react + ts + and 引入在线iconfont字体图标
1. 下载iconfont压缩包
-
iconfont官网,资源管理进入我的项目

-
点击Font class,点击下载至本地

-
解压后,放到自己的项目中,根目录public
-

2. 引入项目中及使用
- 在index.html中将iconfont.css引入

- 页面中使用类名方式:
<i className="iconfont icon-ego-menu" />
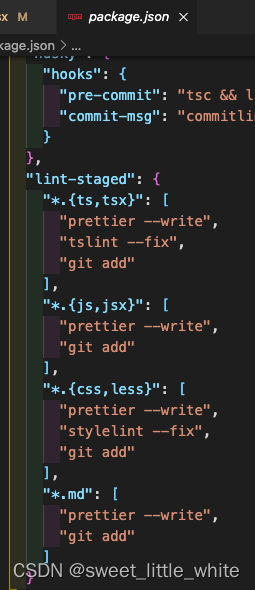
注:此项目中使用ts,stylelint预处理的css(以下仅供参考)

问题:在index.html中引入后,页面不生效
解决方案:
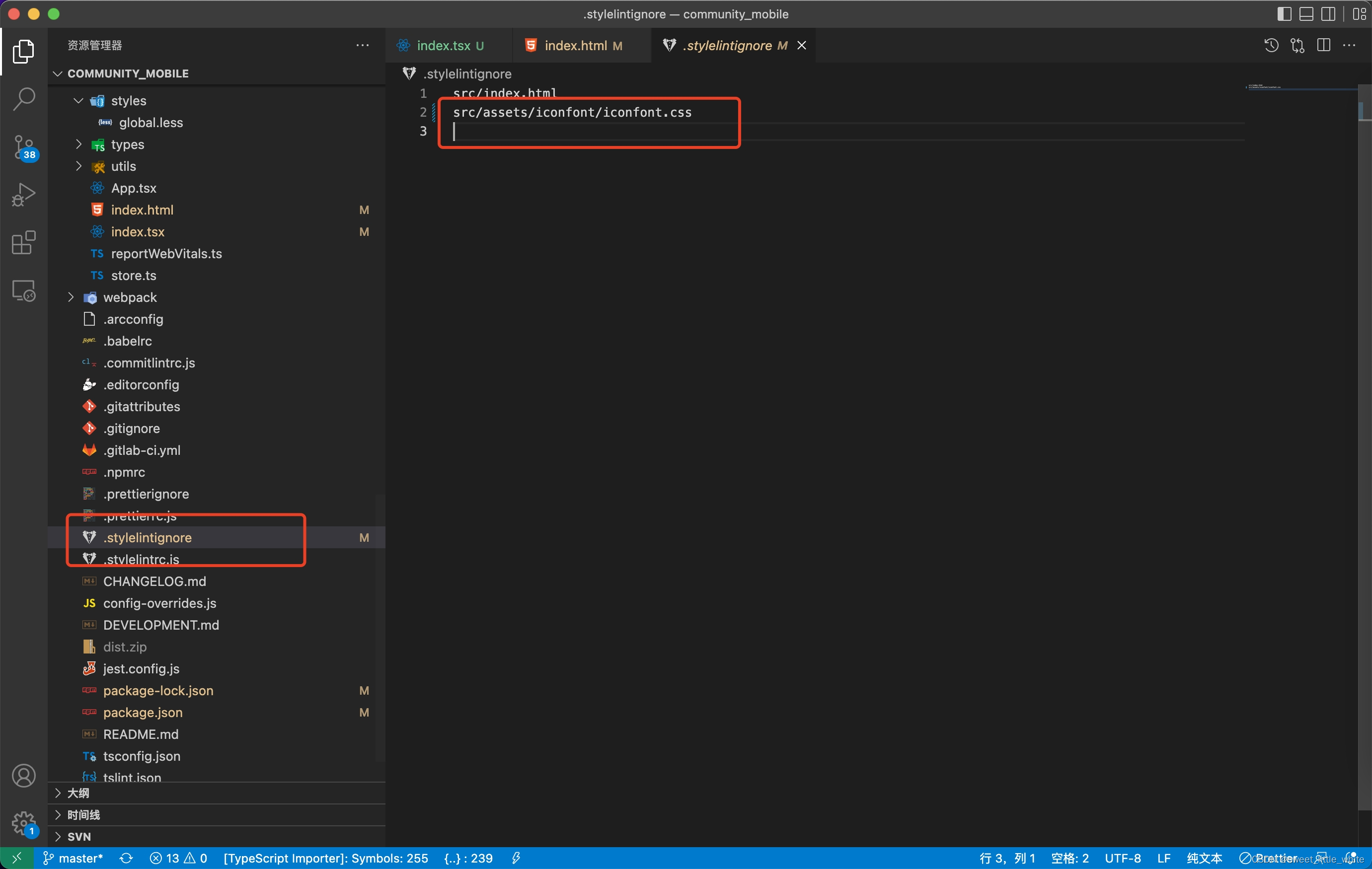
- 在.stylelintignore 忽略iconfont.css文件。

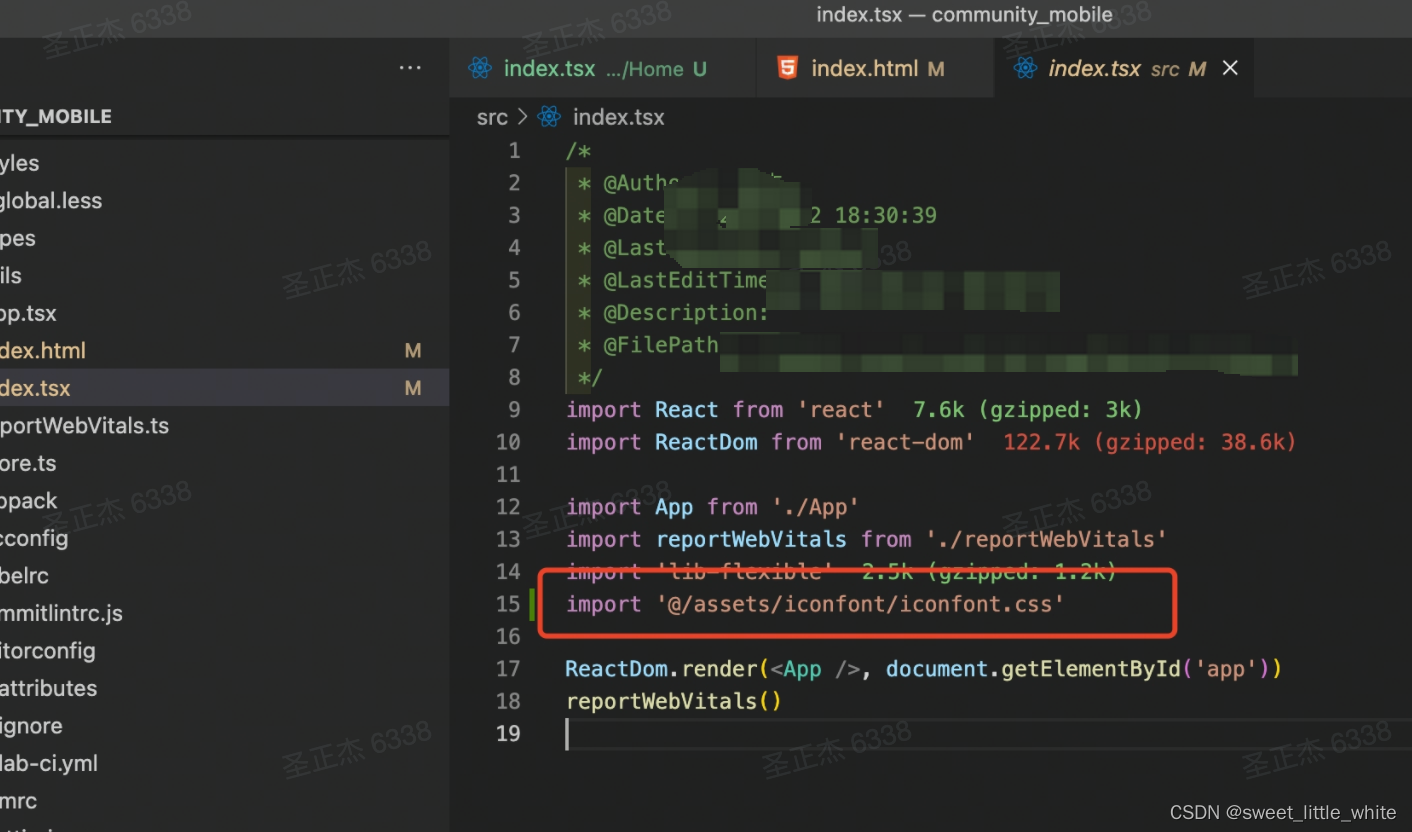
- 在index.tsx中引入iconfont.css

- 同样在页面中使用类名方式:
<i className="iconfont icon-ego-menu" />
 React TypeScript 引入Iconfont图标步骤与解决不生效问题
React TypeScript 引入Iconfont图标步骤与解决不生效问题




 本文介绍了如何在React TypeScript项目中引入和使用Iconfont图标,包括从iconfont官网下载资源并放入项目public目录,以及在index.html中引入样式。当遇到引入后页面不生效的问题时,提供了在.stylelintignore中忽略iconfont.css文件和在index.tsx中引入的解决方案。
本文介绍了如何在React TypeScript项目中引入和使用Iconfont图标,包括从iconfont官网下载资源并放入项目public目录,以及在index.html中引入样式。当遇到引入后页面不生效的问题时,提供了在.stylelintignore中忽略iconfont.css文件和在index.tsx中引入的解决方案。
















 767
767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








