想画一个圆 再打个叉 代码如下
int size = SIZE;
if (m_isLarger)
{
size = MULTISIZE * SIZE;
}
//画圆
painter.drawArc(QRect(width() - size, 0, size, size), 0, 360);
pen.setColor(Qt::red);
pen.setWidth(3);
painter.setPen(pen);
//划线
int div = qSin(M_PI / 4) * size/2;
QPoint lfPt = QPoint(width() - size / 2 - div, size / 2 - div);
QPoint rbPt = QPoint(width() - size / 2 + div, size / 2 + div);
painter.drawLine(lfPt, rbPt);
painter.drawLine(QPoint(width() - size / 2 - div, size / 2 + div), QPoint(width() - size / 2 + div, size / 2 - div));
本想画一个圆
//画圆
painter.drawArc(QRect(width() - size, 0, size, size), 0, 360);
在这里指定 0~360度 可是画出来的不对呀 ,画出来就是一个小弧线
怎么回事呀?赶快去查了查文档

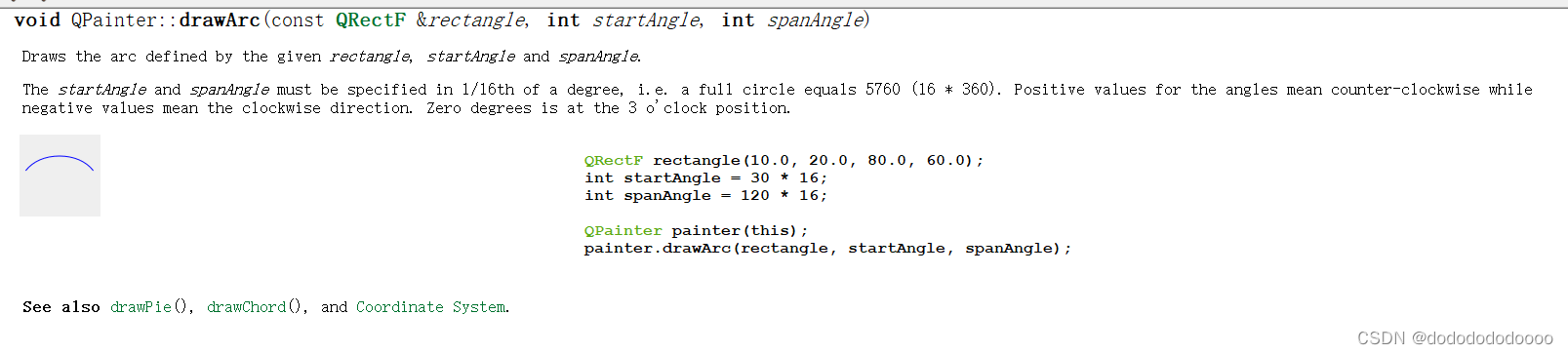
QRectF rectangle(10.0, 20.0, 80.0, 60.0);
int startAngle = 30 * 16;
int spanAngle = 120 * 16;
QPainter painter(this);
painter.drawArc(rectangle, startAngle, spanAngle);
如官方示例代码 这大概是因为 Qt 以 1/16 度为单位吧 所以画弧形的时候指定度数需要乘以16
更正代码如下所示:
int size = SIZE;
if (m_isLarger)
{
size = MULTISIZE * SIZE;
}
//画圆
painter.drawArc(QRect(width() - size, 0, size, size), 0 * 16, 360 * 16);
pen.setColor(Qt::red);
pen.setWidth(3);
painter.setPen(pen);
//划线
int div = qSin(M_PI / 4) * size/2;
QPoint lfPt = QPoint(width() - size / 2 - div, size / 2 - div);
QPoint rbPt = QPoint(width() - size / 2 + div, size / 2 + div);
painter.drawLine(lfPt, rbPt);
painter.drawLine(QPoint(width() - size / 2 - div, size / 2 + div), QPoint(width() - size / 2 + div, size / 2 - div));
























 7603
7603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








