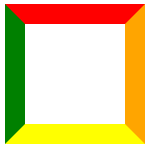
首先观察测试如下代码:
<style type="text/css">
div {
width: 100px;
height: 100px;
border-color: red orange yellow green;
border-width: 20px;
border-style: solid;
background: white;
}
</style>按照均分法则,上、下、左、右四个边框是占比完全等分盒子四周的,要想等分四条边框就只有这样:

现在尝试把其中三条边框颜色设置成透明色:
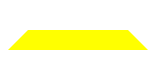
border-color: transparent transparent yellow transparent;
再来观察:

现在的形状是梯形,很容易想到是因为现在盒子是有宽度和高度的,把宽高设成0:
width: 0;
height: 0;就成了这个样子:
![]()
大功告成,这就是我们要得到的三角形了!






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








