让View进行普通滑动有3种方法:使用scrollTo/scrollBy、动画、改变View的LayoutParams
1.使用scrollTo/scrollBy
使用方法很简单,直接在view里调用该方法,然后传进目标位置的x和y,就完成了滑动。需要注意的是,这2个方法在内部是通过改变mScrollX/Y来完成的,而mScrollX/Y所指代的是view内容和view边缘之间的距离,这也就意味这scrollTo/scrollBy只能改变视图内容的位置,而不能改变视图本身的位置。
2.动画
动画分为传统动画和属性动画。使用传统动画的话,需要在<set>标签里指定动画相关属性,并且传统动画只是对View的影像做操作,不能改变View的位置参数,当动画完成 后就会回复原样,可以通过设置fillAfter来解决;使用属性动画的不存在这种问题,但是属性动画有会版本兼容问题。
3.改变View的LayoutParams
比如说通过给组件左边加一个宽度一开始很小的空白view,然后在需要移动时改变这个view的宽度,通过挤压组件达到移动效果;或者说设置Layout的margin属性来实现,具体代码如下:
对于这三种产生滑动的方式,可以根据各自的特点来适应不同需求场景,比如只需要视图的内容进行滑动,采用第一种方式;当需要移动不需要交互的或者复杂的滑动时,采用第二种方式;当需要移动的视图设计交互时,可以采用第三种交互。
View进行弹性滑动
进行弹性滑动的思想:将一次大的滑动分成若干次小的滑动并在一个时间断内完成。
1.使用Scroller进行弹性滑动:
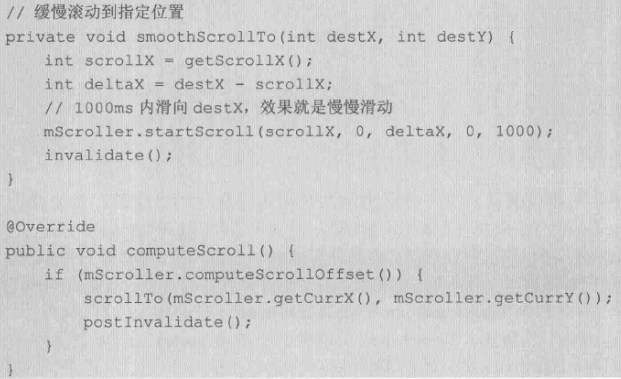
使用组件上下文来创建Scoller实例,然后配合组件的computeScroll实现弹性滑动,典型写法如下:
使用的过程就是:先通过startScroll设置scroller需要滑动的距离,然后用invalidate使视图重新画制,此时视图会调用computeScroll()方法,根据时间比例实时地判断scroller实例是否执行完,如果没有执行完就实时地一点点调用scrollerTo来移动视图,通过postInvalidate来反复地重绘视图,反复地调用自己去一点点移动视图,直到computeScrollerOffSet()返回scroller执行完成。从使用scrollTo也可以确定,Scroller的移动也是移动视图内容。
2.使用延时策略
通过调用postDelayed或者sleep方法,思想和scroller是一样的。
3.使用属性动画
属性动画本身的实现实现就是和Scroller一样的,所以它本身就支持弹性动画。
























 735
735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








