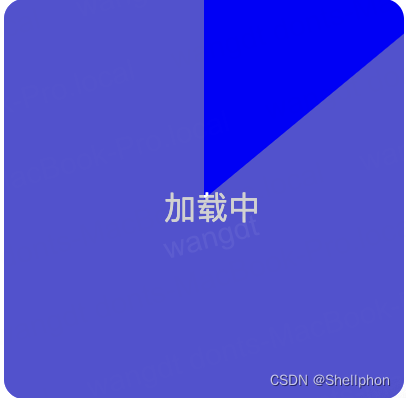
有人问下面这种图好怎么画?svg

想了下,确实用svg可以,可以这么设计
外层是一个容器放置内容,并且设置overflow:hidden, 内层放一个半径大于容器宽高一半的svg,并定位居中,然后svg画扇形,动态调整path来画不同程度的扇形即可。
那首先要学习一下svg怎么画一个扇形了?如下,画了一个四分之一的圆,即扇形
<svg width="200" height="200" viewBox="0 0 200 200">
<path d="M 100,100 L100,0 A100,100 0 0 1 200,100Z" fill="rgba(163,163,163,0.5)" />
</svg>svg基础知识就不说了,扇形的path用到了弧线arc,格式如下:
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
结合上面代码,显示Move到(100,100)即圆心位置,然后画直线到(100,0),开始画弧线, A跟着的是椭圆的两个半径,扇形两个取值一样(100,100)
最后的x,y 指的是另一个顶点坐标,根据几何图形来算坐标应该是:
x = rx + r*sinθ
y = ry - r*cosθ
所以其实基本上只要有rx、ry以及扇形弧度角θ,就能画出对于的扇形。至于x-axis-rotation、large-arc-flag、sweep-flag,只要考虑large-arc-flag取0还是1即可。
当θ角度大于180°时,取 1 即可。
再细化一下,这里用来表示0-100的进度,0-100怎么转换成弧度θ呢?或者如何计算呢?
θ = 进度值/100 × 2π
0-100,相当于0°-360°,根据数学知识,我们知道360°的弧度就是2π,因此上述公式就可以算出θ值,再用Math.cos和Math.sin就能算出三角函数值。
效果:






















 2253
2253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








