关键代码为:
var xyzMapLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://iserver.supermap.io/iserver/services/map-china400/rest/maps/ChinaDark/zxyTileImage.png?z={z}&x={x}&y={y}&width=256&height=256',
}),
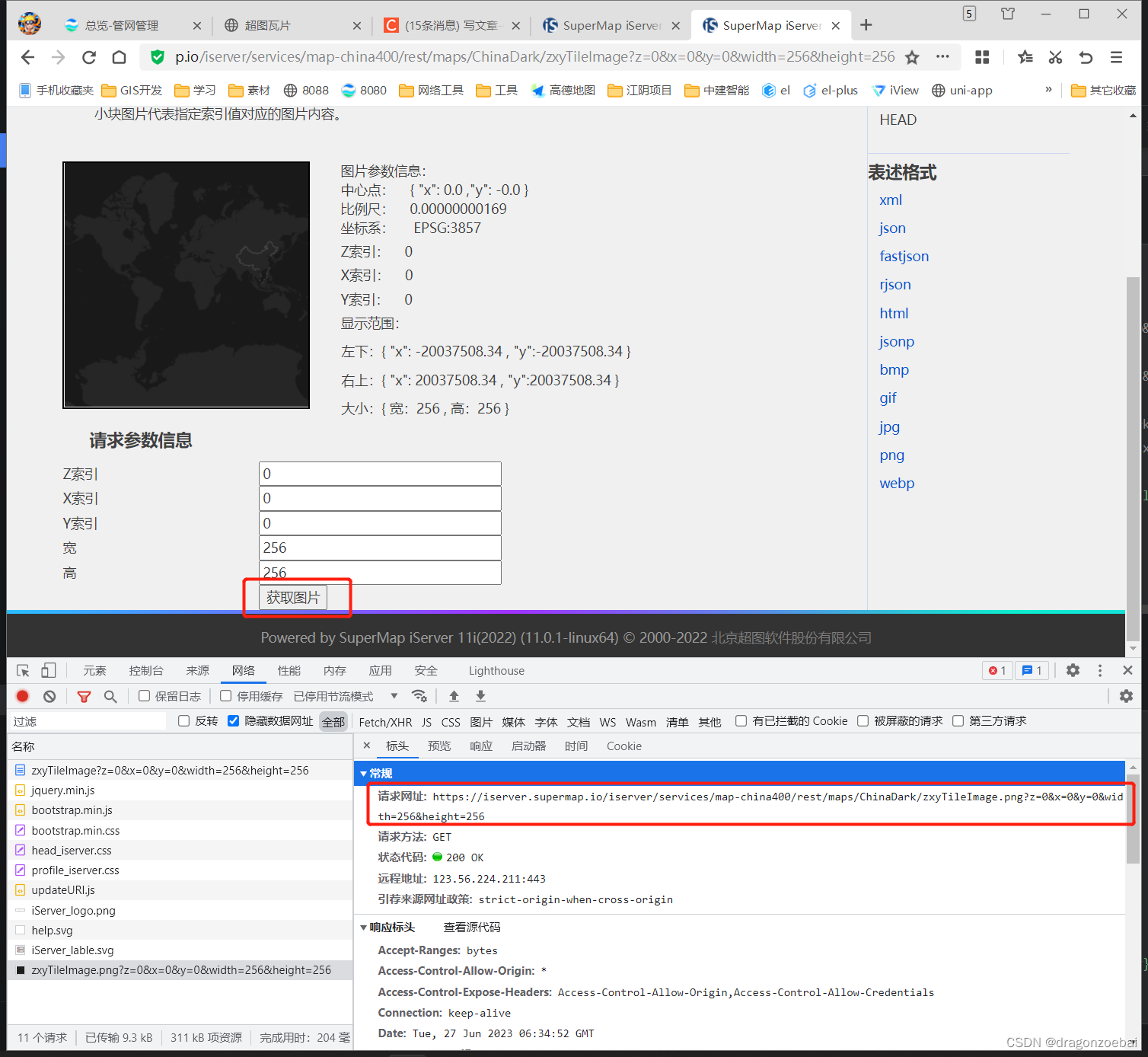
});主要是使用zxyTileImage服务

openlayer加载超图iserver的xyz瓦片完整代码如下:
<html>
<head>
<title>超图瓦片</title>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.5.0/css/ol.css"
type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.5.0/build/ol.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style type="text/css">
html,
body,
#map {
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
<script type="text/javascript">
var xyzMapLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
// 天地图
// url: 'http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={z}&TileRow={y}&TileCol={x}&style=default&format=tiles&tk=40b190683706230fade806c1ac8c14e8'
// 高德
// url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scl=2&style=7&x={x}&y={y}&z={z}'
// 超图
url: 'https://iserver.supermap.io/iserver/services/map-china400/rest/maps/ChinaDark/zxyTileImage.png?z={z}&x={x}&y={y}&width=256&height=256',
// url: 'http://www.supermapol.com/realspace/services/map-sample/rest/maps/WorldMap/zxyTileImage.png?z={z}&x={x}&y={y}&width=256&height=256',
// arcgis
// url: 'https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}'
}),
opacity: 1,
visible: true
});
var view = new ol.View({
center: ol.proj.fromLonLat([103.6, 36.1]),
zoom: 4,
});
var map = new ol.Map({
layers: [xyzMapLayer],
target: 'map',
view: view
});
</script>
</html>





















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








