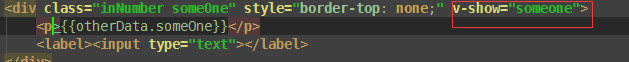
在使用vue的时候写了一段代码
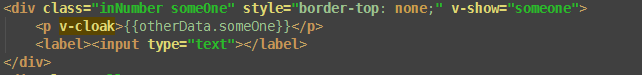
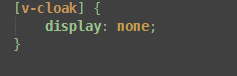
每次刷新的瞬间会无法解析,也只是一闪而已,但是体验非常不好,查阅了资料后发现是由于vue编译的时候是先渲染然后再根据v-show来条件隐藏,那样就会出现看得见的一瞬间,并且显示还在编译之前,这就导致本来刷新的时候要隐藏的元素有一瞬间的显示,而且还是未被编译的状态。要解决这个问题很简单,在内容标签上添加v-cloak属性,并配合css中[c-cload]{display: none;}使用即可。
这样就解决啦!当然其它出现闪烁未编译的情况处理方法类似。
官方给出的该属性的解释是:这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。

























 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








