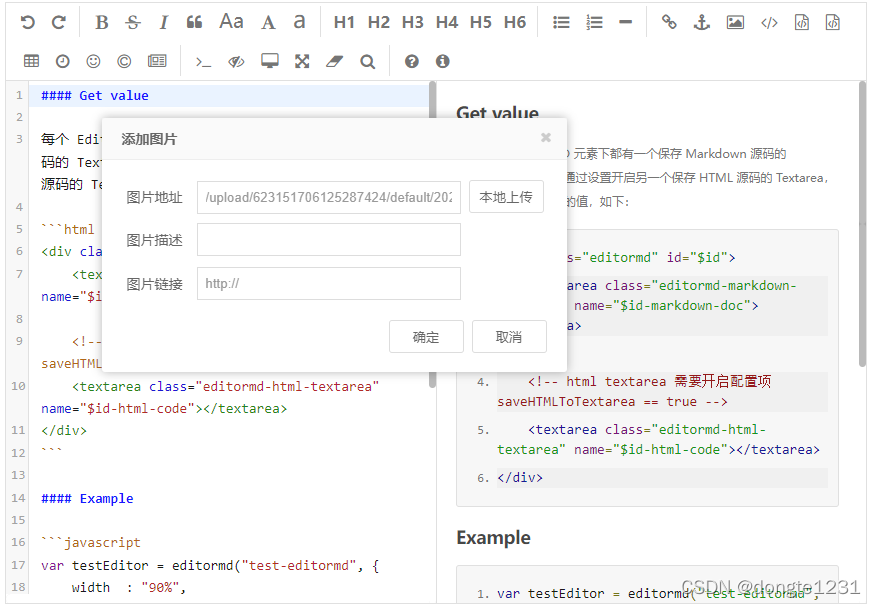
editor.md原生的image-dialog.js插件使用form action方式上传文件,当后端上传接口需要携带token的时候无法满足,这里对image-dialog.js进行了改造,话不多说直接上代码

找到这句去掉action
var dialogContent = ((settings.imageUpload) ? '<form target="' + iframeName + '" class="' + classPrefix + 'form">' : '<div class="' + classPrefix + 'form">')
下方找到submitHandler 这个方法,内容如下,使用原生js的ajax请求,添加token请求头
var submitHandler = function() {
var xhr = new XMLHttpRequest()
xhr.open('post', settings.imageUploadURL)
xhr.setRequestHeader('token', settings.token) //添加请求头
xhr.onload = function () {
// 后端响应数据将对应地址存入图片地址这个input中
dialog.find('[data-url]').val(JSON.parse(xhr.responseText).data.path)
loading(false)
}
var data = new FormData(document.querySelector('form'))
xhr.send(data)
}
如上,完成




















 1785
1785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








