先来一个实例,这是一个高4px,宽6px的下三角
width: 0;
height: 0;
border-left: 3px solid transparent;
border-right: 3px solid transparent;
border-top: 4px solid #fff;接下来分析一下怎样设置css才能得到想要的三角形

要获得三角形首先把该元素的width、height都设为0;
然后:
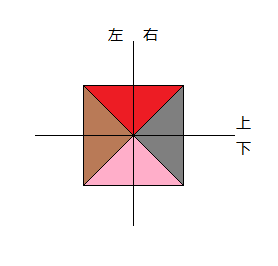
红色对应的区域为border-top的颜色作用范围
粉色对应的区域为border-bottom的颜色作用范围
棕色对应的区域为border-left的颜色作用范围
灰色对应的区域为border-right的颜色作用范围
而一旦将某个边设为0,将导致图中对应的半边都消失
如:border-top:0时,图的上半部分(红色、棕色的上部、灰色的上部都将消失)
所以,当需要向下的三角形时,设置border-top的宽度、颜色(作为三角形的高度、颜色),设border-left、border-right的宽度和颜色(作为三角形左右得宽度、颜色设为透明),设置border-bottom为0即可模拟一个向下的三角形,其他三角形可以依次类推






















 626
626

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








