Iconfont平台
iconfont平台是阿里妈妈MUX倾力打造的矢量图标管理、交流平台。
设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
如何引入React项目中
1.打开Iconfont官网,进入项目页面

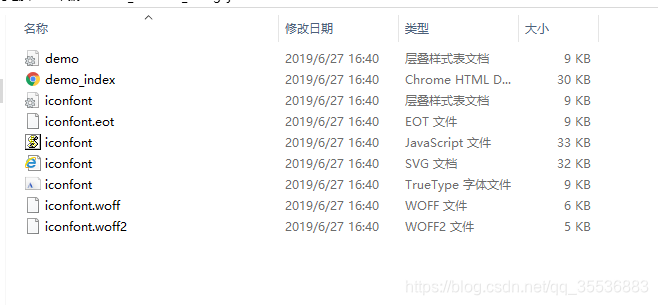
2. 点击》下载至本地》解压文件夹

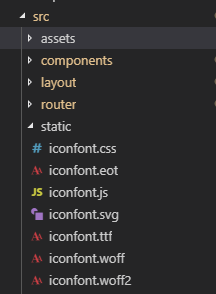
3.在项目src文件夹下创建static文件夹,并把上面的所有文件(除了前两个demo文件)导入static文件夹

4.在需要该图标的组件中加入css引用

<i class="iconfont">3</i>
// 或者
<i class="iconfont icon-xxx"></i>
更详细的配置可以看iconfont的帮助文档
以上就是使用iconfont的使用方法
























 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








