数组迭代的方法包含了以下七个( map,filter,forEach,some,every, findIndex,reduce)
目录

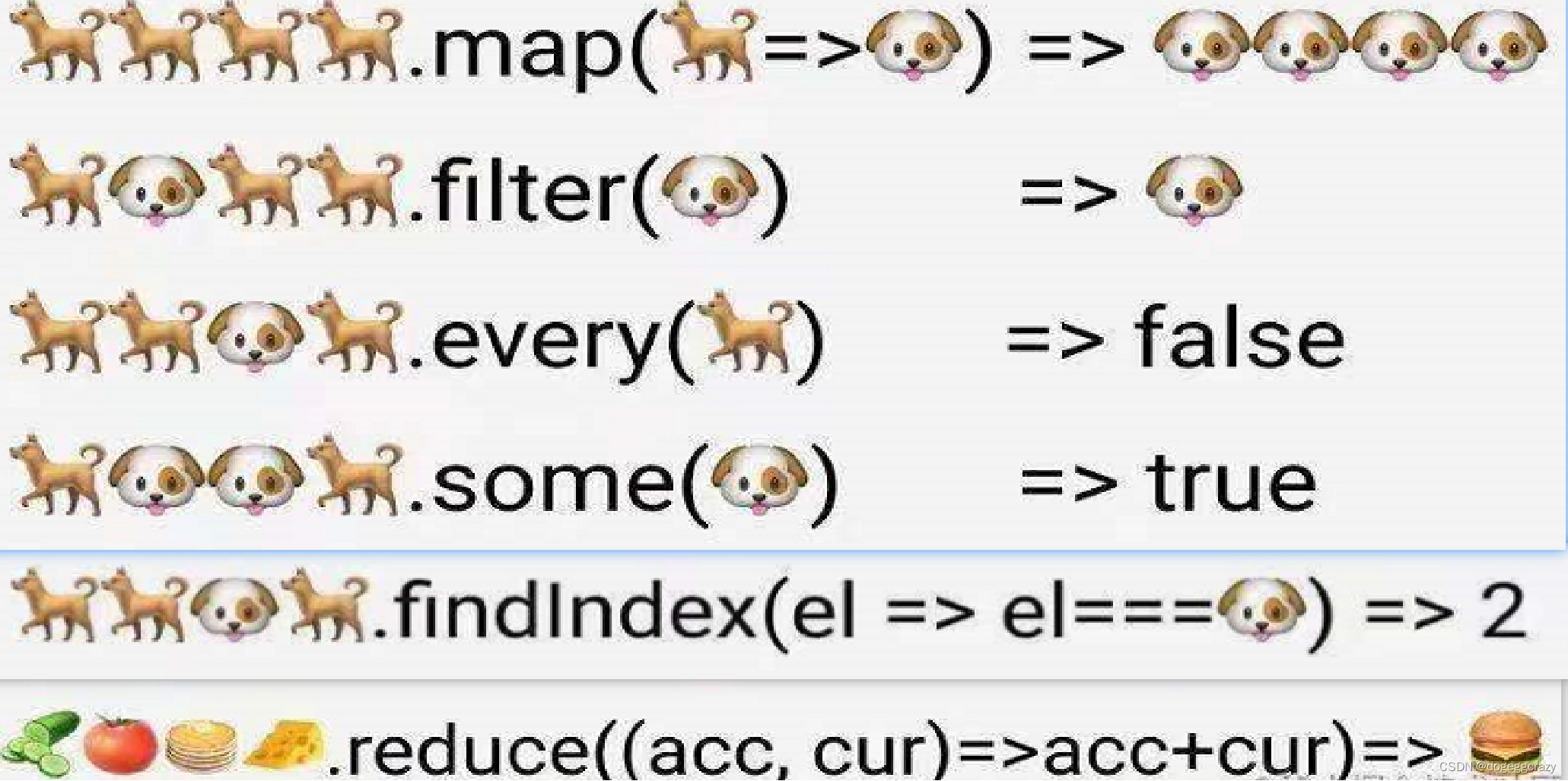
初见这个图你肯定觉得十分抽象,没关系我带大家来解读这张图的含义
现在是不是明朗了许多,我们举不同的例子来更好的理解
1.map
概念: 对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。是操作js数组的一种方法
作用
1.新增元素
2.映射数组 拷贝
//利用某种规则映射得到一个新的数组
//也就是遍历每一个元素,并且对每一个元素做响应处理并且返回一个新的数组
let arr =[1,2,3,4,5,6,-1]
let arr1 = arr.map((value,index) =>{
return value+1
})//每个数+1
console.log(arr1);
let arr2 = arr.map((value,index)=>{
return value*2
})//每个数×2
console.log(arr2);还有更简写的箭头函数,箭头函数执行不复杂的运算可以直接省略return并返回值
let b=[2,3,4].map((item,index)=> item*2 )
console.log(b)//4,6,82.filter
概念:同是js的操作方法,用以对数组进行过滤,元素是通过检查指定数组中符合条件的所有元素然后生成新数组
从一组数据中进行筛选
作用:筛选
//filter用于筛选数组中满足条件的元素,返回筛选后的新数组
//老方法es5方法
let num = [10,20,30,40,50,60,70,80,90]
let res =[]
for(let i =0;i < num.length;i++){
if(num[i] > 50)
res.push(num[i])
}//大于50的数
console.log(res);
//es6方法
let Nnum = num.filter(function(value){
//筛选条件
return value > 40
})//大于40的数
console.log(Nnum);3.foreach
概念:对数组中的每个元素可以执行一次方法,常用来循环遍历数组
循环遍历 数组
遍历数组
//foreach
//进行累加
let sum =[11,22,33,44,55,66,77,88,99,]
//es5老写法
let asum = 0;
for(let i =0;i < sum.length; i++){
asum +=sum[i]
}//从数组中的11+到99的和 495
console.log(asum);
//es6新写法
let bsum =0;
sum.forEach(function(value){
bsum += value;
})//同上495
console.log(bsum);4.数组some方法
概念:在数组中主要是作用在判断数组中的元素是否有一个满足条件的,说白了就是判断是否有一个元素满足给定的条件
判断有一个满足即可
全部遍历判断数组中有没有符合条件的,有一个就是true,全都找不到就是false or 一真全真
let arr =[12,34,56,78,-9,10]
//item:数组中正在处理的元素。
//index:数组中正在处理的元素的索引值。
let arr1 = arr.some((item,index)=>{
return item <0
})//只要有一个数大于0就返回true
console.log(arr1);5.数组every方法
概念:every是和some反着来的,它是作用判断数组元素是否全部都满足条件的,若一个不满足则都不满足
判断有全部条件满足即可
全部遍历判断数组中有没有符合条件的,全部符合就是true,有一个不符合就是false & 一假全假
let arr =[12,34,56,78,-9,10]
let arr2 =arr.every((item)=>{
return item > 0
})
//需要每一个数都大于0才会输出ture
console.log(arr2);//false6.数组findindex方法
概念:返回传入一个测试条件(函数)符合条件的数组第一个元素位置,通过找到元素 明确下标
通过找到元素 明确下标
找到下标,有则返回下标,无则返回固定值-1 用与引用类型
let arr =[
{name:'晚自习',age:19},
{name:'肖鳖桑',age:20},
{name:'阿乐',age:21},
{name:'阿三',age:22},
]
let res =arr.findIndex((item,index)=>{
//return item.age < 20 小于或者等于的不会算进去
return item.age > 20
})
console.log(res);//2
let res1 = arr.findIndex((item,index)=>{
return item.name == '狗桑'
})
console.log(res1);//找不到传值会为-17.数组reduce方法:
概念:元素执行一个由我们提供的reducer函数(升序执行),将其结果汇总为单个返回值。
求累加和 求最大值
数组元素求和\求数组元素最大值
let arr1 =[1,2,3,4,5,6,7,8,9]//累加
let res1 =arr1.reduce((sum,item)=>{
return sum+item;
})
console.log(res1);//45以上为JS中数组中的七个迭代方法























 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








