需要实现如下图所示的主页面布局,需要两排按钮,每一排都自动平均分布,Android的话直接用LinearLayout水平布局,并设置layout_weight即可,对于iOS,网上有使用代码实现,感觉略麻烦,我直接使用AutoLayout实现,相对简单。
一。拖7个UIButton到界面上,按所需的布局排列,为方便描述,下文将第一排的按钮起名为1.1、1.2、1.3、1.4,第二排为2.1、2.2、2.3
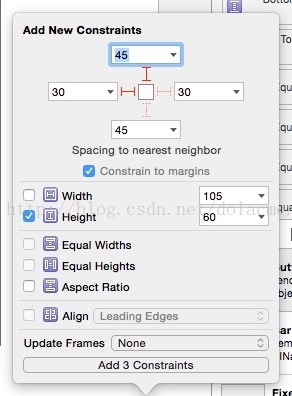
二。设置1.1的三个约束条件为Height 60 、距离上边45、距离左边30,如图
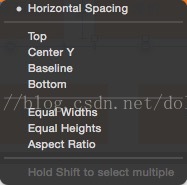
三。设置1.2的约束条件为:距离上边45。然后按着control键,鼠标点击1.2拉线指向1.1,从弹出框(如下图)中选择Equal Widths,Equal Heights,Horizontal Spaciing,并设置
Horizontal Spaciing的值为30。
四。设置1.3的约束条件为:距离上边45。然后按着control键,鼠标点击1.3拉线指向1.1,从弹出框(如下图)中选择Equal Widths,Equal Heights,鼠标点击1.3拉线指向1.2选择Horizontal Spaciing,并设置Horizontal Spaciing的值为30。
五。设置1.4的约束条件为:距离上边45,距离右边30,然后按着control键,鼠标点击1.4拉线指向1.1,从弹出框(如下图)中选择Equal Widths,Equal Heights,鼠标点击1.4拉线指向1.3选择Horizontal Spaciing,并设置Horizontal Spaciing的值为30。
六。选择Update Frames,第一排按钮已经设置好了!上面的方法使用的主要思想是我们不直接设置控件的高度而是让系统自动设置,用同样的思想,来对第二排的按钮进行设置,此处不再累赘复述,最终效果如下,等UI把图片发来替换即得到图一的效果。


























 457
457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








