原文链接:http://fedvic.com/2016/01/29/gulpIncrementalBuild/
作者:王金亮 -阿里巴巴集团-前端工程师
跳过本文废话直接看原文 ——【Gulp中的增量编译】
简介
当前系统特别大,之前的文章(查看之前文章【gulp.js】中大型项目构建发布实例)说过了 ,所以每次全量编译会特别花时间,基本上就是几分钟的时间,但是实际上我们开发的工作都不可能改所以的文件,所以增量编译就是一个省时省力的工作了。尤其在编译后的发布推送工作。
稍后会把之前文章的代码更新的。
看了github上gulp专门有增量编译的插件介绍,所以简单说一下。
We recommend these plugins: // 我们推荐以下插件
gulp-changed - only pass through changed files
gulp-cached - in-memory file cache, not for operation on sets of files
gulp-remember - pairs nicely with gulp-cached
gulp-newer - pass through newer source files only, supports many:1 source:dest
效果
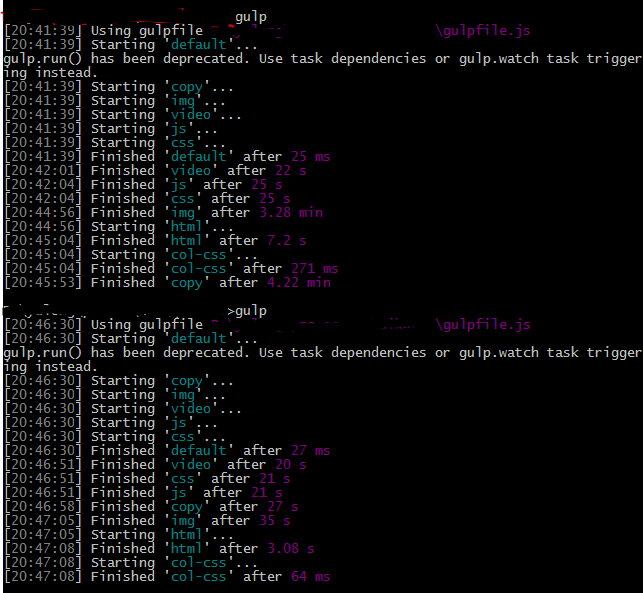
使用后增量处理的效果还是很明显的。之前img和copy的task花费7分多钟,优化后三十多秒。没有数据就没有说服力嘛。所以贴图出来了。























 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








