Preface
前段时间出差去帮忙别的项目,项目中有前端更新提醒用户更新。
更新提示是放在了axios请求中。
这个需求是别人做的,但我用的时候觉得太不人性化(直接主动更新页面,想象一下
你正在用系统,突然给你刷新了页面 🤬)还有些许BUG存在(多次提示,更新后还提示)导致无法使用系统
然后每次打包还要手动去更改版本号,我当时是使用了 当前日期、时间戳 作为版本号。

现在突然想到,现在突然想到这个问题,就想着自己做一个 常见的版本号(1.0.0) 的自增。
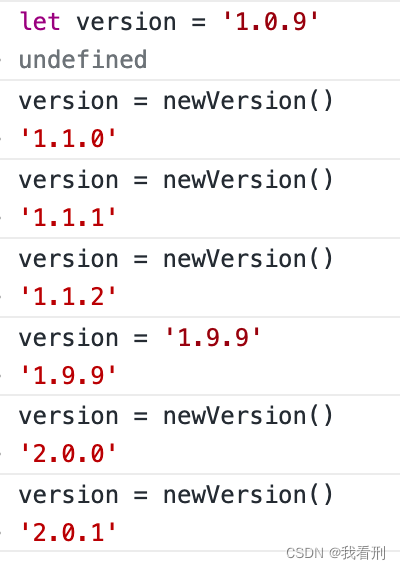
实现结果:

代码
说明:
1. 版本号使用的是常见格式。如: 1.0.0
2. 递增规则是 每次更新 加一次小版本,10次小版本向前递增一个版本。如:1.0.9 递增后 1.1.0
3. 本本规则可根据 stage 和 inc 变量 根据自身需求进行修改。
4. 未做 第一位大版本号的修改逻辑。制定版本号应该会考虑版本号超出考虑
方法一:兼容多长版本号。如:1.0.0.0.0.0
let version = '1.0.0'
const stage = 10
const inc = 1 // 递增值
function newV() {
// 版本号是字符串,所以要做一个转数字处理
let arr = version.split('.').map((x) => +x)
// 从最后一位计算自增,所以 i--
for (let i = arr.length - 1; i >= 0; i--) {
// 每一节数字大于设定的值 并且 不是第一位,给前一位进 1;
if (arr[i] + 1 >= stage && i > 0) {
arr[i] = 0 // 当前位从 0 计数
} else {
arr[i] += inc
break // 结束循环
}
}
return arr.join('.')
}
方法二:只针对3位版本号
这是我写的第一版本的思路。发现只能针对较短的版本号,优化后便成了 方法一
function newVersion() {
let [a, b, c] = version.split('.').map((x) => +x)
if (c + 1 >= 10) {
b++
c = 0
} else {
c++
}
if (b + 1 >= 10) {
a++
b = 0
}
return [a, b, c].join('.')
}
打包时写入版本号
此方法只针对 Vue 如果使用其他框架,可以此参照作为参考。
这里是使用了 webpack 打包的配置项
1、新建一个 js 文件,写入以下代码
const path = require('path')
const fs = require('fs')
class BuildPlugin {
constructor() {}
// webpack 会调用 plugin 实例的 apply 方法.
apply(compiler) {
compiler.hooks.compile.tap('BuildPlugin', (compilation) => {
if (compiler.options.mode === 'production') {
console.log('Generate version number.')
updateVersion()
}
})
}
}
function updateVersion() {
const d = new Date()
const version = ['getFullYear', 'getMonth', 'getDate', 'getHours', 'getTime'].map(x => {
if (d[x]) return d[x]()
return ''
}).join('.')
console.log('Version: ', version)
fs.writeFileSync(path.join(__dirname, '../public/version.json'), JSON.stringify({ version }))
}
module.exports = BuildPlugin
2、在 vue.config.js 中引入并使用
const BuildPlugin = require('./build/build')
module.exports = {
configureWebpack: {
plugins: [
new BuildPlugin()
]
}
}






















 2024
2024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








