懒加载也叫延迟加载,即在需要的时候进行加载,随用随载。像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时。
路由懒加载就是将路由匹配的组件变为异步组件,异步组件是指只有页面需要用到时才从服务器加载的组件。
vue-router路由配置中,我将组件都import进来,如果项目很大,很多组件,必然会影响首页加载的速度
把引入404组件的代码改造一下:
import Page404 from '@/pages/error-page/404'
改造成
const Page404 = () => import('@/pages/error-page/404')
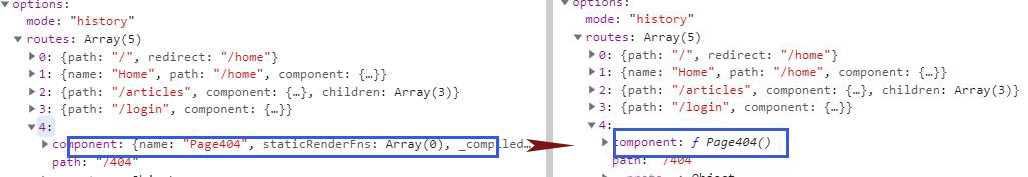
这样就实现了现了路由懒加载,Page404由原来的对象变成了函数,只有执行此函数才会加载对应的组件。

现在开始改写代码
将main.js中的路由配置单独拿出来放到router目录下的index.js文件中
index.js
import Vue from 'vue'
/*全局注册插件vue-router*/
import Router from 'vue-router'
Vue.use(Router)
/* 配置路由*/
const routes = [
{path: '/', redirect: '/home'},
{name: 'Home', path: '/home', component: () => import('@/pages/home/home')},
{
path: '/articles',
component: () => import('@/pages/article/index'),
children: [
{path: '/', redirect:'list'},
{name:'articleList',path: 'list',component:() =>import('@/pages/article/list') },
{
name:'articleArticle',
path: ':id',
component: () =>import('@/pages/article/article') ,
meta: { title: '文章详情', icon: 'icon-article',requireAuth: true }
}
]
},
{path: '/login', component: () => import('@/pages/login/login')},
{path: '/404', component: () => import('@/pages/error-page/404')},
{path: '*', redirect: '/404'}
]
/*创建 router 实例,然后传 `routes` 配置*/
const router = new Router({
mode: 'history',// 使用history模式,去掉路径中的#
routes
})
//把router暴露出去
export default router
main.js
import Vue from 'vue'
import App from './App'
import router from '@/router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
render: h => h(App)
})






















 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








