一、介绍
Controller层定义完接口后,不需要写业务逻辑。编写Json文件,调用接口时返回json文件的数据。
优点:
- 设计阶段即可定义好接口,前后端直接根据mock数据联调
- 前台对数据切换无感知,后台实现接口逻辑即可无缝切换真假数据
- 前台对接口变更敏感,接口变更更及时。
二、使用方法
使用@RestController标记的类,里面的public方法在被调用时,如果发现返回结果是null或者返回类型是void,将会读取 Resource/mock/类名/方法名.json 的内容并返回
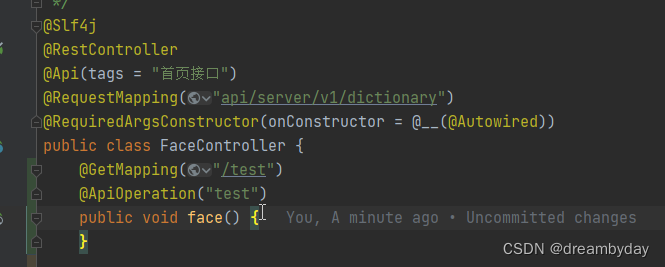
1. Controller层定义接口
要求使用@RestController标记类

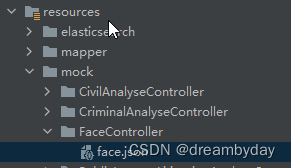
2. 编写json文件
json文件的路径为 Resource/mock/类名/方法名.json

3. 开启AOP
主类添加注解 @EnableAspectJAutoProxy
4. 调用接口验证
浏览器 GET ip:port/api/server/v1/dictionary/test 得到的响应为json文件的内容。
三、源码
- 主要逻辑
AOP拦截@RestController的方法,寻找Resource/mock/类名/方法名.json的文件,如果返回类型为void或返回结果为null,则返回json数据。
@Slf4j
@Component
@Aspect
public class MockAspect {
@Autowired
private ResponseFunction responseFunction;
@Around("@within(restController) && execution(public * *.*(..))")
public Object mockResult(ProceedingJoinPoint joinPoint, RestController restController) throws Throwable {
Object result = joinPoint.proceed();
if (result == null) {
// 获取方法签名
MethodSignature ms = (MethodSignature) joinPoint.getSignature();
// 获取方法
Method targetMethod = ms.getMethod();
// 方法所在类
Class<?> declaringClass = targetMethod.getDeclaringClass();
// 所在类的全限定名
String fullClassName = declaringClass.getName();
// 获取最后的名
String className = fullClassName.substring(fullClassName.lastIndexOf(".") + 1);
// 获取方法名
String methodName = ms.getName();
// 拼接路径
String mockPath = "/mock/" + className + "/" + methodName + ".json";
log.warn("当前接口{}无数据!将返回mock数据", mockPath);
try {
result = JsonFileUtils.readFile(mockPath);
} catch (Exception e) {
log.warn("当前路径{}下无mock配置!", mockPath);
return null;
}
// 这里用于包装返回结果。
if (responseFunction == null || this.responseFunction.getFunction() == null) {
return result;
} else {
return this.responseFunction.getFunction().apply(result);
}
} else {
return result;
}
}
}
- 返回结果包装类
经常会有返回结果封装类,可以包装成函数式接口
@Data
public class ResponseFunction {
Function<Object,Object> function;
}






















 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








