基础用法
const { src, dest, series, watch, parallel } = require("gulp");
const rev = require("gulp-rev");
function clean(cb) {
console.log("清理");
cb();
}
function js(cb) {
console.log("处理js");
src("./src/js/*.js")
.pipe(rev())
.pipe(dest("./dist/js"));
cb();
}
function css(cb) {
console.log("处理css");
cb();
}
const Run = series(clean, js, css);
exports.default = Run;
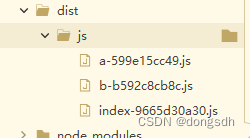
生成带随机版本号
html每次都引入js的时候,都要修改版本号码,不科学,改造之
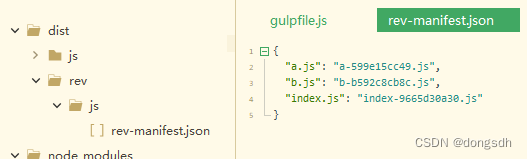
生成rev-manifest.json文件
const { src, dest, series, watch, parallel } = require("gulp");
const rev = require("gulp-rev");
function clean(cb) {
console.log("清理");
cb();
}
function js(cb) {
console.log("处理js");
src("./src/js/*.js")
.pipe(rev())
.pipe(dest("./dist/js"))
.pipe(rev.manifest())
.pipe(dest('./dist/rev/js'));
cb();
}
function css(cb) {
console.log("处理css");
cb();
}
const Run = series(clean, js, css);
exports.default = Run; 
生成rev-manifest.json文件后,html访问生成版本号的内容及遇到的问题
原html
<script src="../js/b.js"></script>html解析后
<script src="../js/b-b592c8cb8c.js"></script>-------------------------------------------------------------------------------------------------------------------






















 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








