1. flex 布局
flex布局也叫弹性布局,我认为flex box布局是一种十分优雅的布局方式,兼容性一般,使用起来非常简单。
display: flex;// flex-direction默认是row
justify-content: center; //水平居中
align-items: center; //垂直居中
2. 绝对定位 + margin 负边距

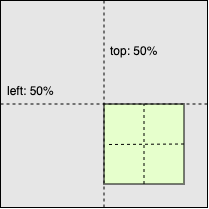
给元素设置定位absolute,父元素设置定位absolute或relative,参考绝对定位原理,绝对定位是相对最近一个设置定位属性(非static)的父级元素的,给元素设置left: 50%, right: 50% 后,元素现在的位置如上图所示,现在元素的位置稍微偏离正中心,容易发现距离上边界、左边界是元素自身高度的一半,使用负边界可以使元素往左上角移动。
.box {
position: relative;
}
.item {
width: 300px;
height: 400px;
position: absolute;
left: 50%;
right: 50%;
margin-left: -150px;
margin-top: -200px;
}
3. 绝对定位 + transform
按照上面的原理,能否给宽高未知的元素居中对齐呢?可以使用transform属性。
CSS transform属性允许你旋转,缩放,倾斜或平移给定元素。注意translate参数的值是相对自身的,也就是这样才能在不知道元素具体宽高的情况下做到准确位移
.box {
position: relative;
}
.item {
position: absolute;
left: 50%;
right: 50%;
transform: translate(-50%, -50%);
}
4. 绝对定位 + margin: auto
这种方式有些怪异,不太好理解,暂时作为收藏
.box {
position: relative;
}
.item {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
5. 设置line-height 为元素高度
对于行内元素来说,垂直居中可以将line-height的值设为元素高度。而水平居中只需要设置父元素text-align属性为center。
如果要居中的不是文本,对于设置了display为inline-block的元素来说,也是可以做到的。inline-block身负行内元素与块级元素的特性
.box {
width: 300px;
height: 400px;
border: 1px red solid;
text-align: center;
}
.item {
height: 40px;
display: inline;
line-height: 400px;
border: 1px solid green;
}
当然了,行内元素是没法设置宽度的,如果元素需要定义宽度,那么可以将display设为inline-block,这样元素就身负行内元素与块级元素的特效了。






















 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








