背景描述
目前在用UNI-APP前端框架做开发,虽然官方已经提供了一些UI组件,但这些组件只提供了基本的属性,需要自己对其扩展,以满足个性化开发。根据项目原型,目前需要开发一个有按压效果的按钮(效果见文章最后效果图)。开始时在网上找了一下,但没有找到满意的,没办法只能自己写了(俺是做后端开发的,好久没做前端了o(╥﹏╥)o)
问题描述
按压效果实现了,但奇葩的是点击按钮红色区域没有反应,如下图:

问题分析
难道是点击事件没有添加到自定义按钮最外层元素上?
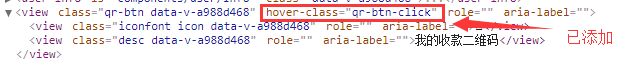
打开调试工具查看,发现已经添加,不是这个原因造成。

- 如果该自定义按钮没问题,那应该是被其它元素影响了,比如被遮盖住了。
打开调试工具查看,发现果然被头像元素遮住了……,vw写成了vm。打死我吧_(¦3」∠)_

问题代码图下图

问题总结
写页面的时候,不要全部页面元素定义完了再查看页面布局或者组件效果,最好通过迭代形式,写一部分,实时看一部分。下图是最终实现的效果。






















 3997
3997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








