-
1.快速定位当前dom对象
-
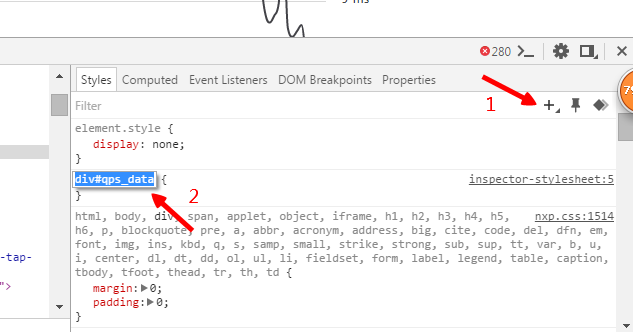
方法很简单,就是使用Chrome审查元素中小加号,Chrome会自动给出当前审查元素的最近点选器。对于有ID的属性当然有效,对于通过Class点选的元素就更加重要了。
-
2.如何覆盖其他属性
-
使用重要属性!important
比如:
td.td-label {
text-align: right !important;
padding-left: 40px !important;
width: 11%;
}






















 3047
3047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








