项目详细介绍
在这个系列中,将制作一个雷霆战机游戏。

加载图片
from os import path
img_dir = path.join(path.dirname(__file__), 'image')
绘制背景
从加载背景图像开始。在现有的游戏循环和初始化代码之前完成所有资源加载:
# Load all game graphics
background = pygame.image.load(path.join(img_dir, 'img_bg_level_2.jpg')).convert()
background_rect = background.get_rect()
在绘制任何精灵之前,在游戏循环的绘图部分绘制背景:
# Draw / render
screen.fill(BLACK)
screen.blit(background, background_rect)
all_sprites.draw(screen)
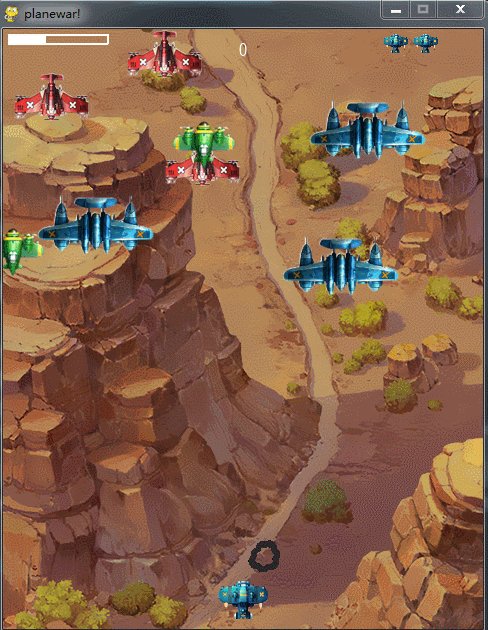
blit将一个图像的像素绘制到另一个图像的像素上 — 背景图片绘制到屏幕上。现在背景看起来更好了:
精灵图片
为sprite加载图像:
# Load all game graphics
background = pygame.image.load(path.join(img_dir, "img_bg_level_2.jpg")).convert_alpha()
background_rect = background.get_rect()
player_img = pygame.image.load(path.join(img_dir, "plane.png")).convert_alpha()
meteor_img = pygame.image.load(path.join(img_dir, "air1.png ")).convert_alpha()
bullet_img = pygame.image.load(path.join(img_dir, "bullet.png")).convert_alpha()
从Player开始 - 想要替换那个绿色矩形,所以改变了self.image,不要忘记删除image.fill(GREEN):
class Player(pygame.sprite.Sprite):
def __init__(self):
pygame.sprite.Sprite.__init__(self)
self.image = player_img
self.rect = self.image.get_rect()
但是,现在看到了一些问题。首先,图像比想象的要大很多。有两个选择:1)在图形编辑器(Photoshop,GIMP等)中打开图像并调整其大小; 或者2)利用代码调整图像大小。将选择选项2,使用Pygame的transform.scale()命令使图像大小缩小到50x30像素。
另一个问题是船周围有一个黑色矩形,因为没有设置透明颜色set_colorkey:
self.image = pygame.transform.scale(player_img, (50, 38))
self.image.set_colorkey(BLACK)
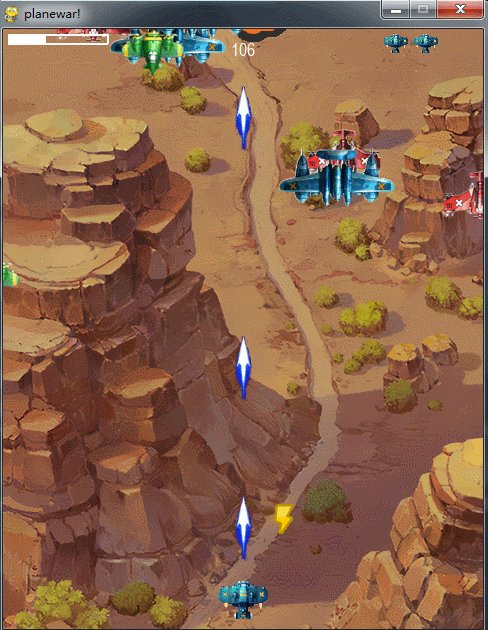
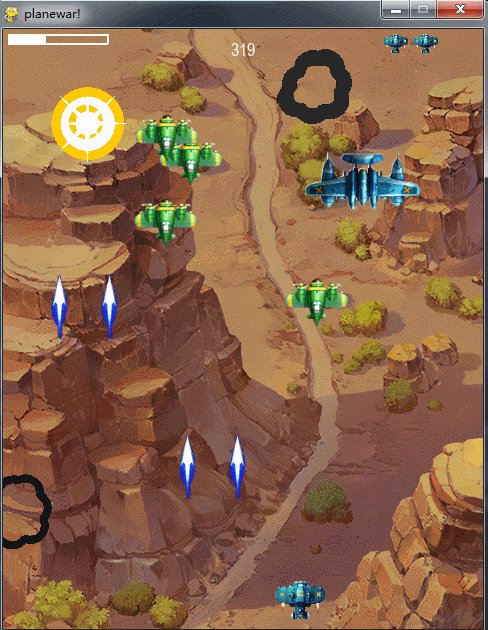
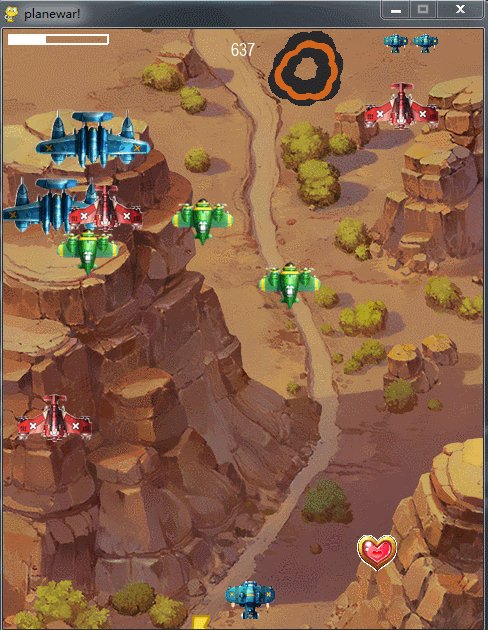
Bullet和Mob 类似的做法,最终:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








