pc端自动播放下一条数据,如果数据不是视频,另做处理
if (kc[curCIdx].type_value == "04") {
dsf.layer.alert(
"本课程已播放完毕,请点击下方按钮完成考试",
{
title: "考试确认",
btn: ["去考试"],
},
function () {
var index = layer.alert();
layer.close(index);
autoPlayNext();
},
function () {}
);
} else {
var nextTimer = setTimeout(function () {
var index = layer.alert();
layer.close(index);
autoPlayNext();
clearTimeout(nextTimer);
}, 5000);
dsf.layer.alert(
"5s后将自动播放",
{
title: "用户确认",
},
function () {
var index = layer.alert();
layer.close(index);
autoPlayNext();
clearTimeout(nextTimer);
},
function () {}
);
}app端自动播放下一条数据,如果数据不是视频,另做处理
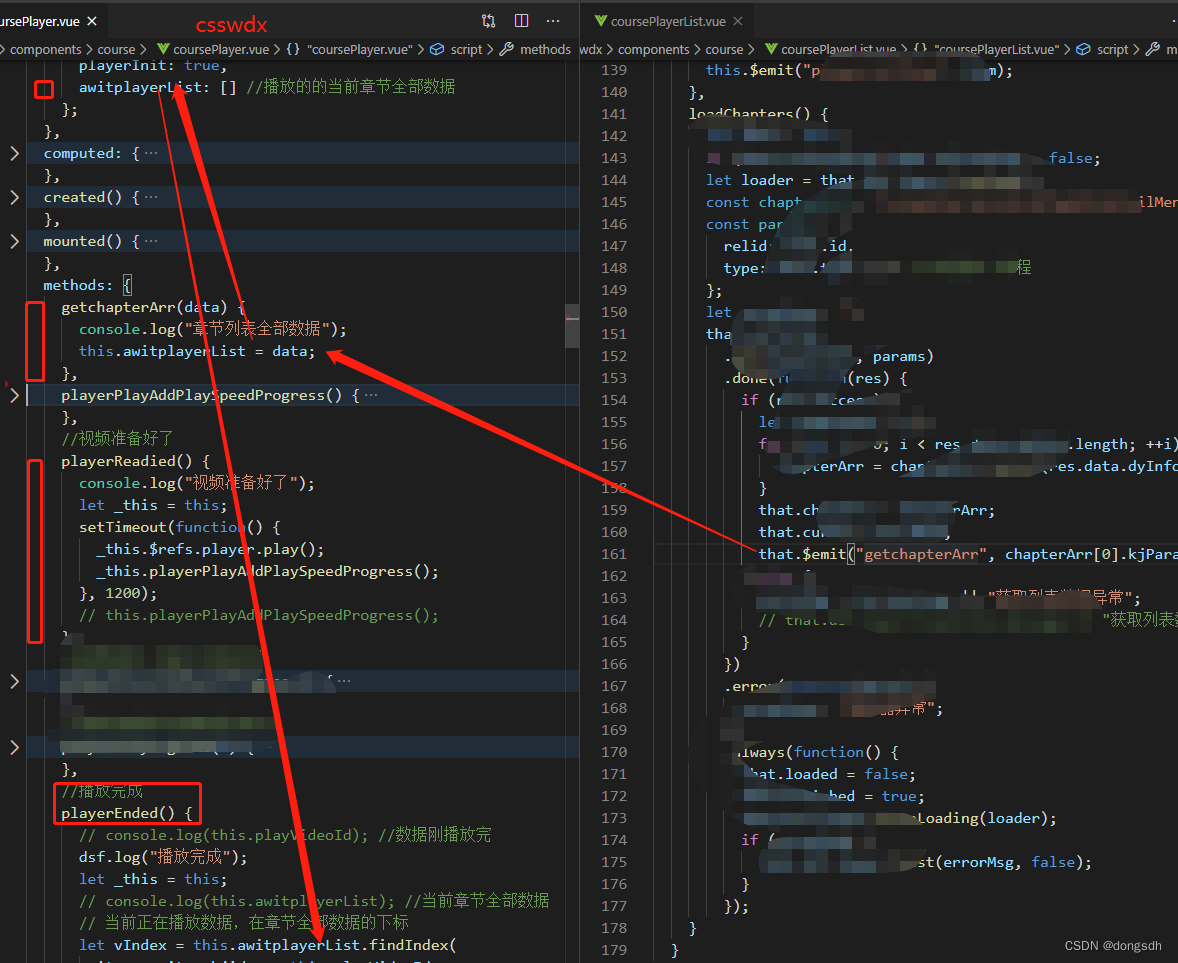
//播放完成
playerEnded() {
// console.log(this.playVideoId); //数据刚播放完
dsf.log("播放完成");
let _this = this;
// console.log(this.awitplayerList); //当前章节全部数据
// 当前正在播放数据,在章节全部数据的下标
let vIndex = this.awitplayerList.findIndex(
item => item.kjid === this.playVideoId
);
++vIndex;
let nextitem = this.awitplayerList[vIndex];
// console.log("下一条数据是",nextitem);
if (nextitem.type_value == "04") {
// console.log("弹框打开考试");
let opts = {
title: " ",
message: "本课程已播放完毕,请点击下方按钮完成考试",
asyncClose: true,
btn: ["去考试"]
};
this.dsf.layer.confirm(opts, () => {
_this.playerListItem(nextitem);
});
} else {
console.log("默认播放下一个");
var nextTimer = setTimeout(function() {
_this.playerListItem(nextitem);
Dialog.close();
clearTimeout(nextTimer);
}, 5000);
Dialog.confirm({
title: false,
message: "5s后将自动播放"
})
.then(() => {
_this.playerListItem(nextitem);
})
.catch(() => {
// on cancel
});
}
this.addSpeedProgress();
this.isEnd = true;
this.isPlaying = false;
}, 






















 7386
7386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








