1、快速生成html文档
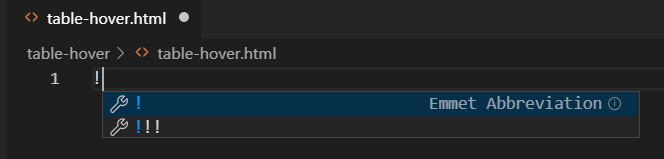
输入!后按回车后即可生成html文档

文档内容展示如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
2、快速生成相关标签内容包裹的方法
(1)首先输入需要进行包裹的相关内容

(2)选中后按住F1,然后在相关的输入框中输入ewr
或者在选中编辑框中的emmet后输入wrap也能达到上述相关的效果

(3)选中相关所需要的方式后,在相关的输入框中输入相关的所需内容

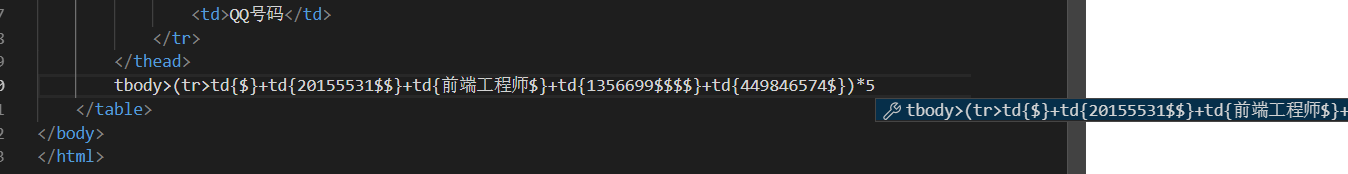
(4)或者可以在待输入的相关内容后直接使用emmet语法快速生成相关的内容

按回车之后即可生成相关的内容























 3376
3376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








