Android的Viewpager视差滑动效果
前言
以前下载app,发现有的app的欢迎页做的是动态的视差的那种效果,作为一个比较关心技术的,又有点懒惰的Android开发者我虽然一直对这个效果耿耿于怀,但是一直没有去动手实现。最近发现一个理财app上面有Viewpager的滑动视差效果,就想试着实现下,先看效果:
本文链接:http://blog.csdn.net/dreamsever/article/details/52955282
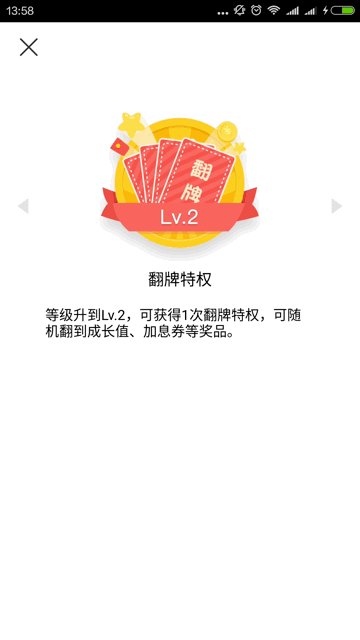
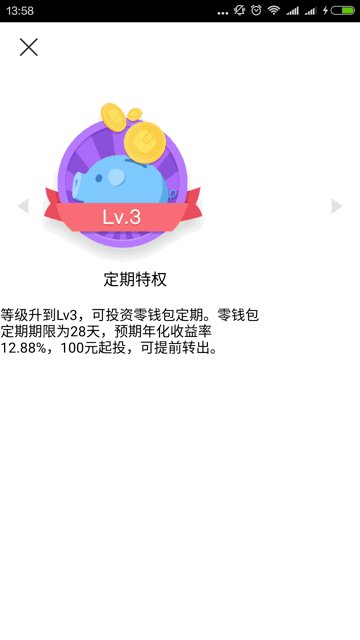
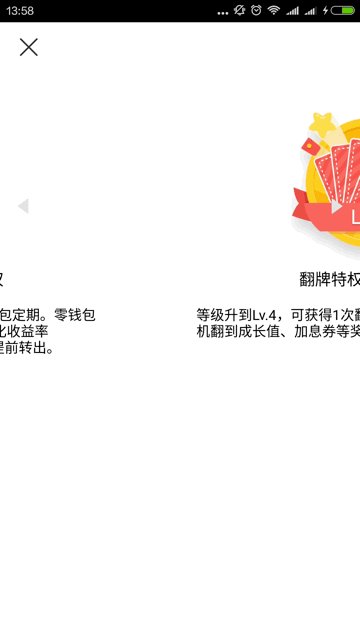
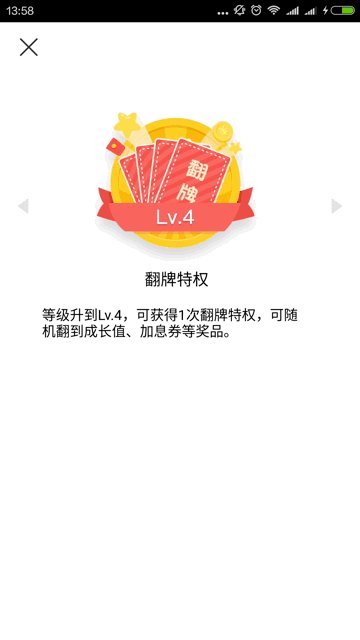
目标效果:
实现效果:
实现
关于这种视差效果我在网上也是找了好几种实现,感觉比较符合我想要的效果的有:
https://github.com/prolificinteractive/ParallaxPager
https://github.com/w446108264/XhsParallaxWelcome
https://github.com/ryanhoo/Zhihu-Parallax-Animation
其中前两种原理差不多,特别第二种作出的欢迎页效果说实话真是感觉非常炫,但是看了一下代码,虽然代码也不是很多,感觉不好改成我需要的效果。有幸又让我找到了第三个实现。下面是他的博客说明,说的很详细,一定要去看看。我在他的代码基础上改了很少的代码就实现了我想要的Viewpager视差效果
http://ryanhoo.github.io/blog/2014/07/16/step-by-step-implement-parallax-animation-for-splash-screen-of-zhihu/
实现主要是利用了ViewPager.PageTransformer,如果给ViewPager设置了viewPager.setPageTransformer(xxx);PageTransformer在ViewPager滑动的时候被触发,下面是ViewPager源码
// ViewPager#onPageScrolled
if (mPageTransformer != null) {
final int scrollX = getScrollX();
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = getChildAt(i);
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
if (lp.isDecor) continue;
final float transformPos = (float) (child.getLeft() - scrollX) / getClientWidth();
mPageTransformer.transformPage(child, transformPos);
}
}我们要做的就是去自定义这个PageTransformer,在里面设置控制子view视差的逻辑
主要代码:
public class MainActivity extends AppCompatActivity {
final float PARALLAX_COEFFICIENT = 1.2f;
final float DISTANCE_COEFFICIENT = 0.5f;
private ViewPager viewPager;
FragmentAdapter mAdapter;
SparseArray<int[]> mLayoutViewIdsMap = new SparseArray<int[]>();
private List<Fragment> fragments;
private int[] ids=new int[]{
R.mipmap.infor_img_tq1,
R.mipmap.infor_img_tq2,
R.mipmap.infor_img_tq3,
R.mipmap.infor_img_tq4,
R.mipmap.infor_img_tq5,
R.mipmap.infor_img_tq6,
R.mipmap.infor_img_tq7,
R.mipmap.infor_img_tq8,
R.mipmap.infor_img_tq9,
R.mipmap.infor_img_tq10,
R.mipmap.infor_img_tq11,
R.mipmap.infor_img_tq12,
R.mipmap.infor_img_tqs1,
R.mipmap.infor_img_tqs2,
R.mipmap.infor_img_tqs3,
R.mipmap.infor_img_tqs4,
R.mipmap.infor_img_tqs5,
R.mipmap.infor_img_tqs6
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager= (ViewPager) findViewById(R.id.parallax_viewPager);
initData();
viewPager.setAdapter(mAdapter);
viewPager.setPageTransformer(true, new ParallaxTransformer(PARALLAX_COEFFICIENT, DISTANCE_COEFFICIENT));
// mPagerIndicator.setOnPageChangeListener(new GuidePageChangeListener());
}
private void initData() {
mAdapter=new FragmentAdapter(getSupportFragmentManager());
fragments=new ArrayList<>();
for (int i=0;i<ids.length;i++){
ParallaxFragment fragment=ParallaxFragment.createInstance(ids[i],"最佳奖"+i,
"这是你获得的第"+i+"个国际大奖,你现在权限很大!!");
fragments.add(fragment);
mLayoutViewIdsMap.put(i, fragment.getChildViewIds());
}
mAdapter.setFragments(fragments);
}
class ParallaxTransformer implements ViewPager.PageTransformer {
float parallaxCoefficient;
float distanceCoefficient;
public ParallaxTransformer(float parallaxCoefficient, float distanceCoefficient) {
this.parallaxCoefficient = parallaxCoefficient;
this.distanceCoefficient = distanceCoefficient;
}
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
@Override
public void transformPage(View page, float position) {
float scrollXOffset = page.getWidth() * parallaxCoefficient;
ViewGroup pageViewWrapper = (ViewGroup) page;
@SuppressWarnings("SuspiciousMethodCalls")
int[] layer = mLayoutViewIdsMap.get(viewPager.getCurrentItem());
for (int id : layer) {
View view = page.findViewById(id);
if (view != null) {
view.setTranslationX(scrollXOffset * position);
}
scrollXOffset *= distanceCoefficient;
}
}
}
}
public class ParallaxFragment extends Fragment {
public final static String ITEMS_COUNT_KEY = "ParallaxFragment$id";
ImageView imageView;
TextView name;
TextView desc;
public static ParallaxFragment createInstance(int itemsId, String name, String desc) {
ParallaxFragment partThreeFragment = new ParallaxFragment();
Bundle bundle = new Bundle();
bundle.putInt(ITEMS_COUNT_KEY, itemsId);
bundle.putString("name", name);
bundle.putString("desc", desc);
partThreeFragment.setArguments(bundle);
return partThreeFragment;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_parallax, container, false);
imageView= (ImageView) view.findViewById(R.id.fragment_parallax_img);
name= (TextView) view.findViewById(R.id.fragment_parallax_tv_name);
desc= (TextView) view.findViewById(R.id.fragment_parallax_tv_desc);
Bundle bundle = getArguments();
if(bundle!=null) {
int id=bundle.getInt(ITEMS_COUNT_KEY,-1);
if (id>0)
imageView.setImageResource(id);
name.setText(bundle.getString("name"));
desc.setText(bundle.getString("desc"));
}
return view;
}
public int[] getChildViewIds() {
return new int[]{
R.id.fragment_parallax_img,
R.id.fragment_parallax_tv_name,
R.id.fragment_parallax_tv_desc,
};
}
public int getRootViewId() {
return R.id.fragment_parallax_layout;
}
}
下面提供源码资源下载
由于我想要的效果已经实现,所以就没有对深层次的原理深究,如果你想要实现更好的更花哨的视差效果可以去看看上面提供的三个链接作为参考
























 2756
2756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








