廖雪峰js jq练习题

- html部分
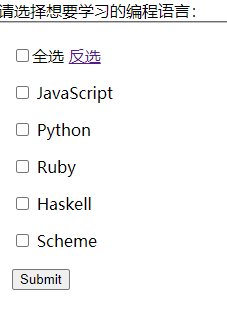
<!-- HTML结构 -->
<form id="test-form" action="test">
<legend>请选择想要学习的编程语言:</legend>
<fieldset>
<p><label class="selectAll"><input type="checkbox"><span class="selectAll">全选</span><span class="deselectAll">全不选</span></label> <a href="#0" class="invertSelect">反选</a></p>
<p><label><input type="checkbox" name="lang" value="javascript"> JavaScript</label></p>
<p><label><input type="checkbox" name="lang" value="python"> Python</label></p>
<p><label><input type="checkbox" name="lang" value="ruby"> Ruby</label></p>
<p><label><input type="checkbox" name="lang" value="haskell"> Haskell</label></p>
<p><label><input type="checkbox" name="lang" value="scheme"> Scheme</label></p>
<p><button type="submit">Submit</button></p>
</fieldset>
</form>
绑定合适的事件处理函数,实现以下逻辑:
当用户勾上“全选”时,自动选中所有语言,并把“全选”变成“全不选”;
当用户去掉“全不选”时,自动不选中所有语言;
当用户点击“反选”时,自动把所有语言状态反转(选中的变为未选,未选的变为选中);
当用户把所有语言都手动勾上时,“全选”被自动勾上,并变为“全不选”;
当用户手动去掉选中至少一种语言时,“全不选”自动被去掉选中,并变为“全选”。
- jq部分
<script>
//获取jq对象
var
form = $('#test-form'),
langs = form.find('[name=lang]'),
selectAll = form.find('label.selectAll :checkbox'),
selectAllLabel = form.find('label.selectAll span.selectAll'),
deselectAllLabel = form.find('label.selectAll span.deselectAll'),
invertSelect = form.find('a.invertSelect');
// 重置初始化状态:
form.find('*').show().off();
form.find(':checkbox').prop('checked', false).off();
deselectAllLabel.hide();
console.log(selectAllLabel.is(":visible"));
//全选不全选复选框的click事件,由于全选和不全选的复选框是同一个,所以要判断他们的状态
selectAll.on('click', function(){
if (selectAllLabel.is(":visible")) {
langs.prop('checked', true);
selectAllLabel.hide();
deselectAllLabel.show();
}else{
langs.prop('checked', false);
selectAllLabel.show();
deselectAllLabel.hide();
}
});
//反选标签的click事件
invertSelect.on('click', function(){
//langs里面每个元素的checked属性都与原来的相反,即!$(this).prop('checked')
langs.map(function(){
$(this).prop('checked', !$(this).prop('checked'));
});
//顺便也要判断一下全选还是不全选
if(langs.filter(':checked').length == 5){
//全选复选框勾上
selectAll.prop('checked', true);
selectAllLabel.hide();
deselectAllLabel.show();
}else{
selectAll.prop('checked', false);
selectAllLabel.show();
deselectAllLabel.hide();
}
});
langs.map(function(){
//当每个元素文本内容或选项被更改时都要触发change()函数检查全选和不全选的状态
$(this).change(function(){
//当全部选上了
console.log(langs.filter(':checked').length)
if(langs.filter(':checked').length == 5){
//全选复选框勾上
selectAll.prop('checked', true);
selectAllLabel.hide();
deselectAllLabel.show();
}
else{
selectAll.prop('checked', false);
selectAllLabel.show();
deselectAllLabel.hide();
}
});
})
// 拦截form提交事件:
form.off().submit(function (e) {
e.preventDefault();
alert(form.serialize());
});
</script>
























 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








