listView的使用
ListView 绝对可以称得上是Android 中最常用的控件之一,几乎所有的应用程序都会用到它。由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们的程序中有大量的数据需要展示的时候,就可以借助ListView 来实现。ListView 允许用户通过手指上下滑动的方式将屏幕外的数据滚动到屏幕内,同时屏幕上原有的数据则会滚动出屏幕。信你其实每天都在使用这个控件,比如查看手机联系人列表,翻阅微博的最新消息等等。
接下来,就可以上代码了:
- 首先 , 这是我们Activity的布局文件,很简单,就只有一个listView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/Demo_listView"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</LinearLayout>- 然后,是需要显示在listView里的子项的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:orientation="horizontal" >
<ImageView
android:id="@+id/infoimg1"
android:layout_width="50dp"
android:layout_height="50dp"
android:padding="3dp" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:id="@+id/infotv1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="left|center_vertical"
android:textColor="#130c0e"
android:textSize="20sp" />
<TextView
android:id="@+id/infotv2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="left|center_vertical"
android:textColor="#d9d6c3"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>- 最后,就是 Activity 里面的代码了
package com.example.test;
import java.util.ArrayList;
import java.util.List;
import com.example.wechat.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class ListViewDemo extends Activity {
private ListView listView;
private List<InfoDemo> infoDemos;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listview_demo);
dataInit(); //初始化测试数据
//获取 listView 控件
listView = (ListView) findViewById(R.id.Demo_listView);
/*为 listView 设置适配器,这里我使用的是BaseAdapter适配器,当然还可以选择其他的适配器,这里不做说明
我们创建一个BaseAdapter 适配器需要重写四个方法,每个方法的作用见下注释
*/
listView.setAdapter(new BaseAdapter() {
//getView 方法返回的 View 就是 listView 指定下标子项(Position)显示的 view
//convertView:可以之前加载好的View进行缓存,以便重用
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = null;
//如果缓存为空则新建一个View,缓存不为空则引用缓存R.layout.infosimpleadapter 就是我们先前为listView子项定义的layout
if (convertView == null)
view = getLayoutInflater().inflate(R.layout.infosimpleadapter, null);
else
view = convertView;
InfoDemo infodemo = infoDemos.get(position);
ImageView imgView = (ImageView) view.findViewById(R.id.infoimg1);
TextView textView1 = (TextView) view.findViewById(R.id.infotv1);
TextView textView2 = (TextView) view.findViewById(R.id.infotv2);
imgView.setImageResource(infodemo.getImgResource());
textView1.setText(infodemo.getName());
textView2.setText(infodemo.getInfo());
return view;
}
//获取指定位置(position) 的子项的id
@Override
public long getItemId(int position) {
return position;
}
//根据position位置获取子项数据
@Override
public Object getItem(int position) {
return infoDemos.get(position);
}
//返回值指定listView 有多少个子项
@Override
public int getCount() {
return infoDemos.size();
}
});
}
/**
* 生成测试数据
* */
private void dataInit() {
infoDemos = new ArrayList<InfoDemo>();
for(int i = 0; i < 100; i ++) {
InfoDemo info = new InfoDemo();
info.setImgResource(R.drawable.ooopic_1479798973);
info.setName("测试name"+i);
info.setInfo("测试info"+i);
infoDemos.add(info);
}
}
}
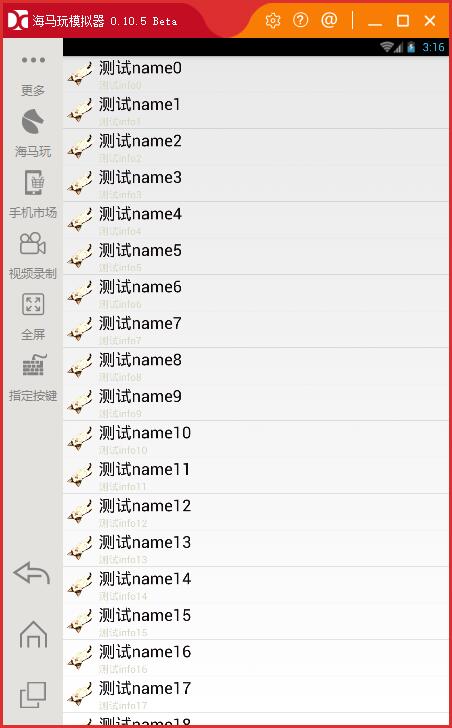
最后,这是运行结果(虽然布局有点丑)























 750
750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








