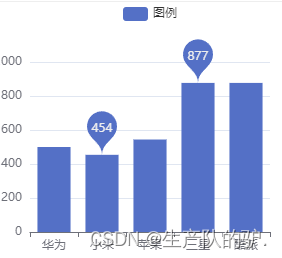
标记 最大值 最小值
series: [//图表配置项 如大小,图表类型
{
name: '图例',
type: 'bar',//图表类型
data: [{
'value': '500',
'time': '2012-11-12'
},
{
'value': '454',
'time': '2020-5-17'
},
{
'value': '544',
'time': '2022-1-22'
},
{
'value': '877',
'time': '2013-1-30'
},
{
'value': '877',
'time': '2012-11-12'
}] ,
//自定义数据
//配置数据标记
markPoint:
{
data: [
{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}
]
}
}
]

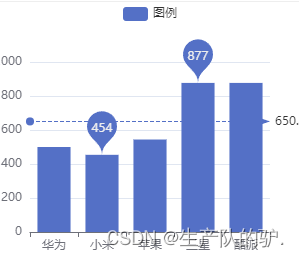
水平 平均值线
markLine:{
data: [{ type: 'average', name: '平均值' }]
}























 1973
1973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










