React Native通过一个基于Flexbox的布局引擎,在所有移动平台上实现了一致的跨平台样式和布局方案。
主要属性
- flex
- flexDirection
- alignSelf
- alignItems
- justifyContent
- flexWrap
属性讲解
flex
当一个元素定义了flex属性时,表示该元素是可伸缩的(flex的属性值大于0的时候才可伸缩),可以把它类比成android中的weight属性。
class FlexboxReact extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.flex_style_1}><Text>占1/6</Text></View>
<View style={styles.flex_style_2}><Text>占1/3</Text></View>
<View style={styles.flex_style_3}><Text>占1/2</Text></View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
flex_style_1: {
flex: 1,
backgroundColor: 'red'
},
flex_style_2: {
flex: 2,
backgroundColor: 'white'
},
flex_style_3: {
flex: 3,
backgroundColor: 'blue'
},
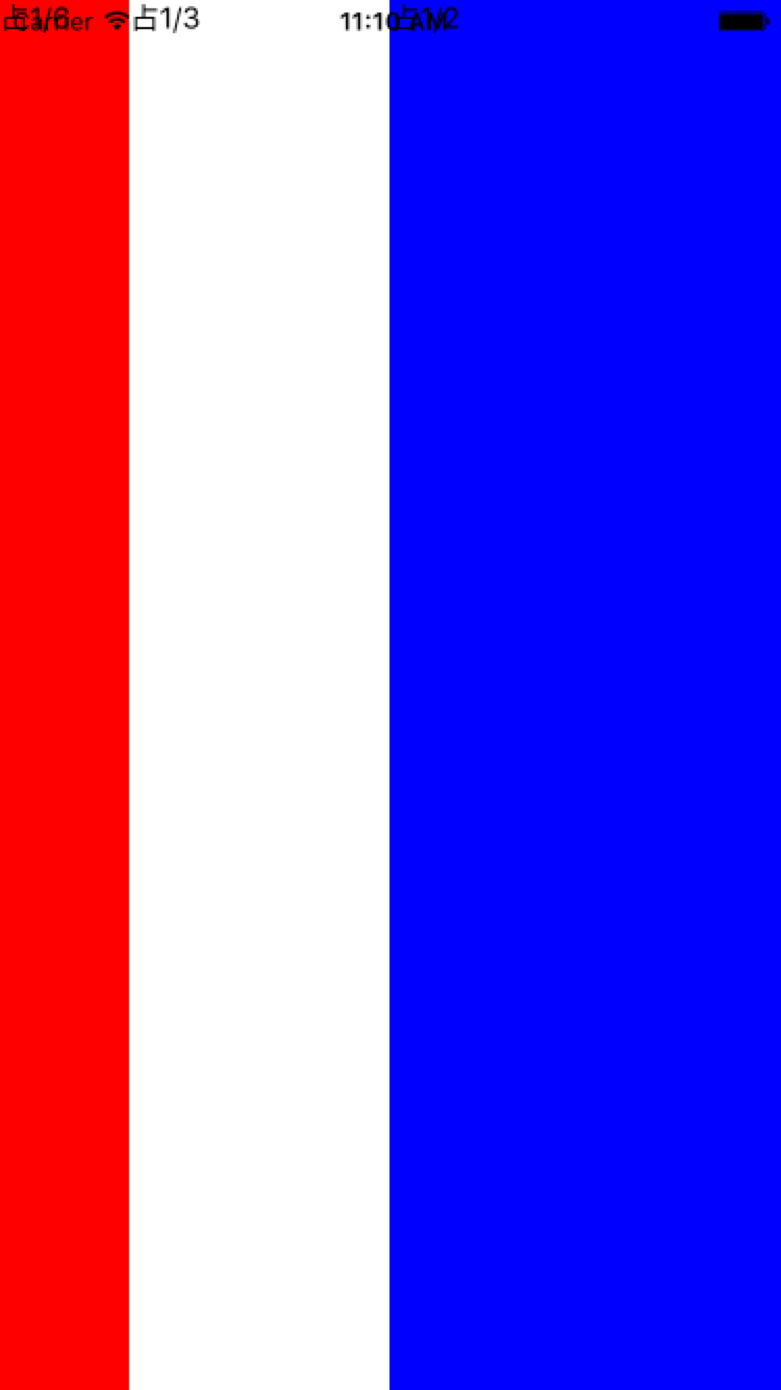
});效果图:
flexDirection
flexDirection在React Native中只有两个属性值,row(横向伸缩)和column(纵向伸缩),默认为column:
class FlexboxReact extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.flex_style_1}><Text>占1/6</Text></View>
<View style={styles.flex_style_2}><Text>占1/3</Text></View>
<View style={styles.flex_style_3}><Text>占1/2</Text></View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'row',
},
flex_style_1: {
flex: 1,
backgroundColor: 'red'
},
flex_style_2: {
flex: 2,
backgroundColor: 'white'
},
flex_style_3: {
flex: 3,
backgroundColor: 'blue'
},
});上面代码仅仅修改了container样式:
container: {
flex: 1,
flexDirection: 'row',
},效果图:
alignSelf
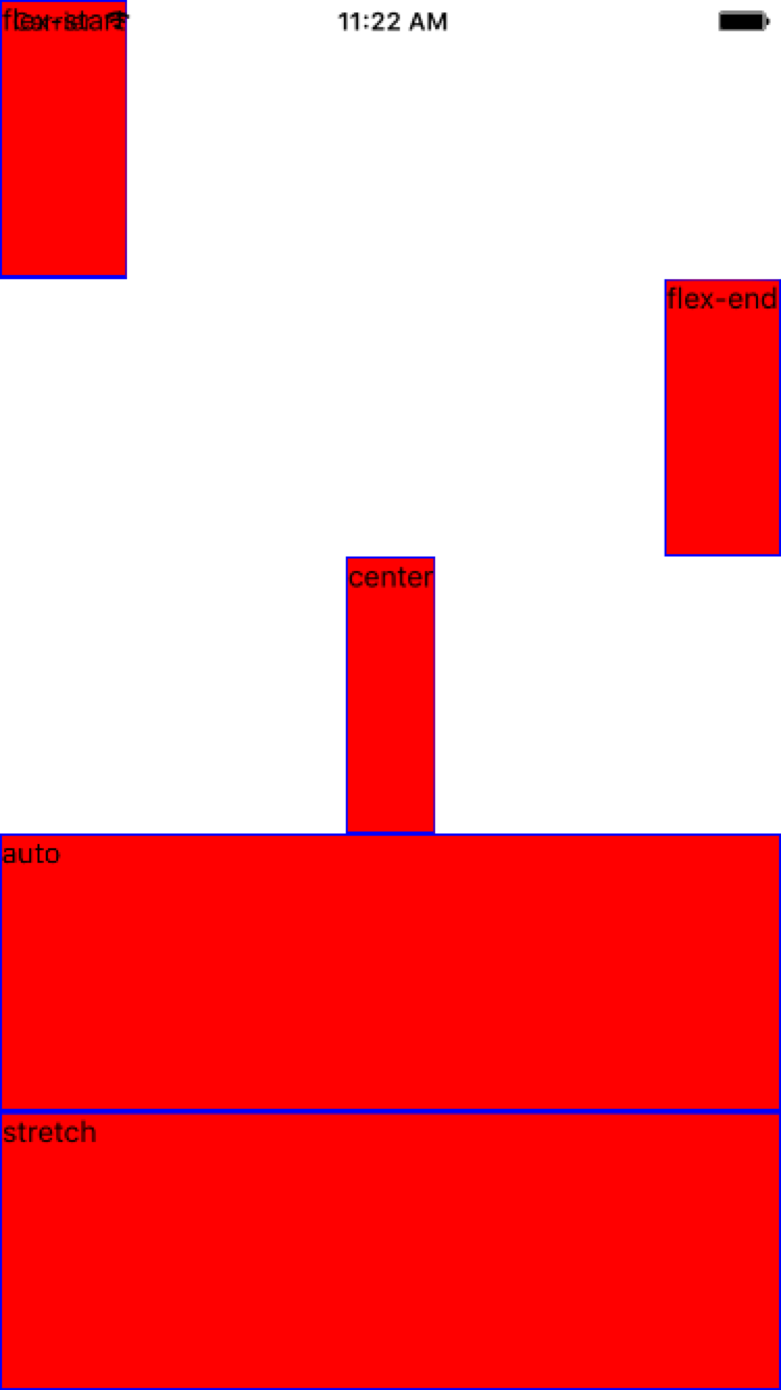
这个用法跟alignItems的很像,只是它用于单个组件alignSelf的对齐方式, 即该属性用来设置单独组件的竖直对齐方式,主要有四种:flex-start、flex-end、center、auto、stretch:
- flex-start:与父容器首部对齐
- flex-end:flex-end:与父容器尾部对齐
- center:位于垂直位置
- auto:按照自身设置的宽高来显示,如果没设置,效果跟streth一样
- stretch:垂直拉伸
class FlexboxReact extends Component {
render() {
return (
<View style={styles.container}>
<View style={[styles.view, styles.alignSelf_flexstart]}><Text>flex-start</Text></View>
<View style={[styles.view, styles.alignSelf_flexend]}><Text>flex-end</Text></View>
<View style={[styles.view, styles.alignSelf_center]}><Text>center</Text></View>
<View style={[styles.view, styles.alignSelf_auto]}><Text>auto</Text></View>
<View style={[styles.view, styles.alignSelf_stretch]}><Text>stretch</Text></View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
view: {
flex: 1,
backgroundColor: 'red',
borderWidth: 1,
borderColor: 'blue',
},
alignSelf_flexstart: {
alignSelf: 'flex-start',
},
alignSelf_flexend: {
alignSelf: 'flex-end',
},
alignSelf_center: {
alignSelf: 'center',
},
alignSelf_auto: {
alignSelf: 'auto',
},
alignSelf_stretch: {
alignSelf: 'stretch',
},
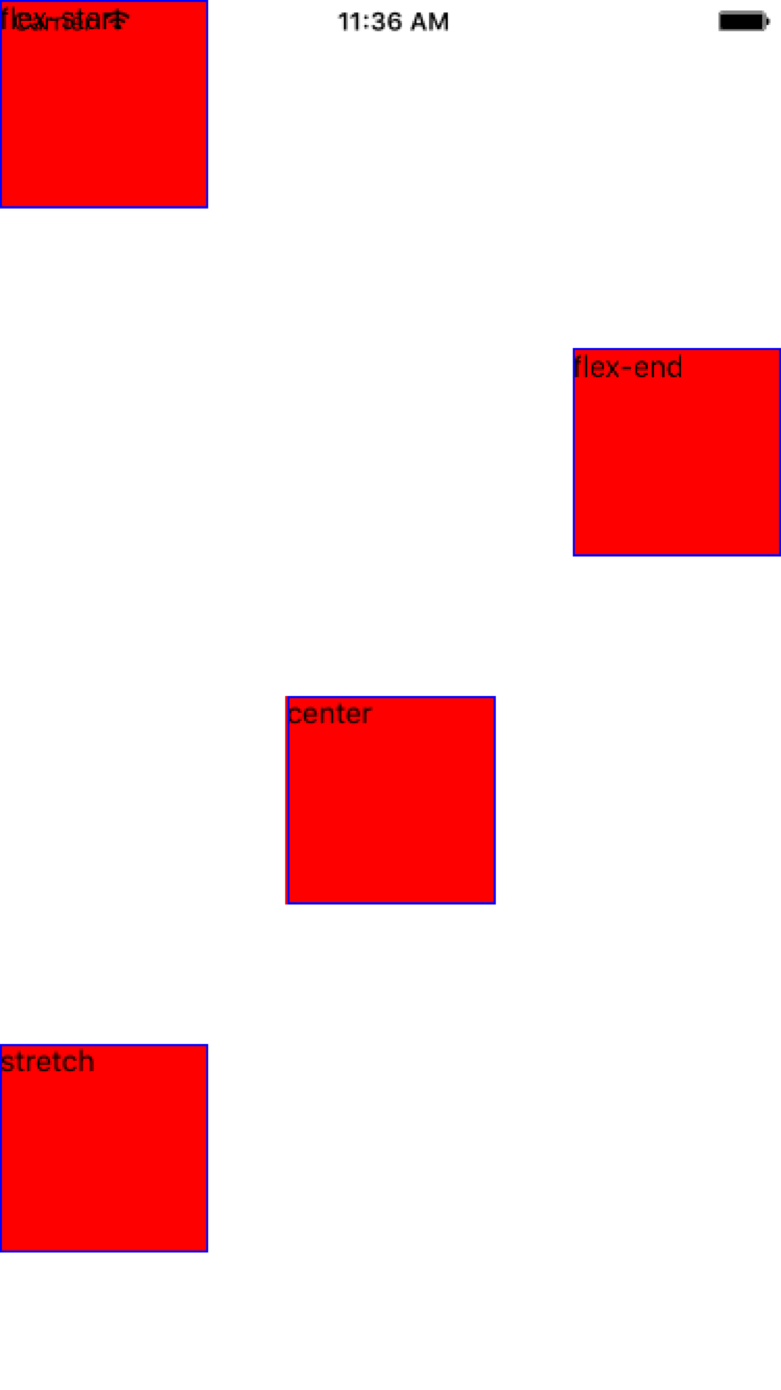
});alignItems
用于定义子组件在垂直方向上的对齐方式。有四个属性可设置:flex-start,flex-end,center,stretch。
- flex-start:与父组件在垂直方向上的首部对齐
- flex-end:与父组件在垂直方向上的尾部对齐
- center:处于父容器在垂直方向上的中间位置
- stretch:在垂直方向上填充整个容器
class FlexboxReact extends Component {
render() {
return (
<View style={styles.container}>
<View style={[styles.view, styles.alignItems_flexstart]}>
<Text style={styles.subView}>flex-start</Text>
</View>
<View style={[styles.view, styles.alignItems_flexend]}>
<Text style={styles.subView}>flex-end</Text>
</View>
<View style={[styles.view, styles.alignItems_center]}>
<Text style={styles.subView}>center</Text>
</View>
<View style={[styles.view, styles.alignItems_stretch]}>
<Text style={styles.subView}>stretch</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
view: {
flex: 1,
},
subView: {
width: 100,
height: 100,
backgroundColor: 'red',
borderWidth: 1,
borderColor: 'blue',
},
alignItems_flexstart: {
alignItems: 'flex-start',
},
alignItems_flexend: {
alignItems: 'flex-end',
},
alignItems_center: {
alignItems: 'center',
},
alignItems_stretch: {
alignItems: 'stretch',
},
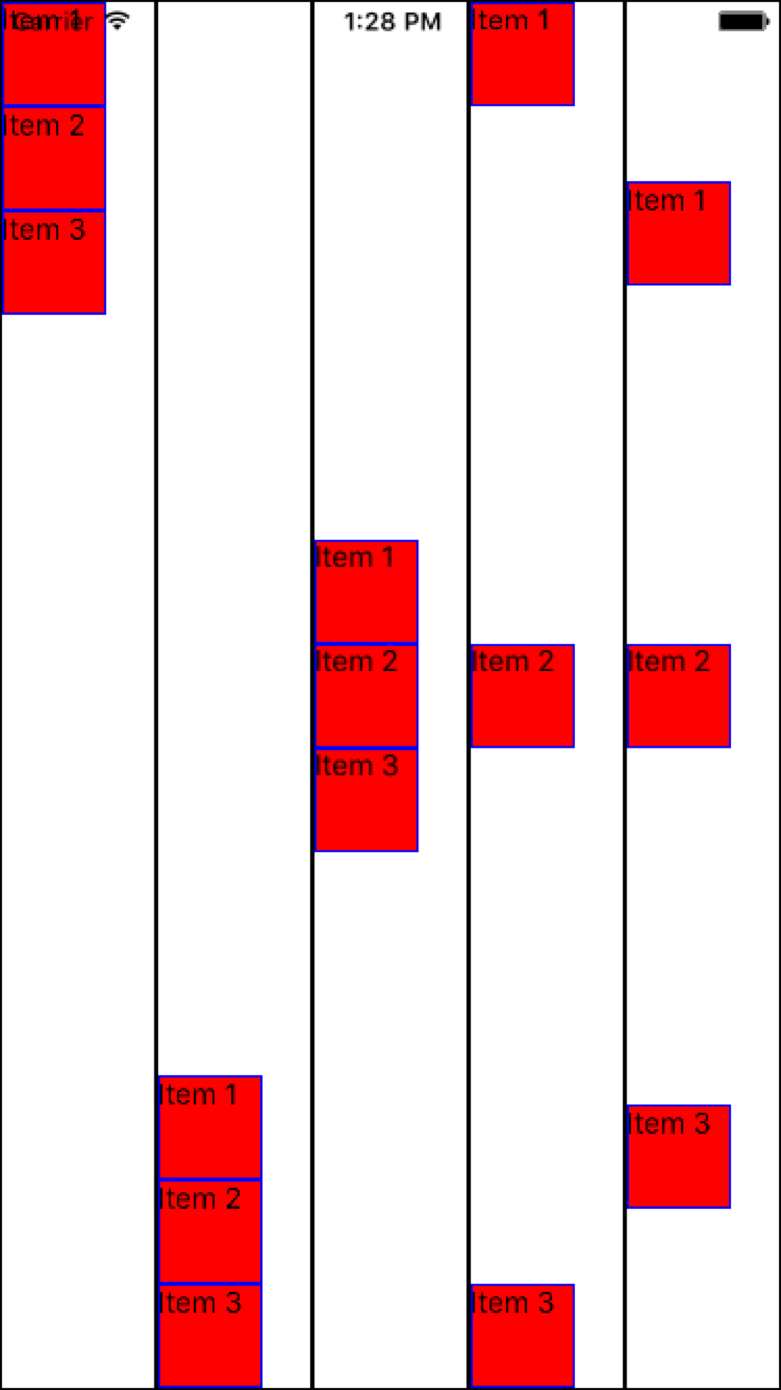
});justifyContent
justifyContent和alignItems是相对的。它有五个属性可以设置,分别是flex-start,flex-end,center,space-between,space-around。
- flex-start:伸缩项目与父容器起始端靠齐
- flex-end:与父容器结尾端靠齐
- center:水平居中
- space-between:第一个子组件位于父容器起始端,最后一个子组件位于父容器结尾端。然后平均分配在父容器水平方向上
- space-around:所有子组件平均分配在父容器的相应方向上,子组件两端都有留空隙
class FlexboxReact extends Component {
render() {
return (
<View style={styles.container}>
<View style={[styles.view, styles.justifyContent_flexstart]}>
<Text style={styles.subView}>Item 1</Text>
<Text style={styles.subView}>Item 2</Text>
<Text style={styles.subView}>Item 3</Text>
</View>
<View style={[styles.view, styles.justifyContent_flexend]}>
<Text style={styles.subView}>Item 1</Text>
<Text style={styles.subView}>Item 2</Text>
<Text style={styles.subView}>Item 3</Text>
</View>
<View style={[styles.view, styles.justifyContent_center]}>
<Text style={styles.subView}>Item 1</Text>
<Text style={styles.subView}>Item 2</Text>
<Text style={styles.subView}>Item 3</Text>
</View>
<View style={[styles.view, styles.justifyContent_between]}>
<Text style={styles.subView}>Item 1</Text>
<Text style={styles.subView}>Item 2</Text>
<Text style={styles.subView}>Item 3</Text>
</View>
<View style={[styles.view, styles.justifyContent_around]}>
<Text style={styles.subView}>Item 1</Text>
<Text style={styles.subView}>Item 2</Text>
<Text style={styles.subView}>Item 3</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'row',
},
view: {
flex: 1,
borderWidth: 1,
borderColor: 'black',
},
subView: {
width: 50,
height: 50,
backgroundColor: 'red',
borderWidth: 1,
borderColor: 'blue',
},
justifyContent_flexstart: {
justifyContent: 'flex-start',
},
justifyContent_flexend: {
justifyContent: 'flex-end',
},
justifyContent_center: {
justifyContent: 'center',
},
justifyContent_between: {
justifyContent: 'space-between',
},
justifyContent_around: {
justifyContent: 'space-around',
},
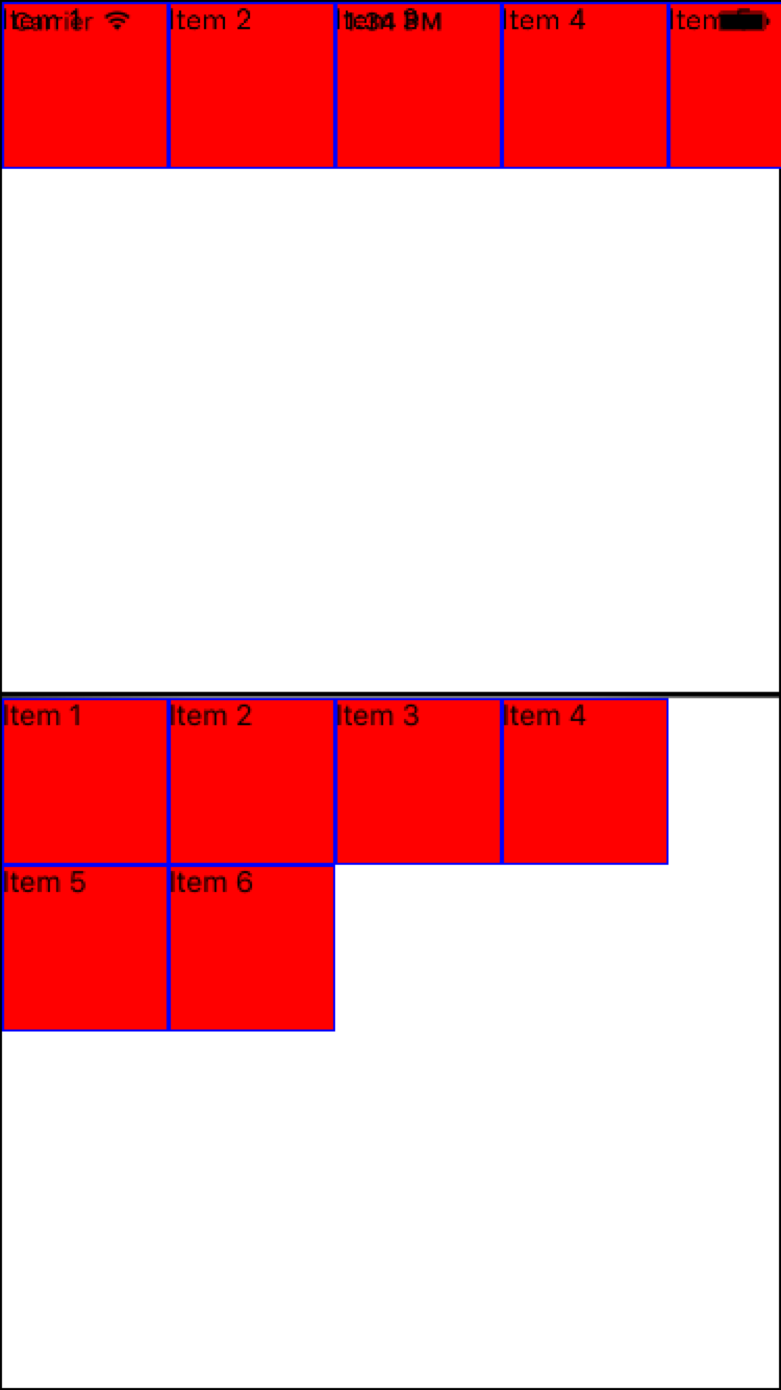
});flexWrap
flexWrap用于设置是否可换行,有两个属性可设置nowrap和wrap。
- nowrap:即使空间不够也不换行,放不下的会冲出溢出屏幕
- wrap:空间不够的话自动换行
class FlexboxReact extends Component {
render() {
return (
<View style={styles.container}>
<View style={[styles.view, styles.flexWrap_nowrap]}>
<Text style={styles.subView}>Item 1</Text>
<Text style={styles.subView}>Item 2</Text>
<Text style={styles.subView}>Item 3</Text>
<Text style={styles.subView}>Item 4</Text>
<Text style={styles.subView}>Item 5</Text>
<Text style={styles.subView}>Item 6</Text>
</View>
<View style={[styles.view, styles.flexWrap_wrap]}>
<Text style={styles.subView}>Item 1</Text>
<Text style={styles.subView}>Item 2</Text>
<Text style={styles.subView}>Item 3</Text>
<Text style={styles.subView}>Item 4</Text>
<Text style={styles.subView}>Item 5</Text>
<Text style={styles.subView}>Item 6</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
view: {
flex: 1,
flexDirection: 'row',
borderWidth: 1,
borderColor: 'black',
},
subView: {
width: 80,
height: 80,
backgroundColor: 'red',
borderWidth: 1,
borderColor: 'blue',
},
flexWrap_nowrap: {
flexWrap: 'nowrap',
},
flexWrap_wrap: {
flexWrap: 'wrap',
},
});





























 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








