写在开始前:如有不准确的地方希望大家提出,文章可以改知识不能错。
commitizen是angularjs团队使用的一套Git commit 提交插件,主要解决commit提交信息不规则问题。
1 创建Workspace
这个Workspace可以理解成为一个文件夹,既在需要被Git管理的项目所在目录。
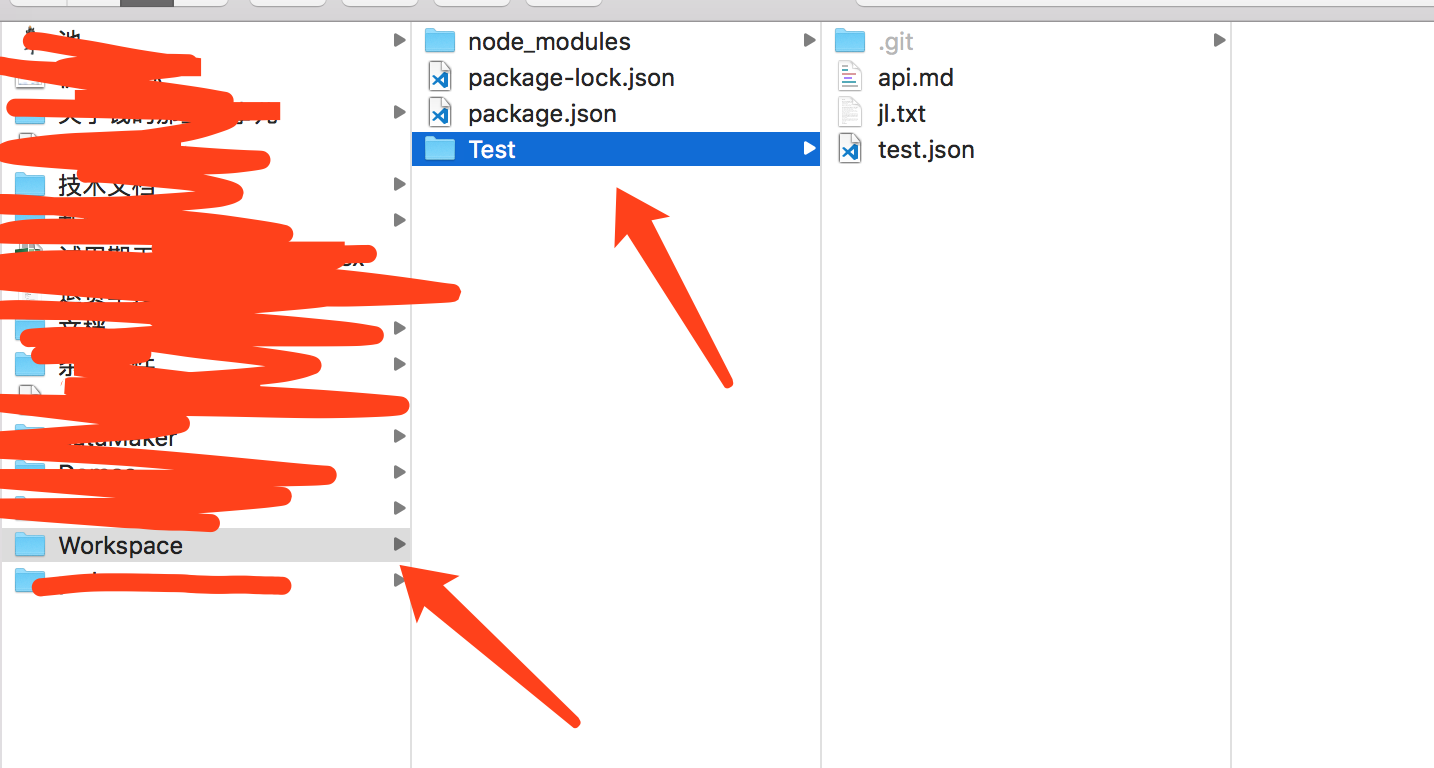
目录结构如下图,其中Test目录为Git管理的项目目录

2 在Workspace 目录下创建package.json文件
在Workspace目录下执行
npm init
无脑回车到运行结束。
3 安装 cz-conventional-changelog
在Workspeace目录下执行
npm install -g commitizen
commitizen init cz-conventional-changelog --save-dev --save-exact
4 修改package.json文件
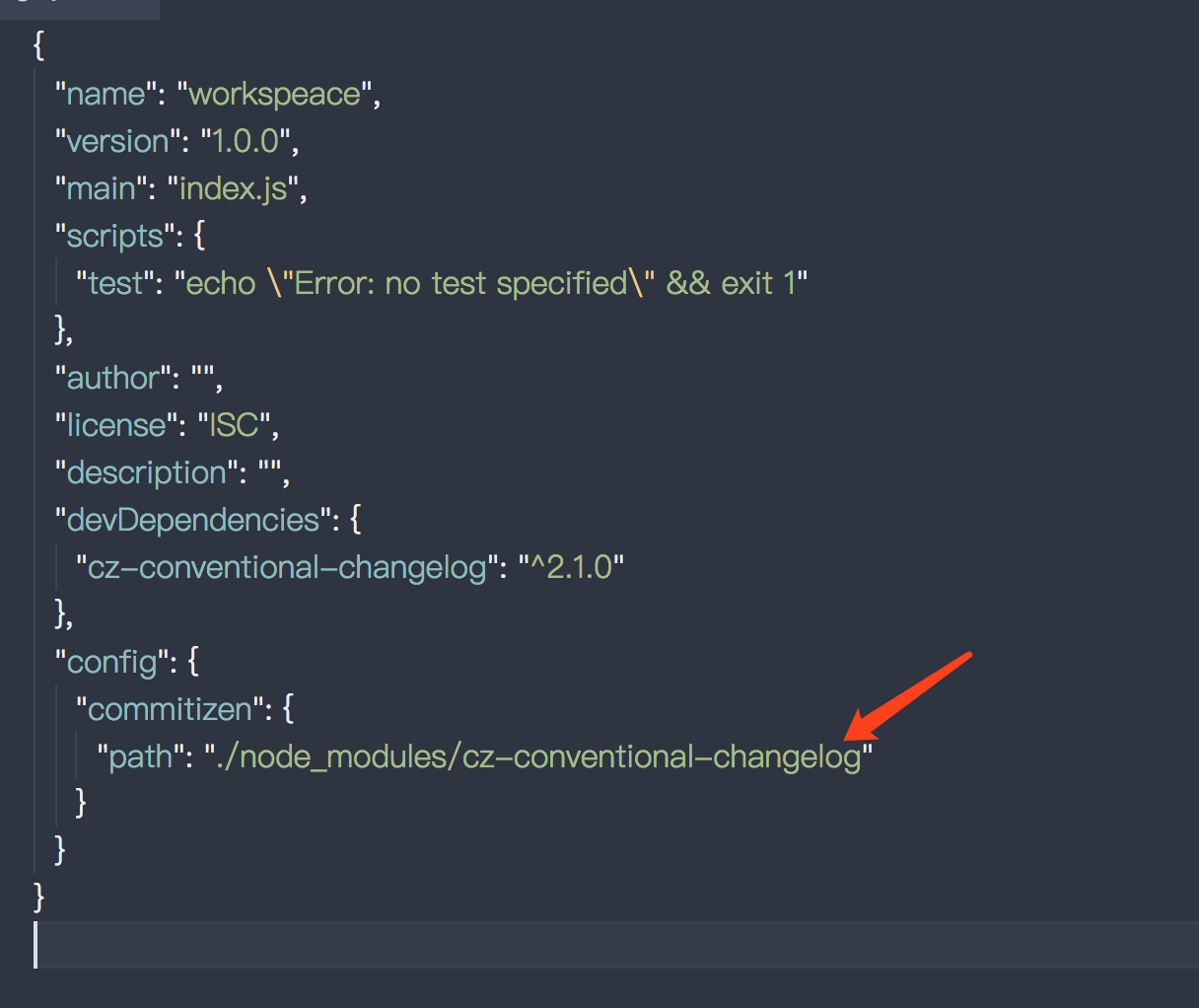
原package.json文件
{
"name": "workspeace",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": "",
"devDependencies": {
"cz-conventional-changelog": "^2.1.0"
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
}

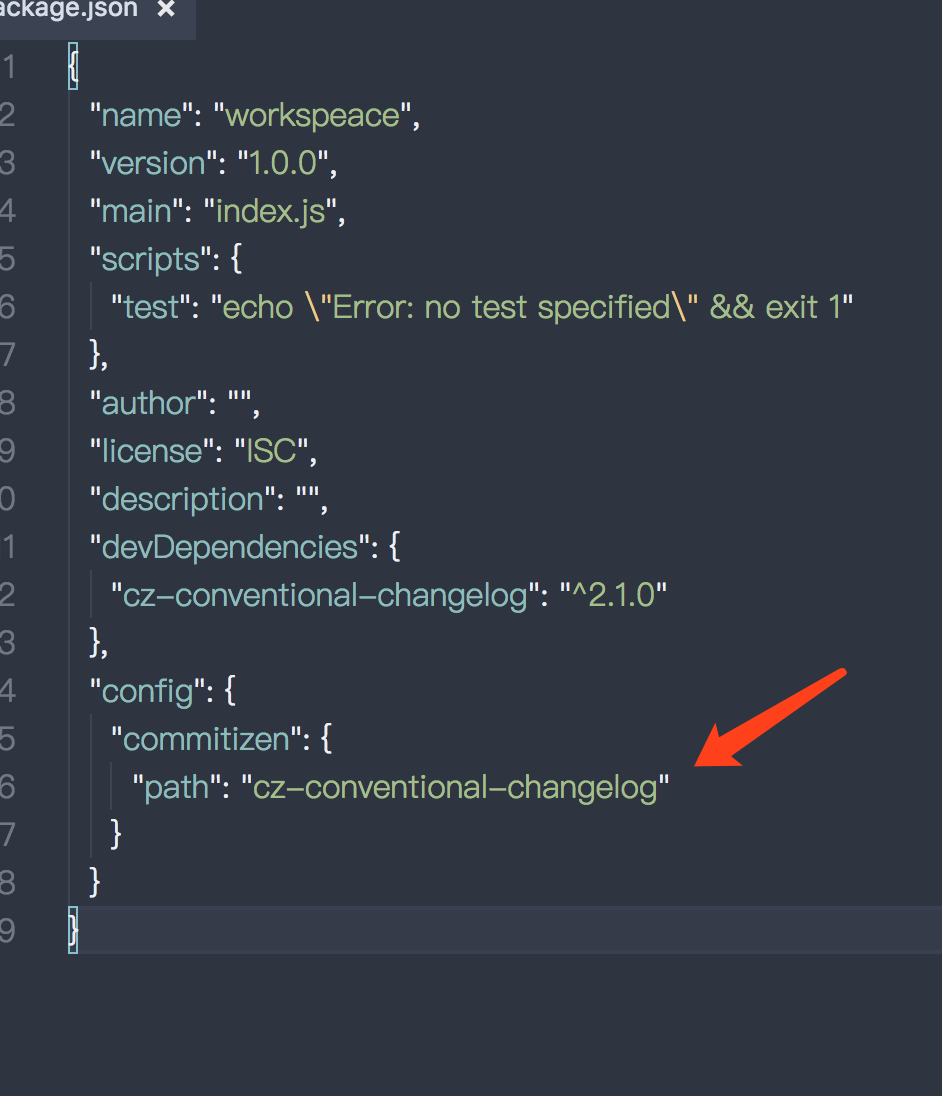
修改后package.json文件
{
"name": "workspeace",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": "",
"devDependencies": {
"cz-conventional-changelog": "^2.1.0"
},
"config": {
"commitizen": {
"path": "cz-conventional-changelog"
}
}
}

5 在项目目录下进行操作
Git 提交等操作与未使用插件时相同只是将git commit 命令更改成 git cz使用。
写在最后
这样操作后,所有在Workspace目录下的项目都可以使用commitizen插件进行提交
本篇文章由一文多发平台ArtiPub自动发布





















 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








