1. 点到symbol ,然后点击下载到本地
2.打开下载的文件夹 ,复制iconfont.js文件到项目中

3.下载依赖 :npm i @ant-design/icons
4.在文件夹components下创建icon组件
import { createFromIconfontCN } from '@ant-design/icons';
import { icon } from '../../assets/icon/iconfont'
const IconFont = createFromIconfontCN({
scriptUrl: { icon }
});
export default IconFont;5.之后在文中引用
import IconFont from '../components/icon/index.js'
<IconFont type="icon-shouye" />6.启动项目报错

如何解决?
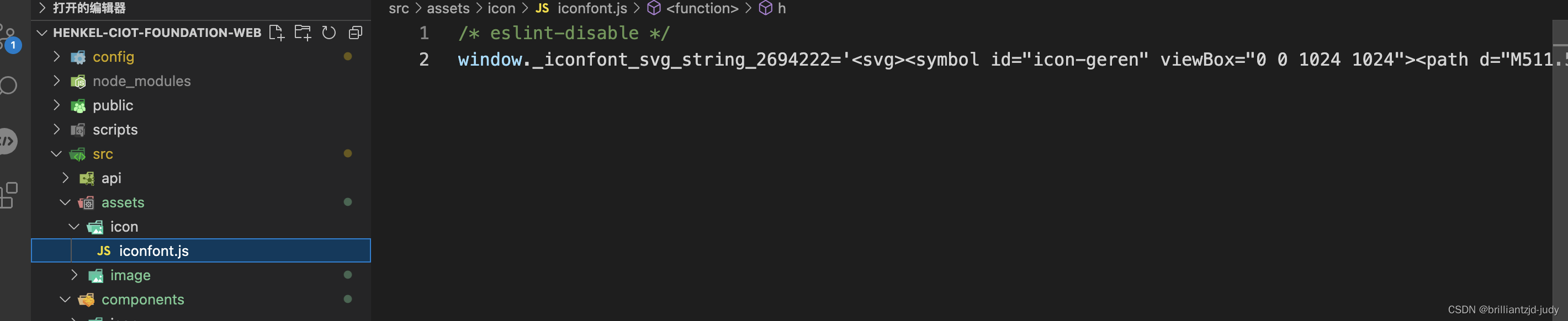
打开iconfont.js文件,在第一行添加 /* eslint-disable */ 
完美解决!!!!!!!!!!!!







 本文详细指导如何在AntDesign项目中操作Iconfont,涉及下载iconfont.js、引入依赖、组件创建,遇到报错时需添加eslint注释,确保代码兼容性。
本文详细指导如何在AntDesign项目中操作Iconfont,涉及下载iconfont.js、引入依赖、组件创建,遇到报错时需添加eslint注释,确保代码兼容性。














 4702
4702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








