基于Ecplise,jsp的学生成绩管理系统
目录

分为以下四大板块:
系统用户管理: 包含管理员账号管理,教师添加,教师查询,学生添加,学生查询,修改密码等模块。
课程管理:对课程信息列表的curd,模糊查询,导出excel等操作。
成绩管理:对学生成绩的curd,模糊查询,导出excel等操作。
版权信息:版权所属信息。
管理员登录:具有最高权限,所有功能均具备。
教师登录:教师有个人资料管理,学生管理,课程管理,成绩管理,,版权信息五大板块。
学生登录:学生有个人资料管理,课程管理,成绩管理,版权信息四大板块。
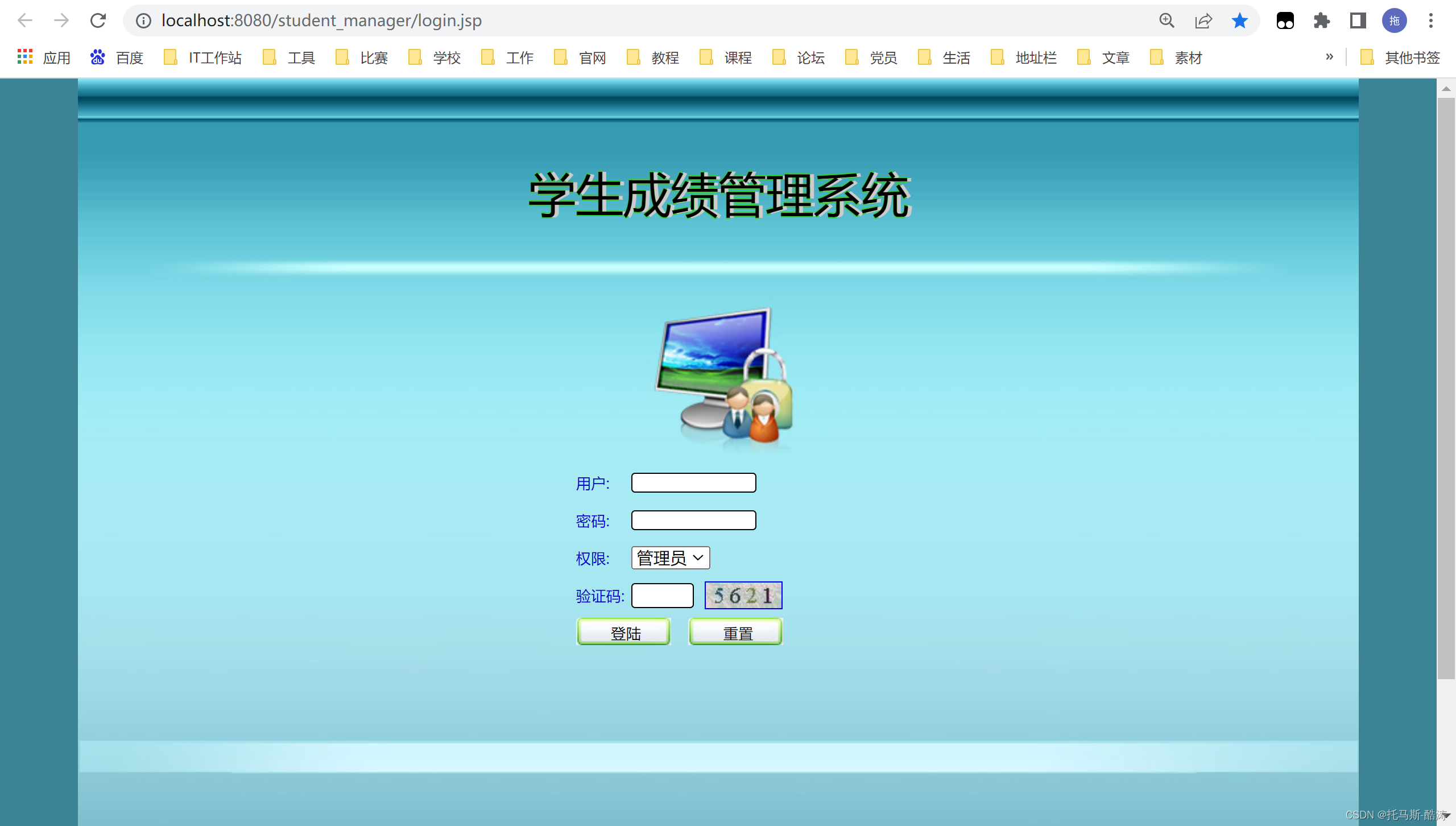
登录页面

<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%>
<%@page import="util.Info"%>
<%@page import="dao.CommDAO"%>
<%@page import="util.PageManager"%>
<html>
<head>
<title>学生成绩管理系统</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-repeat: repeat-x;
background-color: #3C8395;
}
.STYLE9 {
color: #0000CC;
font-size: 12px
}
.STYLE8 {
color: #0033CC
}
input {
border-radius: 3px;
border: 1px solid #000;
}
-->
</style>
</head>
<script type="text/javascript">
<%
String error = (String)request.getAttribute("error");
if(error!=null)
{
%>
alert("用户名或密码错误");
<%}%>
<%
String random = (String)request.getAttribute("random");
if(random!=null)
{
%>
alert("验证码错误");
<%}%>
popheight = 39;
function check() {
if (document.form1.username.value == ""
|| document.form1.pwd.value == ""
|| document.form1.pagerandom.value == "") {
alert('请输入完整');
return false;
}
}
function loadimage() {
document.getElementById("randImage").src = "image.jsp?" + Math.random();
}
</script>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table width="1024" height="728" border="0" align="center"
cellpadding="0" cellspacing="0" background="images/login.jpg"
id="__01">
<tr>
<td height="183" colspan="3"><table width="64%" height="56"
border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="56"><div
style="text-shadow: #CCCCCC 3px 0 0, #33CC33 0 1px 0, #33CC33 1px 0 0, #33CC33 0 -1px 0; font-size: 38px;"
align="center">学生成绩管理系统</div></td>
</tr>
</table></td>
</tr>
<tr>
<td width="314" rowspan="2"> </td>
<td width="352" height="275" valign="bottom"><form
action="jspmxscjglxthsg3858A9?ac=adminlogin&a=a" method="post"
name="form1" style="displ







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








