编辑本地文件
将无用的东西删除
原网页:
首页:http://temp.bh0531.cn/webui3
新闻列表页:http://temp.bh0531.cn/webui3/blog.html
文章页:http://temp.bh0531.cn/webui3/single.html
原网站下载:http://temp.bh0531.cn/webui3/400ys.zip
删除后页面:
首页:http://temp.bh0531.cn/webui3/index2.html
新闻列表页:http://temp.bh0531.cn/webui3/news-list.htm
文章页:http://temp.bh0531.cn/webui3/news-show.htm
替换后页面:(请打开后右击,“查看源文件”查看源码)
首页:http://temp.bh0531.cn/webui3/th/index.html
新闻列表页:http://temp.bh0531.cn/webui3/th/news-list.htm
文章页:http://temp.bh0531.cn/webui3/th/news-show.htm
替换后页面下载:http://temp.bh0531.cn/webui3/400thh.zip
生成效果页面:http://site400.cwzqtg.com/
文件改名
每个站点必须有以下3个页面,并且命名固定
首页命名:index.htm
新闻列表页命名:news-list.htm
新闻文章页命名:news-show.htm
首页编辑
JS、样式、图片替换
页面中引用的js、css、和图片需要在其路径前加上模板路径标签{ms:globalskin.url/},不然页面样式不能正确引入,排版会有问题。
如:
<link rel="stylesheet" href="{ms:globalskin.url/}/css/home.css">
<script type="text/javascript" src="{ms:globalskin.url/}/js/jquery.js" ></script>头部和尾部替换
可以将头部和尾部公共部分,写入到head.htm和foot.htm中,在相应的位置进行引用,
{ms:include filename=head.htm/}
{ms:include filename=foot.htm/}SWT.js替换
在foot.html 模板中最后增加(不使用ms:include引用的每个页面必须有)
<script src="/swt.js"></script>标题、关键字、描述替换
每个页面的title、keywords、description不要共用,用以下标签进行替换
<title>{ms:global.name/}</title>
<meta name="keywords" content="{ms:global.keyword/}"/>
<meta name="description" content="{ms:global.descrip/}"/>基本信息替换
网站logo使用
<a href="{ms:global.host/}"><img src="{ms:global.logo/}" alt="logo"></a>底部版权信息使用{ms:global.copyright/}
首页的url使用{ms:global.host/}
菜单替换
首页替换
<a href="{ms:global.host/}">首页</a>新闻中心替换
{ms:channel typename=news type=only}
<a href="[field.typelink/]">[field.typetitle/]</a>
{/ms:channel}首页新闻替换
首页要有至少3篇最新新闻,需要使用标签调用
根据首页中原新闻代码,找出一个共同部分,进行替换。
{ms:arclist typename=news size=5}
<li><span>[field.date fmt=yyyy-MM-dd/]</span><a href="[field.link/]" >[field.title/]</a></li>
{/ms:arclist}有部分网站首页新闻列表需要新闻描述,请使用文章描述标签:[field.descrip/]
关于我们替换
首页中有关于我们的介绍,请使用
{ms:arclist size=1 typename=about}
[field.content/]
{/ms:arclist}新闻中心页
头部和尾部替换
标题、关键词、描述替换:
<title>{ms:global.name/}</title>
<meta name="keywords" content="{ms:global.keyword/}"/>
<meta name="description" content="{ms:global.descrip/}"/>头部和尾部引用
{ms:include filename=head.htm/}
{ms:include filename=foot.htm/}列表标签
列表页需要使用以下标签,ispaging=true为必须标签,分页用。
{ms:arclist size=20 ispaging=true}
<div class="news_li">
<a href="[field.link/]" title="[field.title/]">
<span>
<b>[field.title/]</b>
</span>
<p></p>
<h5>[field.date fmt=yyyy-mm-dd hh:mm:ss/]</h5>
</a>
</div>
{/ms:arclist}
分页标签
<ul>
<li><a href="{ms:page.index/}">首页</a></li>
<li><a href="{ms:page.pre/}">上一页</a></li>
<li><a href="{ms:page.next/}">下一页</a></li>
<li><a href="{ms:page.last/}">末页</a></li>
<li>当前页/总页数<span>{ms:page.cur/}/{ms:page.total/}</span><li>
<li>本页有:<span>{ms:page.rcount/}</span>篇文章</li>
</ul>文章内容页
头部和尾部替换
注意此页面的标题、关键词、描述替换,与其他页面不同:
<title>{ms:field.title/}</title>
<meta name="keywords" content="{ms:field.title/}" />
<meta name="description" content="{ms:global.keyword/}" />头部和尾部引用
{ms:include filename=head.htm/}
{ms:include filename=foot.htm/}内容标签
<p class="news_title">{ms:field.title/}</p>
<p class="newstime">发表于:{ms:field.date fmt=yyyy-MM-dd hh:mm:ss/}</p>
<div class="ncontent">{ms:field.content/}上一篇下一篇标签
<span>上一篇:<a href="{ms:field.prelink/}">{ms:field.pretitle/}</a></span>
<span><a href="{ms:field.typelink/}">返回</a></span>
<span>下一篇:<a href="{ms:field.nextlink/}">{ms:field.nexttitle/}</a></span>预览效果
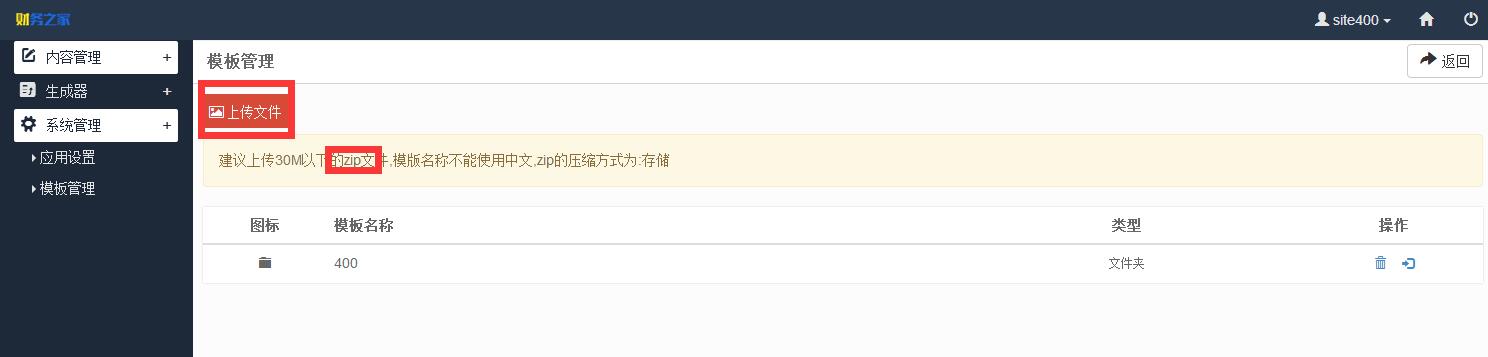
上传到后台
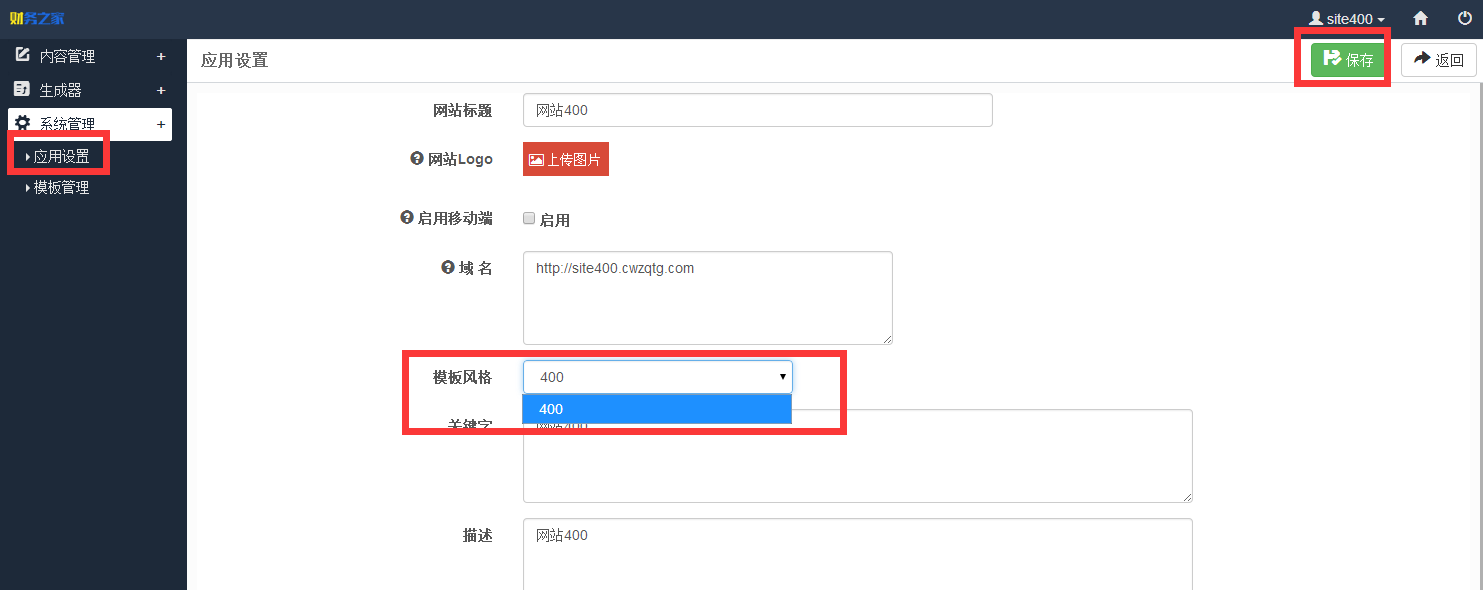
应用保存模板设置
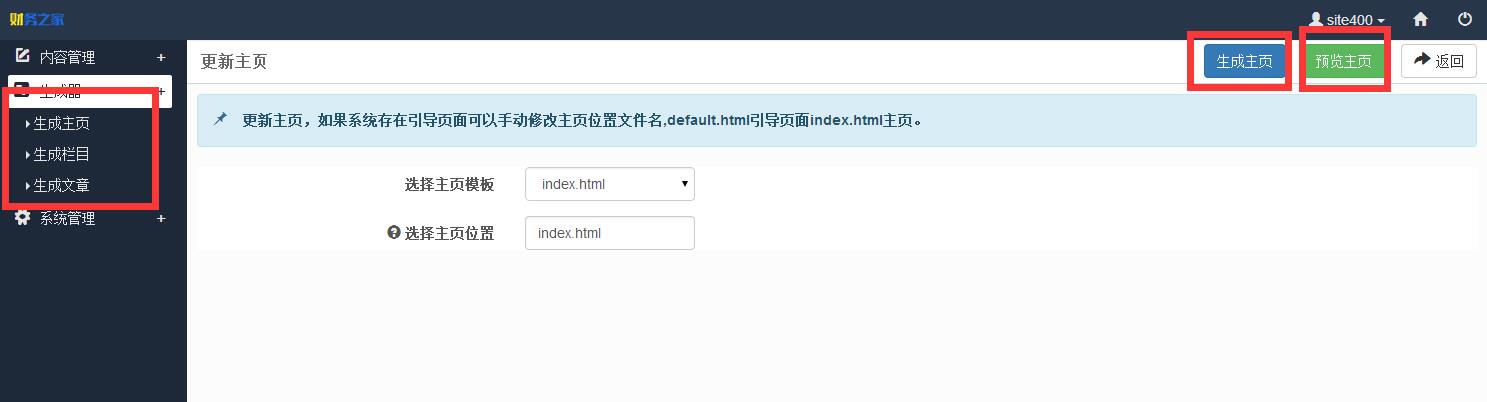
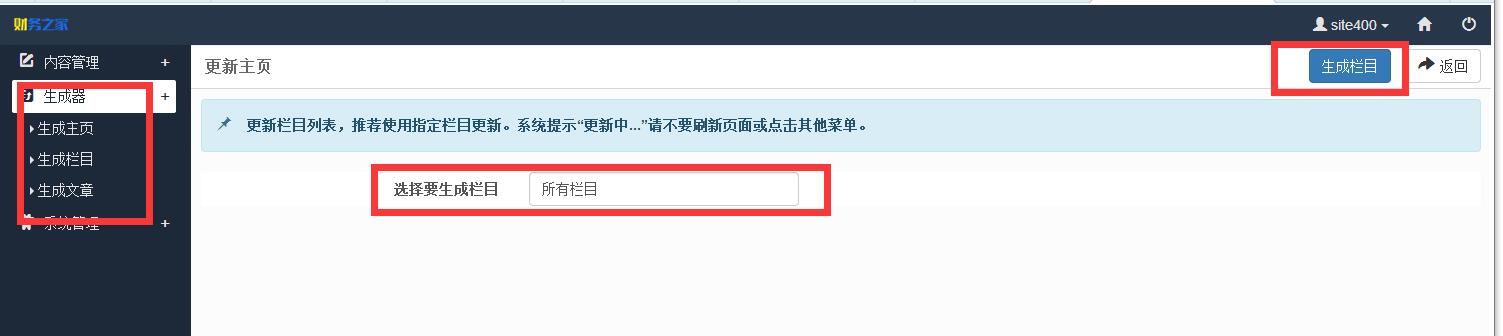
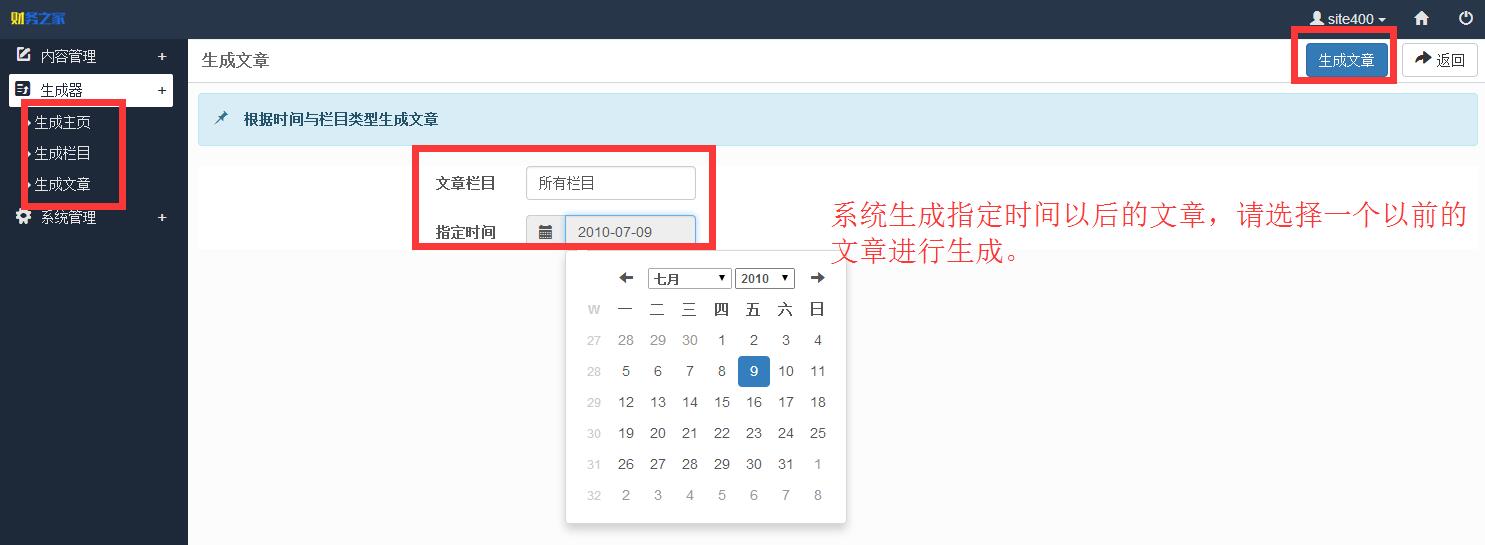
生成页面
注意生成页面要生成首页、生成栏目页、生成文章页,文章页要选择一个以前的时间,因为系统只生成选择时间以后的文章。


其他问题
乱码问题
整个页面乱码,需要在标签内增加,使用utf-8解析页面。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">若使用的head.htm或foot.htm,乱码,则需要用记事本将网页打开后另存为,在弹窗编码下拉框选择utf-8,保存网页,重新上传。



























 873
873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








