ng-class和class的主要区别简单理解:
这两个都是元素的样式属性,class相当于这个属性是静态的,是一个常量。而ng-class的属性是根据if来判断来选择应用不用的样式,因此它是动态的。
换句话说,ngClass可以在里面直接用写一些js逻辑(条件判断)
同理,ngStyle也是动态的。
基本使用
[ngStyle]="{'background-color':'blue'}"
[ngClass]="{'classxxxx':true}"
[attr.xxxx]='属性值' //xxxx是自定义的标签属性,‘属性值’别加双引号。如果是angular页面里的变量,直接写变量就可
补充一个 attr
<ul>
<li [attr.customAttr01]=fuck >{{dat}}</li>
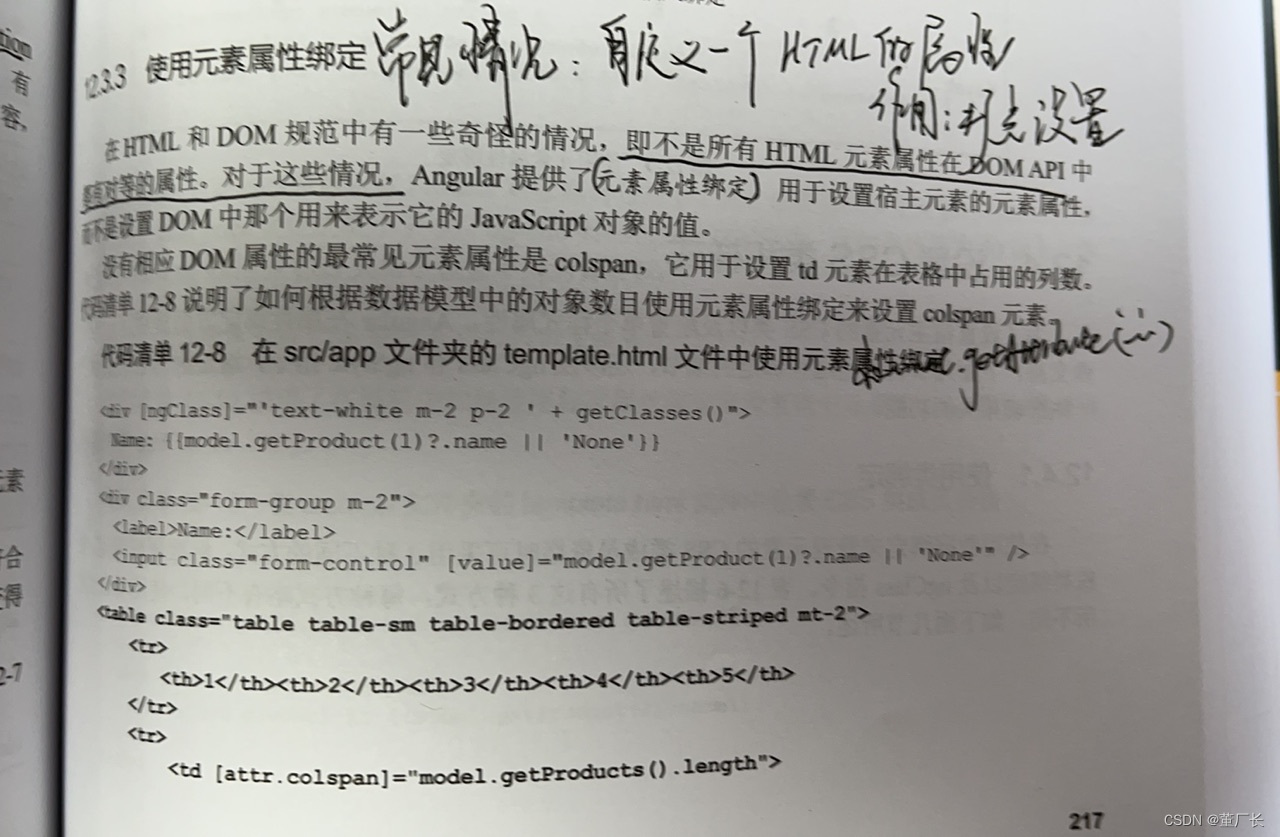
</ul>attr.xxx 用于设置自定义属性,网上的说法作用是通过自定义属性属性名获取元素或者值。
xxxx.getAttribute(attr)==value《Angular高级编程》给出了这样的解释:

























 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










