源码地址: https://download.csdn.net/download/dreams_deng/12236355
1. 自定义圆形动画
1.1 布局
<!-- indeterminateDrawable 旋转图片
indeterminateDuration 旋转速度
-->
<ProgressBar
android:id="@+id/pb_welcome_loading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:indeterminateDrawable="@anim/image_progress"
android:indeterminateDuration="700" />1.2 res/anim/ image_progress.xml, 在drawable-hdpi/progess 滚动图片即可
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/progess" >
</rotate>2. 自定义水平动画
<ProgressBar
android:id="@+id/pb_main_scan"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/my_progress"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"/>res/drawable/my_progress.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 背景图片 -->
<item
android:id="@android:id/background"
android:drawable="@drawable/security_progress_bg">
</item>
<!-- 进度图片 -->
<item
android:id="@android:id/progress"
android:drawable="@drawable/security_progress">
</item>
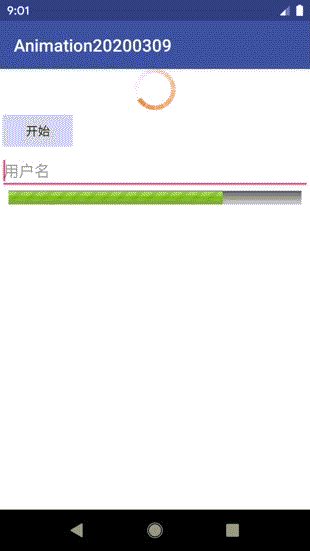
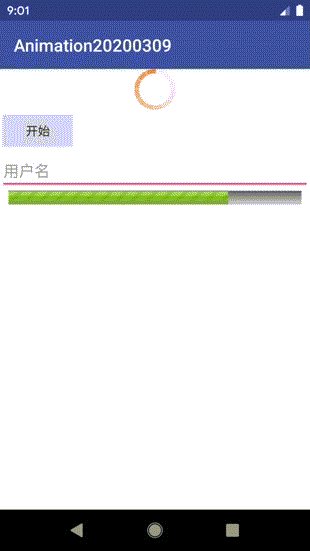
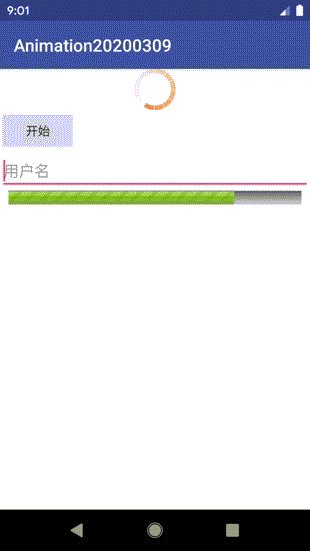
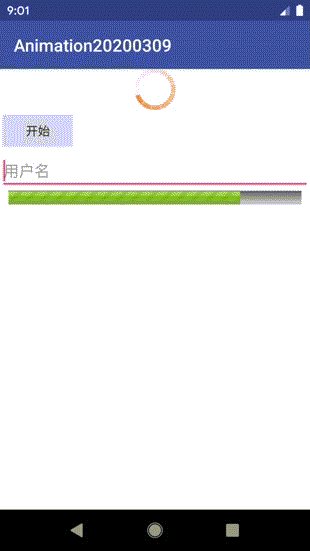
</layer-list>上图:























 2176
2176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








