JS 的那些MVC 框架
编写此文的目的其实也是工作的需要,现在我把我学习到的东西分享出来,希望对大家有所帮助
——tomi.zhang
目录
- l Backbone.js
- l Angular.js
- l Ember.js
Backbone.js

Backbone.js 官方的解释是为复杂javascript应用提供模型、集合、视图的结构。其中模型用于绑定键值数据和自定义事件;集合附有可枚举函数的丰富API;视图可以声明事件处理函数并通过 RESTFUL 风格的服务器 以JSON接口链接到应用程序
BackBone.js 分为几大模块 分别是:
{events}{Model}{Collection}{Router}{View}
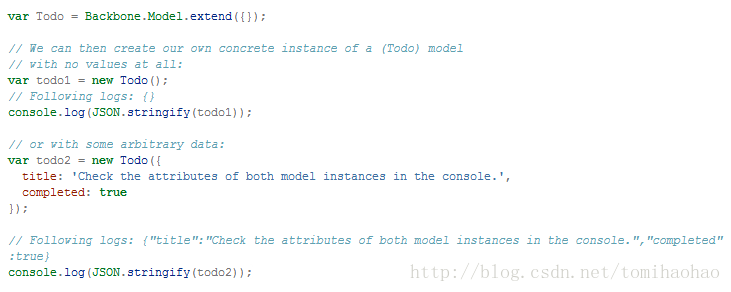
下面我们先从最底层的Model 开始把!我会借用一些书本上的代码来演示
大家看上面的代码注释上写的很清楚了我创建了一个空的模型 然后我们给这个模型输入点数据 可以看到在LOG中我们刚刚输入的数据
现在我们有了一个基本的MODEL这是一个好的开始然后在backbone中它为我们提供了一些关于MODEL的方法这个你们可以去看具体的API
地址在这里:http://backbonejs.org/#Model
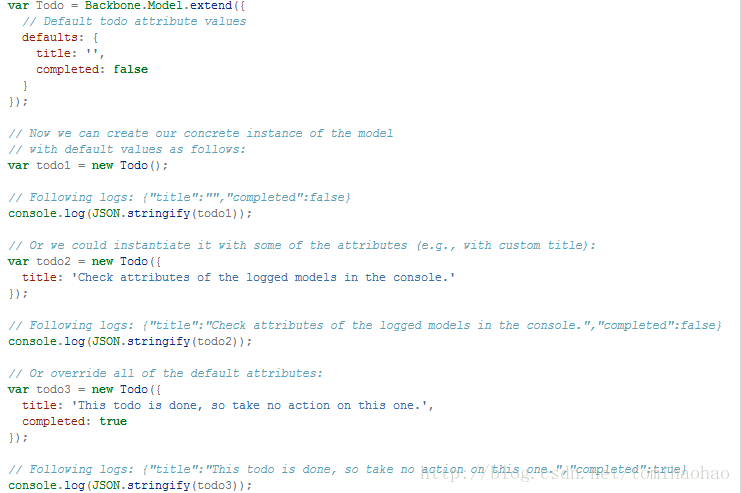
比如说这个Default
大家看到没有模型默认的数据 title 是空字符 然后completed是 false
当然你可以对模型进行添加数据删除数据,侦听模型中的数据是否变化,对模型中的数据进行一个基本的验证bla….bla….在此就不复述了
下面我们来看看一些表现层的东西我们叫他 VIEW层
虽然我们叫他VIEW但是其实这个在backbone里并没有HTML 标签哦他其实关注的是 上面模型层MODEL提供出来的数据,并进行一些逻辑上的操作
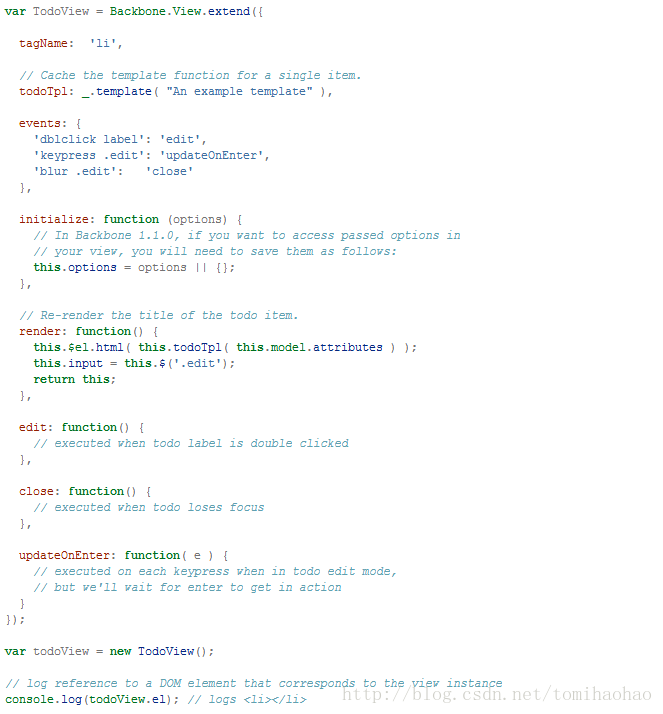
下面你所看到的VIEW 应该是这样的
现在你不必去关注去理解这段代码中每个属性,方法到底是在干嘛
这里我仔细说一下 el 这个东东 (他出现在上面那段代码的最后一句)
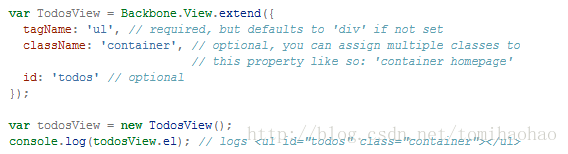
这里有个小例子看 上面的代码 tagName ClassName id 是不是感觉和html 中的属性比较像啊! 其实就是的 在最后的一句代码 我们看注释中的LOG,明白了吗?
我想不笨的人都应该明白了把,但是我还要说一点这个创建的 dom element 并没有插入到真正的DOM中哦
这里el 是用来找到DOM中存在的标签这里就是找 ID 为footer的标签,如果你熟悉jquery的相信你会很喜欢这样 = =!当然backbone 也确实提供了
你也可以这样在要创建VIEW的时候生成
其他VIEW 的API 你可以查看http://backbonejs.org/#View
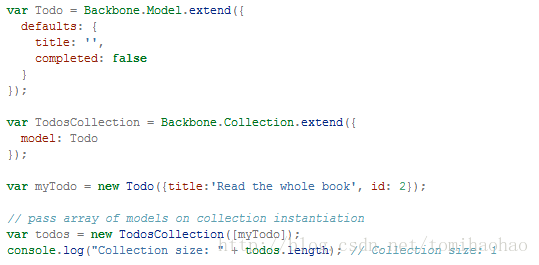
我们回到MODEL 这次介绍 Collections 他和MODEL 关系比较大
看上面的代码我们collection 中拥有了一个模型叫 myTodo
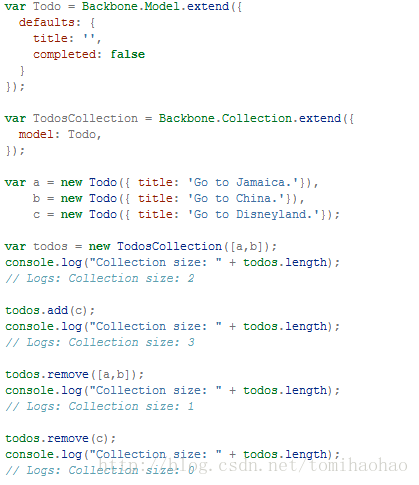
当然你猜的没错我们可以对我们的collection进行一个基本的添加删除
我们有add() 和 remove()方法
当然除了这几个基本的还有许多方法供我们使用和调遣 http://backbonejs.org/#Collection
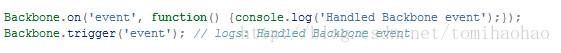
下面我们来说说 EVENTS
和 jquery 一样
上面的event 你可以参考JQuery 什么 click focus bla…bla…
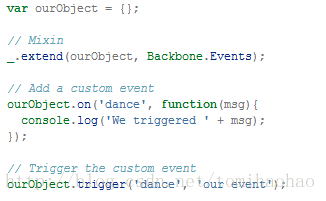
当然除了这样你还可以自己扩展哦向这样
当然event 也是有很多这样那样的方法http://backbonejs.org/#Events
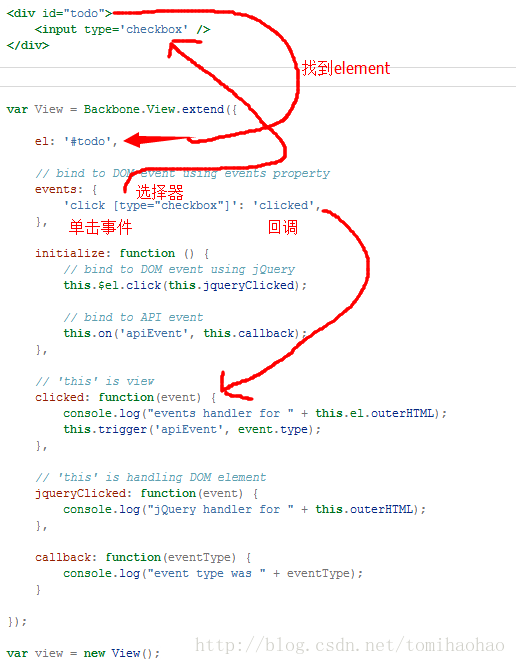
下面我来介绍下EVENT 如何和上面所说的VIEW链接起来
看就是这么的简单当我单机checkbox 以后会怎么样呢?执行clicked回调函数
Router
对于路由的介绍
关键是记住这个
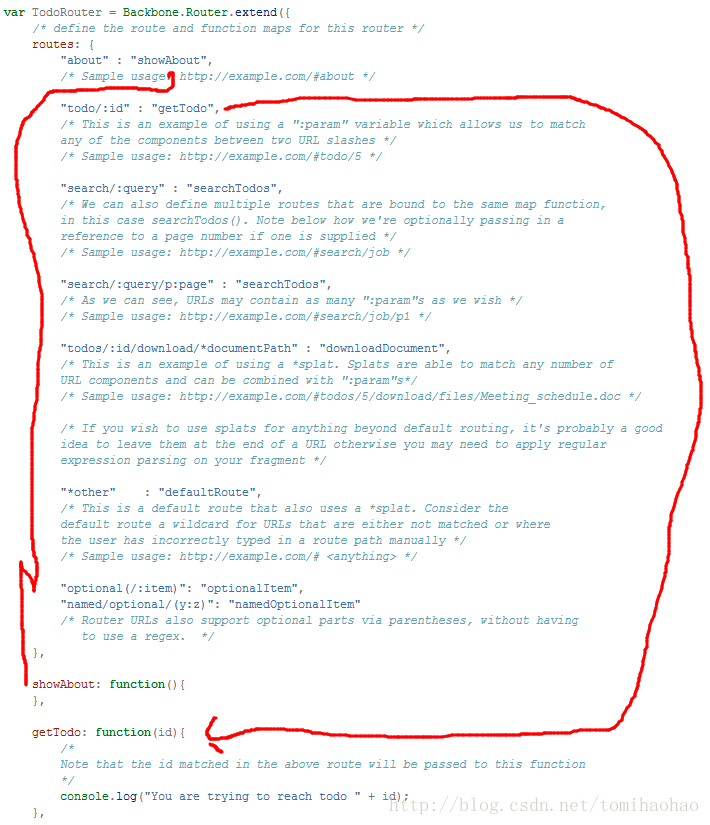
下面的代码都是这种形式的,我截取了一小段
看到了吗对就是这样 http://backbonejs.org/#Router
讲到这里你可能还是觉得云里雾里的没关系 参照这个例子 http://documentcloud.github.io/backbone/docs/todos.html并结合上面讲的一些小定义好好揣摩把!
下一章开始介绍 GOOGLE 的 Angular



































 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








