.openqa.selenium.remote.RemoteWebDriver; import org.testng.annotations.AfterTest; import org.testng.annotations.BeforeTest; import org.testng.annotations.Test; public class SampleTest {
public String username = "enteryourusernamehere" ;
public String accesskey = "enteryourkeyhere" ;
public RemoteWebDriver driver = null ;
public String gridURL = "@hub.lambdatest.com/wd/hub" ;
boolean status = false ;
@BeforeTest
@org .testng.annotations.Parameters(value={ "browser" , "version" , "platform" })
public void setUp(String browser, String version, String platform) throws Exception {
DesiredCapabilities capabilities = new DesiredCapabilities();
"browserName" capabilities.setCapability( "browserName" , browser);
capabilities.setCapability( "version" , version);
capabilities.setCapability( "platform" , platform); // If this cap isn't specified, it will just get the any available one
capabilities.setCapability( "build" , "Selenium Grid" );
capabilities.setCapability( "name" , "Sample Test" );
capabilities.setCapability( "network" , true ); // To enable network logs
capabilities.setCapability( "visual" , true ); // To enable step by step screenshot
capabilities.setCapability( "video" , true ); // To enable video recording
capabilities.setCapability( "console" , true ); // To capture console logs
try {
driver = new RemoteWebDriver( new URL( " https:// " + username + ":" + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println( "Invalid grid URL" );
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
@Test
public void testSimple() throws Exception {
try {
driver.get( " https://www.apple.com/ " );
driver.manage().window().maximize();
driver.findElement(By.xpath( "//*[@id=\'ac-globalnav\']/div/ul[2]/li[3]" )).click();
Thread.sleep( 2000 );
driver.findElement(
By.cssSelector( "#chapternav > div > ul > li.chapternav-item.chapternav-item-ipad-air > a" )).click();
Thread.sleep( 2000 );
driver.findElement(By.linkText( "Why iPad" )).click();
Thread.sleep( 2000 );
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
@AfterTest
public void tearDown() throws Exception {
if (driver != null ) {
((JavascriptExecutor) driver).executeScript( "lambda-status=" + status);
driver.quit();
}
} } 现在,我们将使用包含Java文件中传递的参数值的XML文件运行该Java类文件,并帮助创建一组不同的类,使用这些类,我们可以使用Selenium Grid执行自动化测试以在以下位置并行执行不同的配置。
<?xml version= "1.0" encoding= "UTF-8" ?> <!DOCTYPE suite SYSTEM " http://testng.org/testng-1.0.dtd " > <suite thread-count= "3" name= "BlogSuite" parallel= "tests" >
<test name= "FirefoxTest" >
<parameter name= "browser" value= "firefox" />
<parameter name= "version" value= "62.0" />
<parameter name= "platform" value= "WIN8" />
<classes>
< class name= "lambdatest.SampleTest" />
</classes>
</test>
<test name= "ChromeTest" >
<parameter name= "browser" value= "chrome" />
<parameter name= "version" value= "70.0" />
<parameter name= "platform" value= "WIN10" />
<classes>
< class name= "lambdatest.SampleTest" />
</classes>
</test>
<test name= "SafariTest" >
<parameter name= "browser" value= "safari" />
<parameter name= "version" value= "11.0" />
<parameter name= "platform" value= "macos High Sierra" />
<classes>
< class name= "lambdatest.SampleTest" />
</classes>
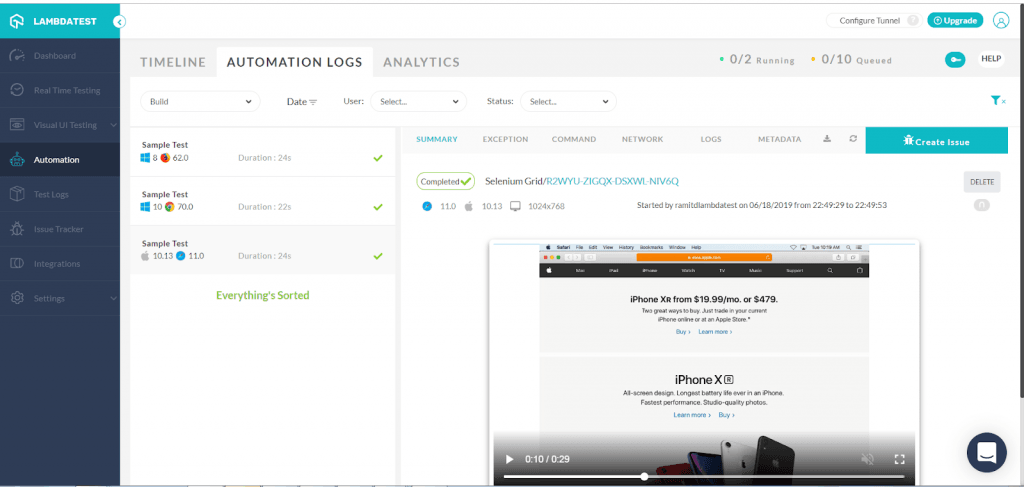
</test> </suite> 输出画面:

现在,我们已经成功地使用Selenium Grid执行了自动化测试,可以在不同的浏览器以及不同的操作系统上并行执行,而无需创建集线器并在不同端口上启动节点。 当测试在Selenium Grid上运行时,您可以看到测试的实时视频流以及各种其他详细信息,例如命令,其中包括脚本传递的每个命令的屏幕截图,以及引发的日志和异常。
您还可以创建自己的团队,并以团队形式运行自动跨浏览器兼容性测试脚本。 这些测试结果对于团队中添加的每个成员都是可见的。 此外,通过我们的单击集成,您的队友可以将在跨浏览器测试期间发现的任何错误直接记录到Jira,Trello,Asana,Mantis,GitHub等各种项目管理平台上。此外,LambdaTest还与CI / CD集成与您的自动化测试工具(例如CircleCI,Jenkins,TravisCI等)互补的平台。请查看所有LambdaTest集成 。
结论
如果手动完成,Selenium Grid设置可能会很困难。 如果Selenium Grid的主要目的是并行运行测试并在不同的配置上进行测试,则可以在LambdaTest上执行相同的测试,而无需花费时间和资源来创建Selenium Grid Hub和Selenium Grid节点。 因此,请通过在此在线Grid上运行自动化测试来尝试一下,并在注释框中告知我们有关使用LambdaTest的反馈的信息。 测试愉快!

由
在LambdaTest担任自动化专家,最近开始了专业之旅。 Java测试自动化中的Excel。
翻译自: https://www.javacodegeeks.com/2019/07/setup-selenium-grid-parallel-execution-different-browsers.html
selenium并行







 本文介绍了如何使用Selenium Grid进行并行自动化测试,详细讲解了Selenium Grid的原理、配置步骤,包括创建集线器、设置节点,并提供了在不同浏览器上并行执行测试的示例代码。还探讨了LambdaTest云服务在Selenium Grid上的应用,以简化跨浏览器测试的复杂性,提高测试效率。
本文介绍了如何使用Selenium Grid进行并行自动化测试,详细讲解了Selenium Grid的原理、配置步骤,包括创建集线器、设置节点,并提供了在不同浏览器上并行执行测试的示例代码。还探讨了LambdaTest云服务在Selenium Grid上的应用,以简化跨浏览器测试的复杂性,提高测试效率。















 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








