写在开始
本人后端码农一枚,近期项目需求,接触到了微信小程序,将学习过程整理成文分享给小伙伴们,由于是边学边整理难免有表述不对的地方,望大家及时指正,感谢。
微信群二维码 欢迎交流
申请账号
点击 https://mp.weixin.qq.com/wxopen/waregister?action=step1,进入小程序注册页面并根据指引填写相关数据。
下载开发工具
开发者工具下载地址,根据自己的操作系统下载对应的版本
hello world
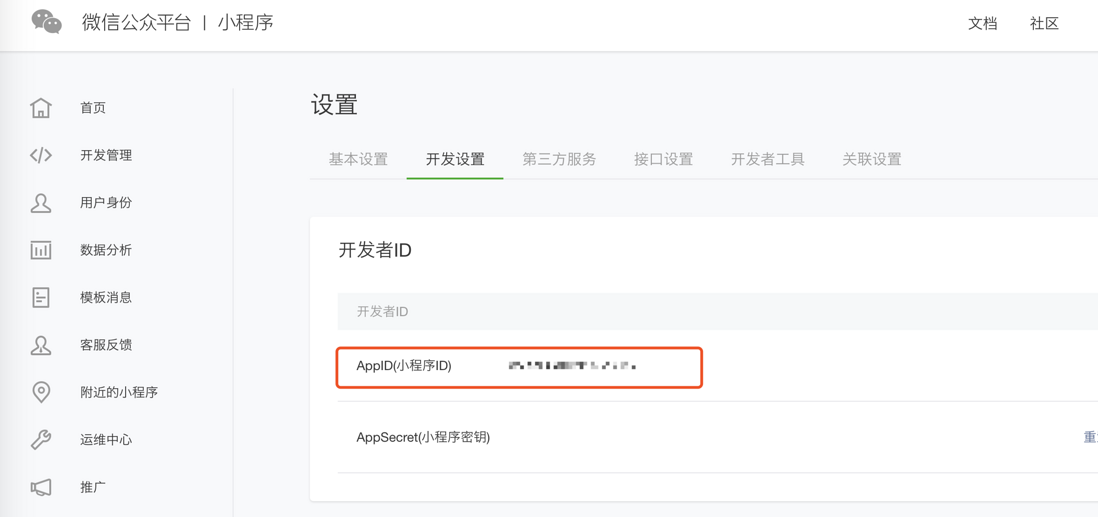
登录 https://mp.weixin.qq.com,设置-开发设置中找到AppID:
运行已安装的微信开发者工具,选择小程序项目,填写上一步的AppID及目录等信息。
在项目目录下分别创建以下文件:
/app.json
{
"pages": [
"pages/index/index"
]
}/pages/index/index.js
Page({
data: {
hello: "这里将显示Hello文字"
},
handleDisplayHello() {
this.setData({
hello: "Hello WeChat MiniProgram"
})
}
})/pages/index/index.wxml
<view class="container">
<view class="content">{{hello}}</view>
<button bindtap="handleDisplayHello">显示Hello</button>
</view>/pages/index/index.wxss
.container {
display:flex;
flex-direction: column;
align-items: center;
}
.container .content{
margin: 50rpx;
color: #0000cc;
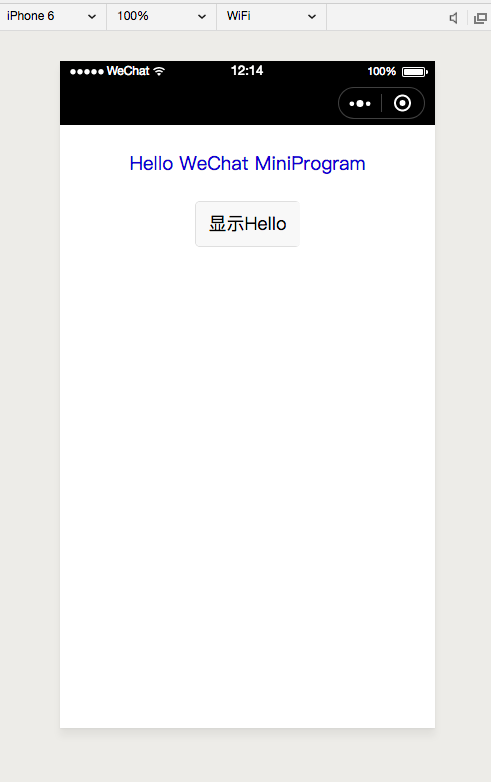
}点击工具栏中的编译按钮,在模拟器中可以预览到效果,点击小程序中显示Hello按钮后即可预览Hello WeChat MiniProgram,如图:
以上便是小程序开发的简单准备工作及HelloWorld的Demo实现,下一篇文章将对每个文件进行详细讲解。
下期预告
将对微信小程序源文件结构及含义进行详细讲解,敬请期待。
微信交流群
微信群二维码会定时失效,为了方便更新,将入群二维码放到了Github上 传送门>>>
























 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








