目录
比目后端介绍
注册Bmob账号
进入Bmob官方网站(http://www.bmob.cn)后,单击右上角的“注册”按钮,在跳转页面填入姓名、邮箱,并设置密码,确认后到邮箱激活 Bmob 账户,即可拥有 Bmob 账号。

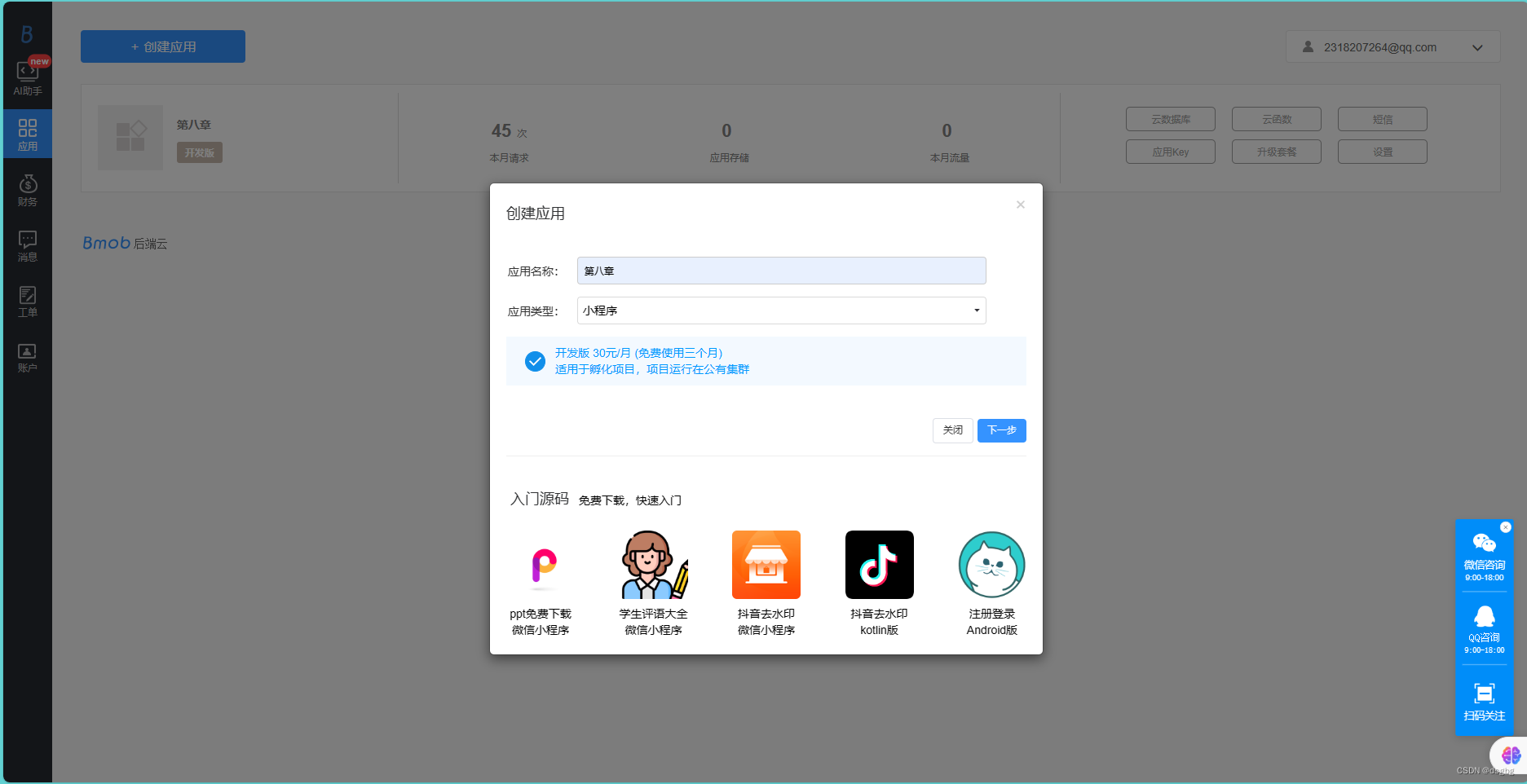
创建应用
注册完Bomb后单击左边的应用,然后创建新应用。
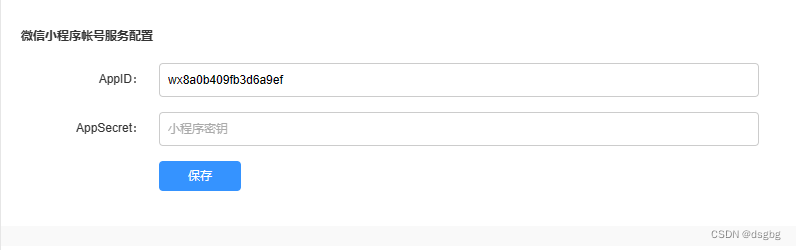
配置小程序密钥
进入后台,选择应用项目,单击“设置”→“应用配置”选项,将小程序中的 AppID(小程序 ID)和 AppSecret(小程序密钥)填写到Bmob中。

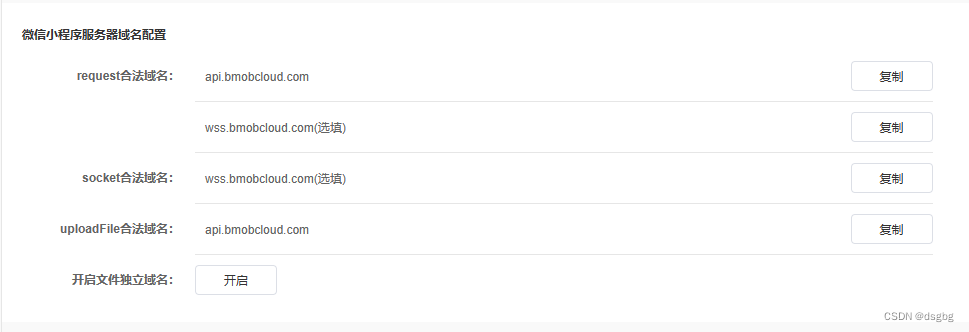
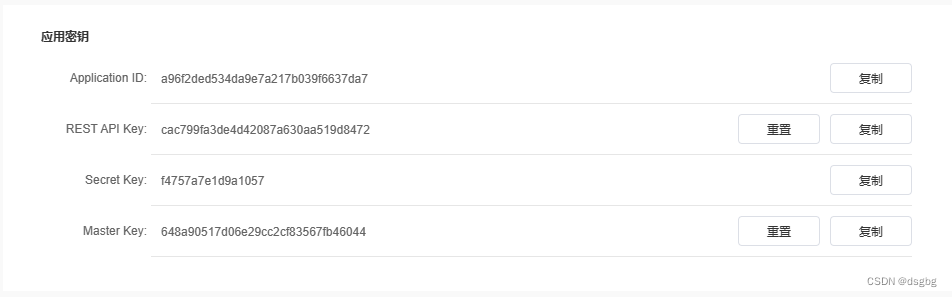
获取微信小程序服务器域名和“应用密钥”
进人后台,选择应用项目,单击“设置”→“应用配置”选项,在该界面中可以得到“微信小程序服务器域名配置”(在小程序配置中需要使用)。

进人后台,选择应用项目,单击“设置”一“应用密钥”选项,可以获取应用项目的Application ID和Secret Key(在小程序开发中需要使用)。

下载及安装Bmob SDK
登录http://https:/github.com/bmob/bmob-WeApp-sdk 下载 Bmod SDK,解压下载后的SDK把 bmob-min.js 和 underscore.js 文件放到utils 目录中。


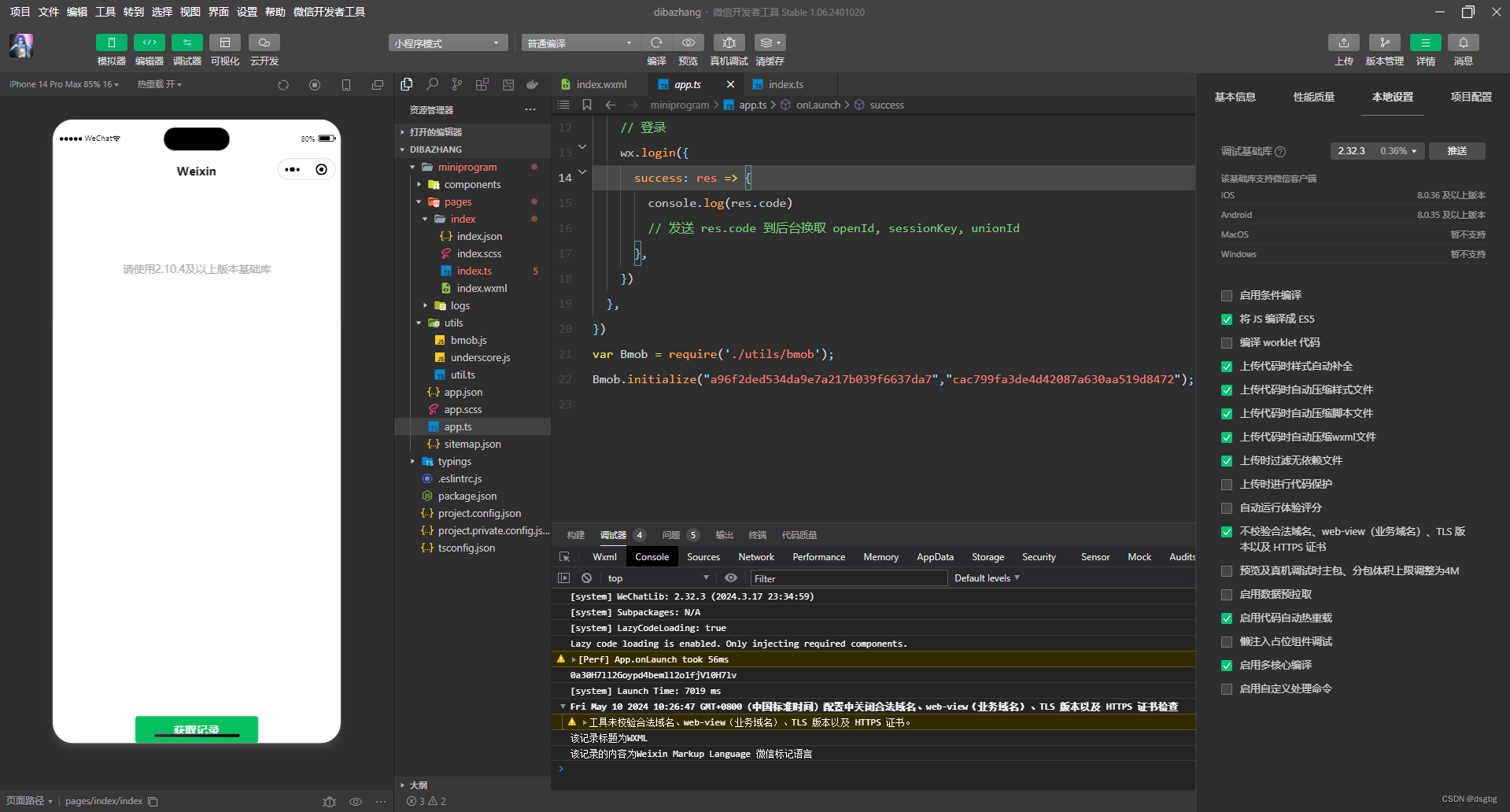
然后在app.js中添加以下代码:
var Bmob = require('./utils/bmob');
Bmob.initialize("a96f2ded534da9e7a217b039f6637da7","cac799fa3de4d42087a630aa519d8472");修改微信小程序本地设置

数据的增、删、改、查
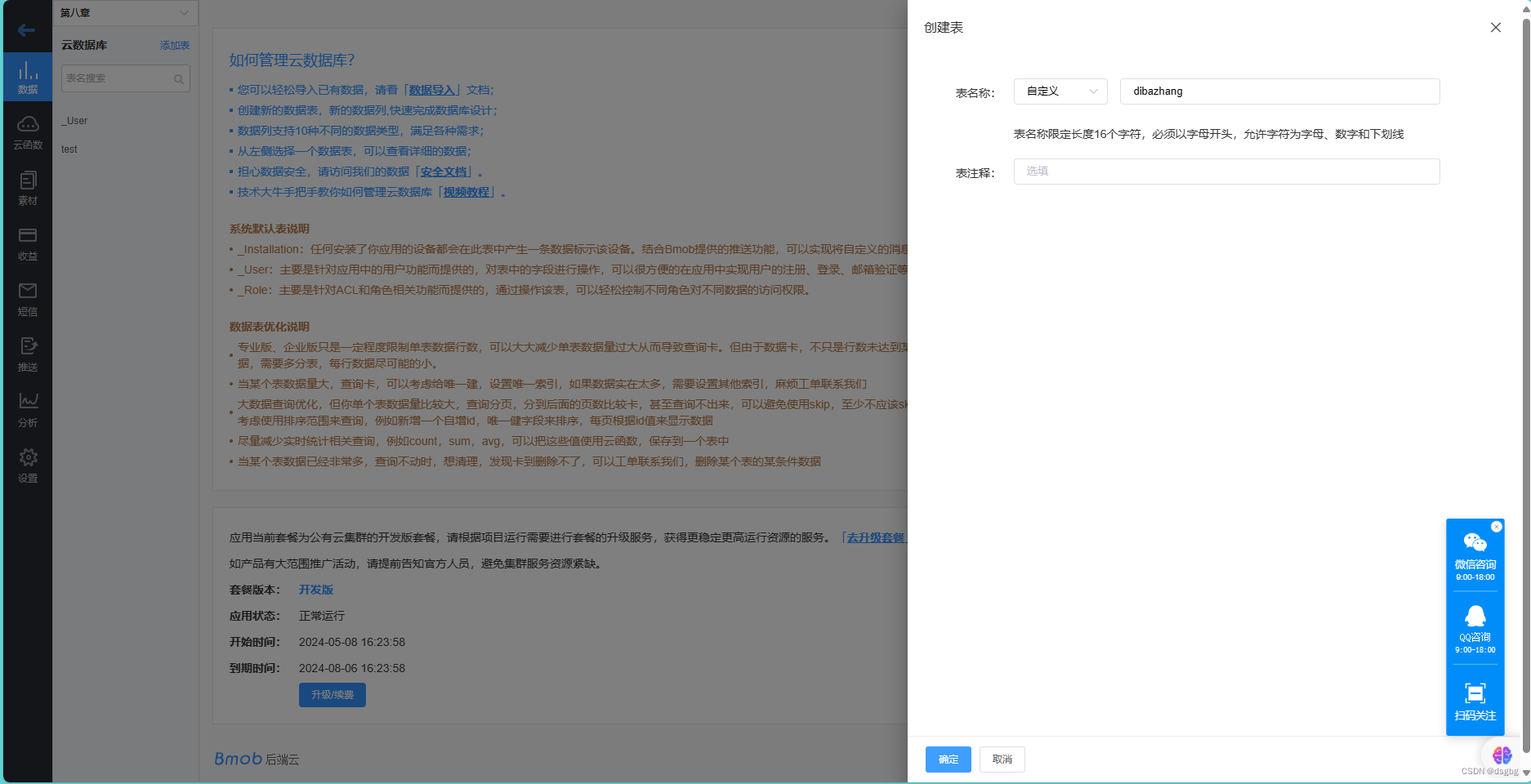
创建表及字段
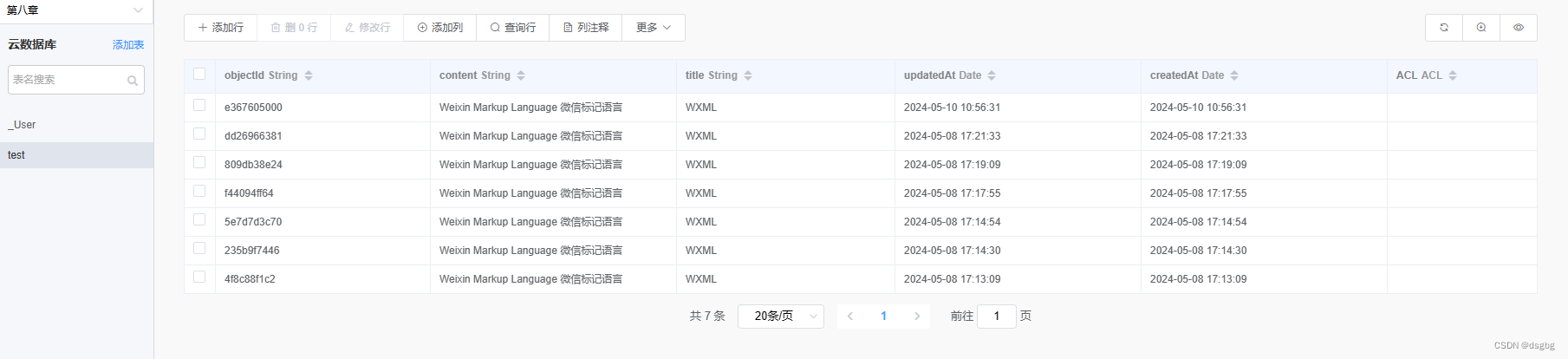
进入创建的应用当中,选择添加表。

添加一条记录
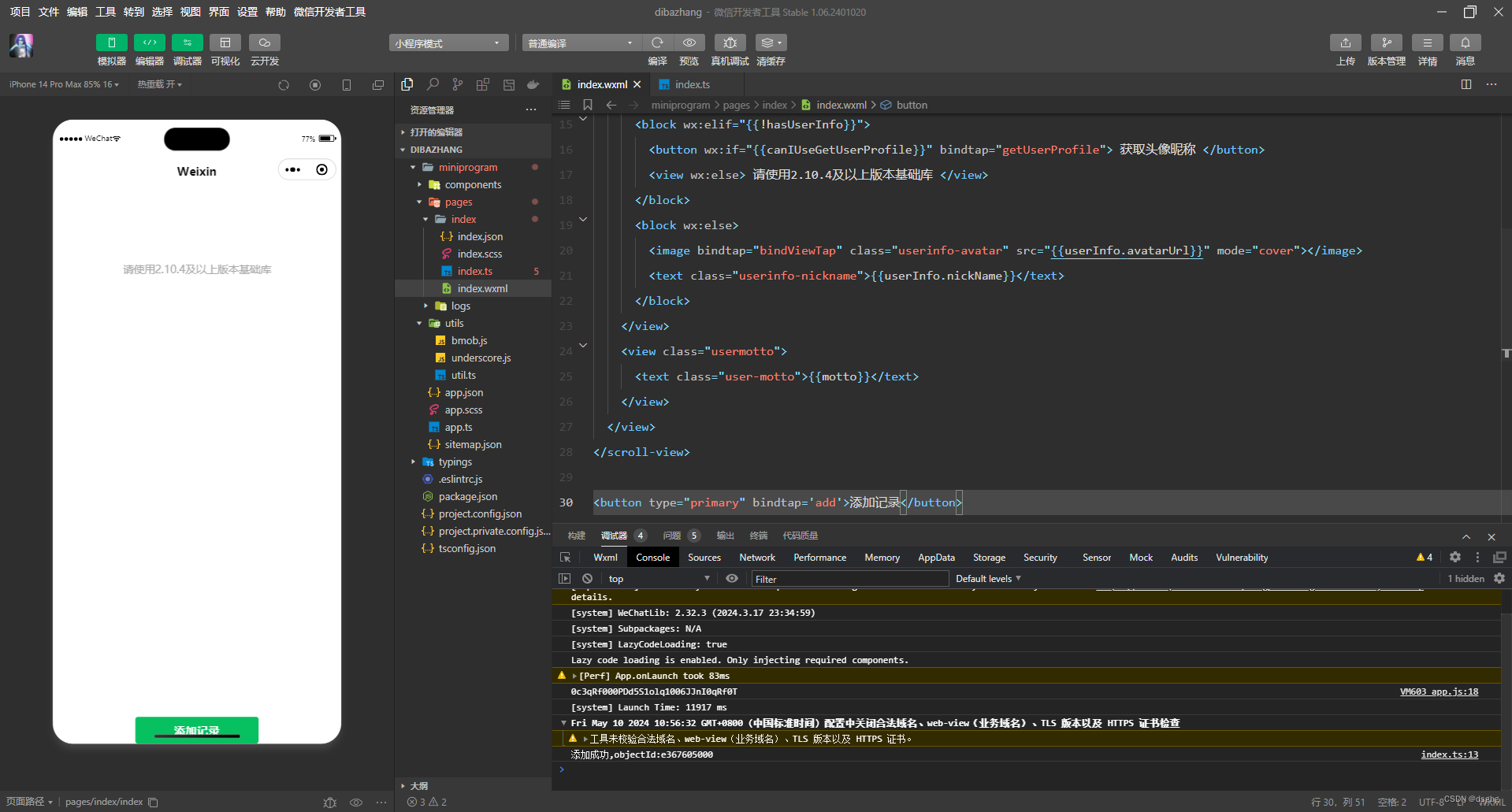
添加一条记录用来实现把从前端获取的数据添加到服务端数据表中,主要用Bmob提供的SDK对象实现,代码如下:
//index.wxml
<button type="primary" bindtap='add'>添加记录</button>
//index.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
add:function(){
var Test =Bmob.Object.extend("test");//创建类
var test=new Test();//创建对象
test.set("title","WXML");//添加title 字段内容
test.set("content","Weixin Markup Language 微信标记语言");//添加content字段内容/添加数据,第一个入口参数是nu11
test.save(null,{
success:function(result){
//添加成功,返回成功之后的 objectId(注意:返回的属性名字是 id,不是 objec-Id),你还可以在Bmob的web管理后台看到对应的数据
console.log("添加成功,objectId:"+result.id);
},
error:function(result,error){//添加失败
console.log('添加失败');
}
});
},
})
 随后创建的表里面就会生成我们添加的记录。
随后创建的表里面就会生成我们添加的记录。

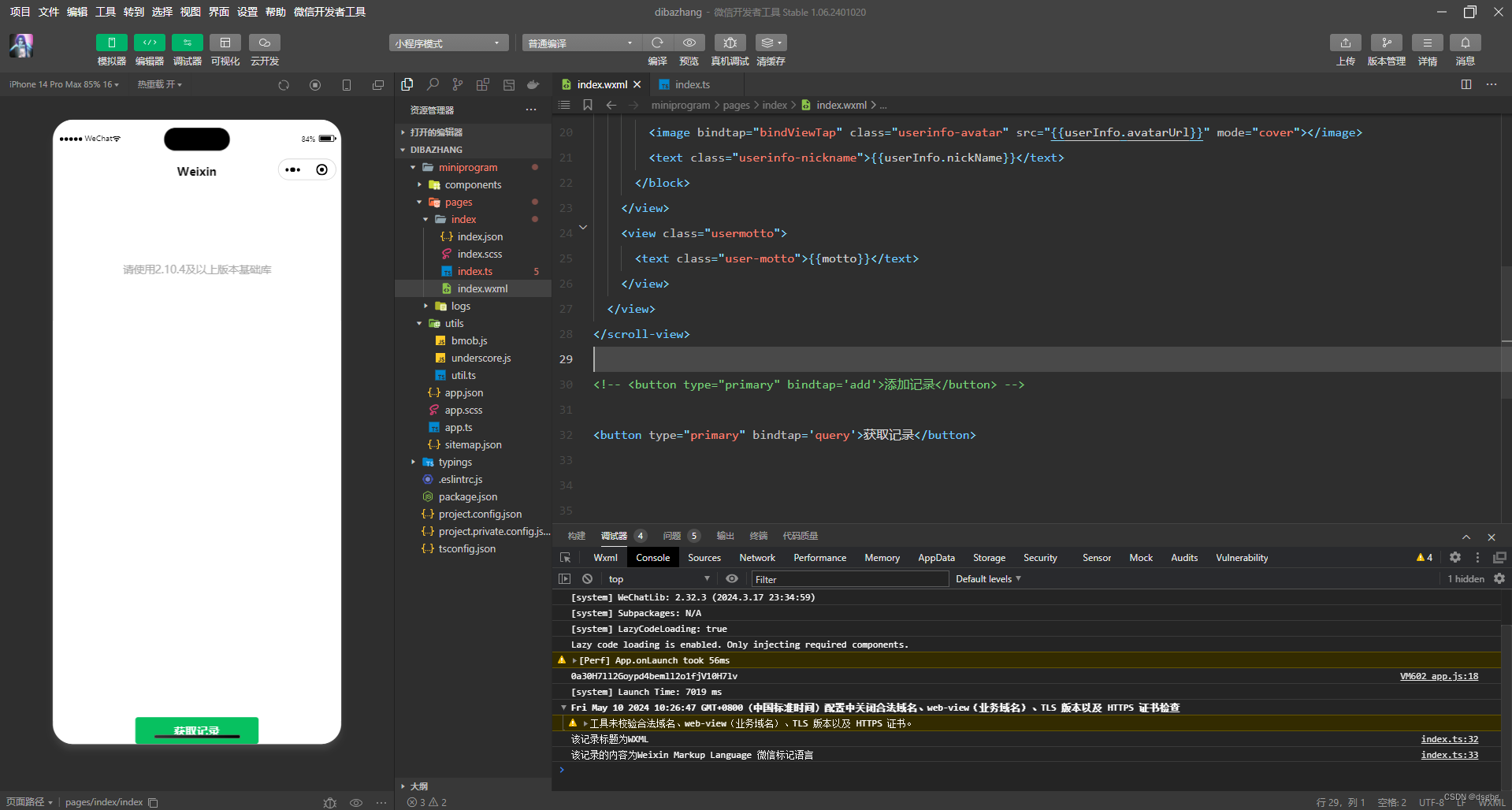
获取一条记录
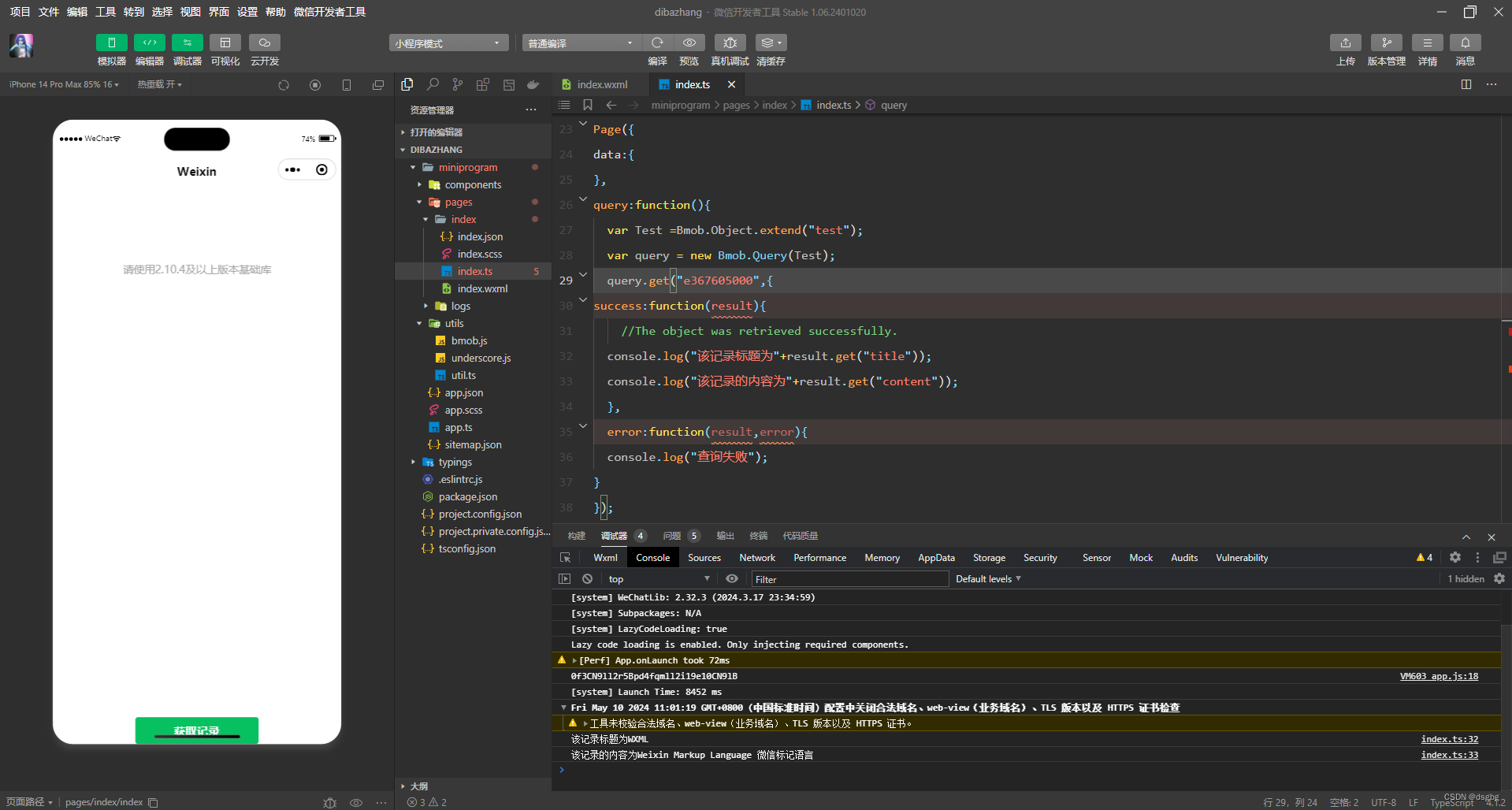
获取一条记录是指从数据表中查询一条记录,主要根据obiectld值来直接获取单条数据对象,代码如下:
//index.wxml
<button type="primary" bindtap='query'>获取记录</button>
//index.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
query:function(){
var Test =Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("4f8c88f1c2",{
success:function(result){
//The object was retrieved successfully.
console.log("该记录标题为"+result.get("title"));
console.log("该记录的内容为"+result.get("content"));
},
error:function(result,error){
console.log("查询失败");
}
});
}
})
修改一条记录
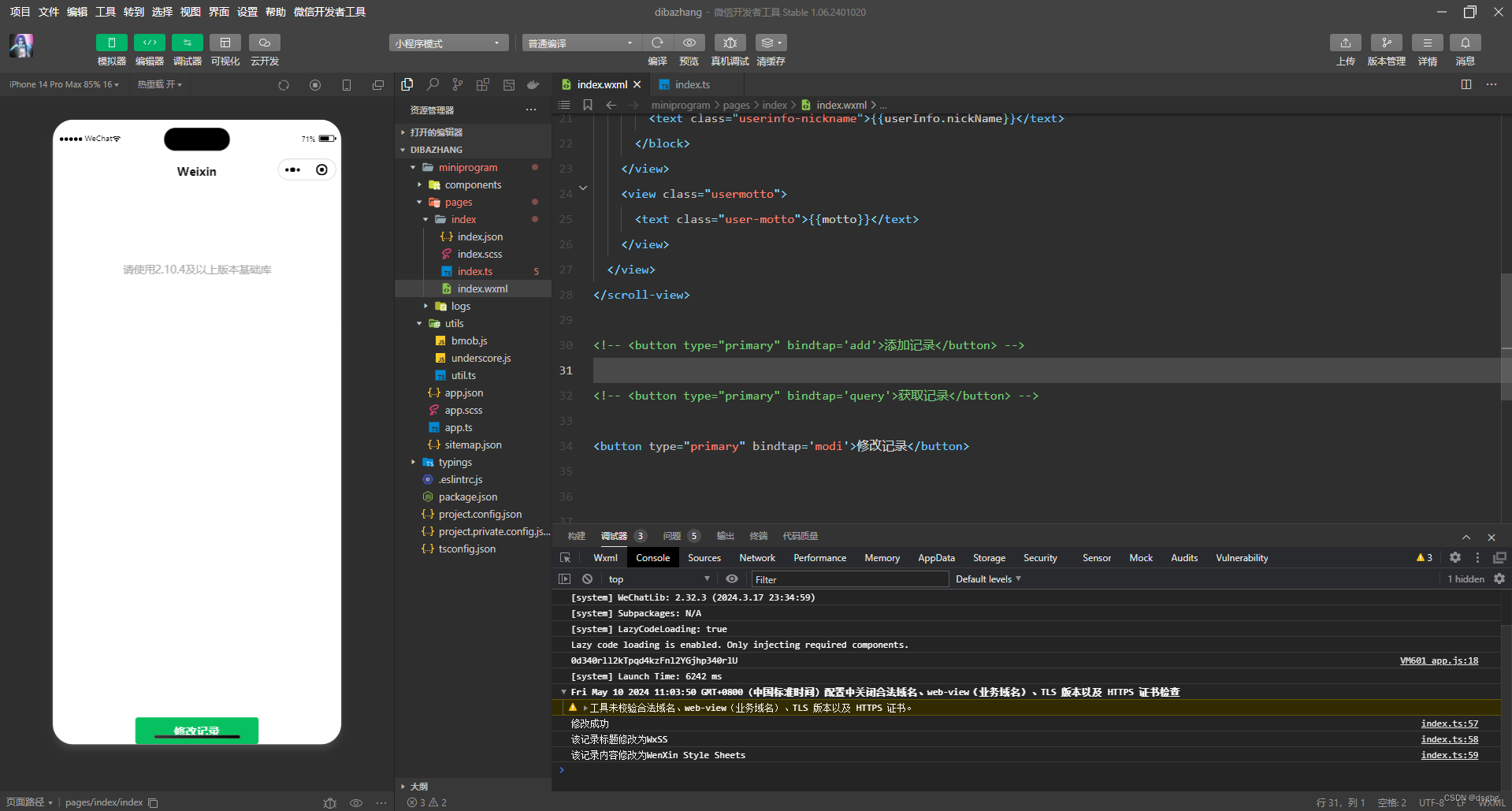
如果要修改一条记录,则首先需要获取更新后的Bmob.Object对象,将值修改后保存数据就可以了,代码如下:
//index.wxml
<button type="primary" bindtap='modi'>修改记录</button>
//index.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
modi:function(){
var Test = Bmob.Object.extend("test");
var query =new Bmob.Query(Test);
//这个id是要修改条目的id,当该id生成并存储成功时可以获取到
query.get("809db38e24",{
success:function(result){
//回调中可以取得这个diary对象的一个实例,然后就可以修改它了
result.set('title',"WxSS");
result.set('content',"WenXin Style Sheets");
result.save();
//The object was retrieved successfully.
console.log("修改成功")
console.log("该记录标题修改为"+result.get("title"))
console.log("该记录内容修改为"+result.get("content"))
},
error:function(object,error){
console.log("修改失败")
}
});
}
}
)
删除一条记录
删除一条记录可以使用Bmob.Object 的 destroy 方法,代码如下:
//index.wxml
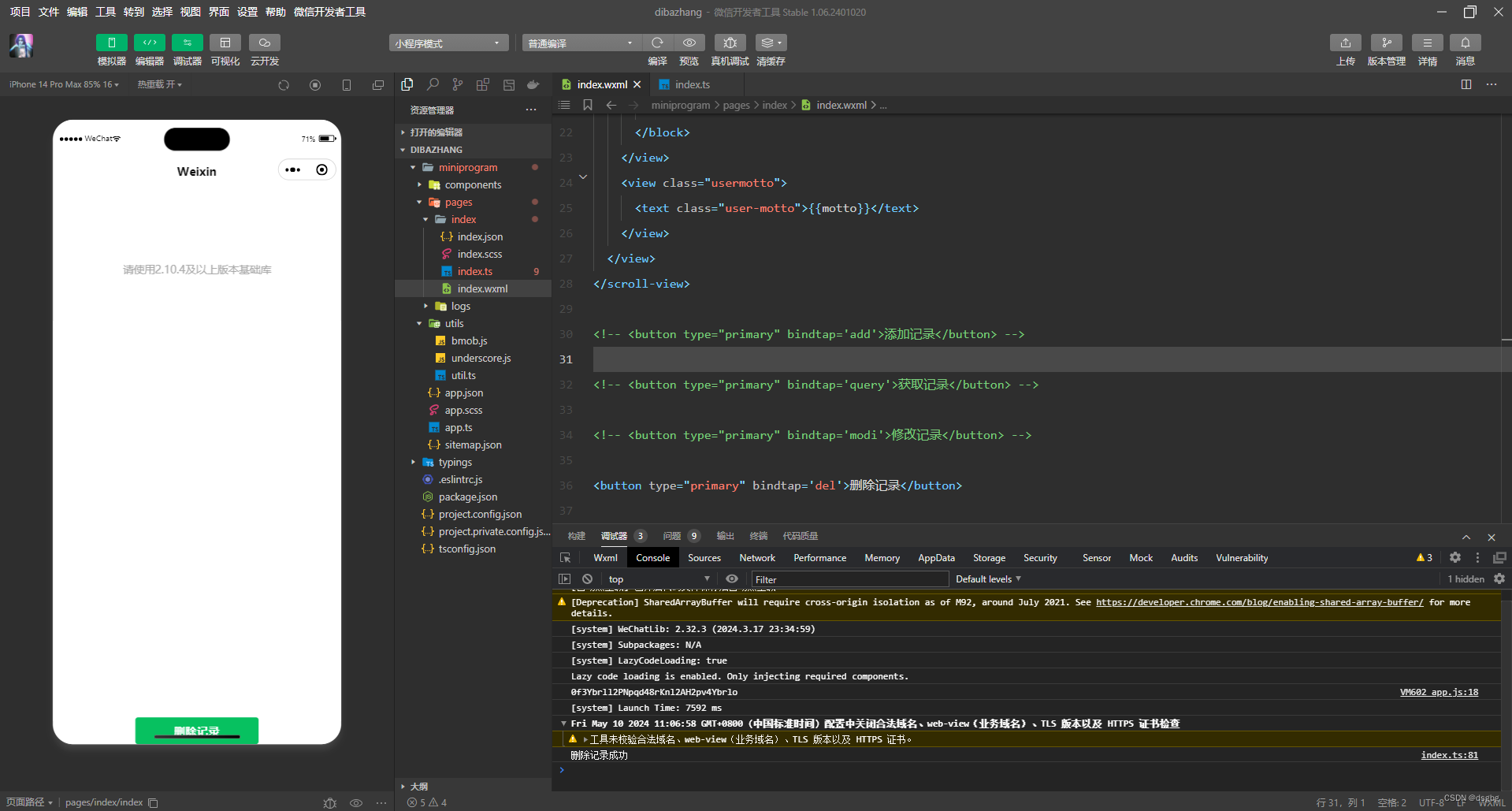
<button type="primary" bindtap='del'>删除记录</button>
//index.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
del:function( ){
var Test = Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("4f8c88f1c2",{
success:function(object){
//The object was retrieved successfully.
object.destroy({
success:function(deleteObject){
console.log("删除记录成功");
},
error:function(error){
console.log("删除记录失败");
}
});
},
error:function(object,error){
console.log("修改失败")
},
});
},
})
查询所有数据
为了获取某个数据表中的所有数据,我们可以通过Bmob提供的Query对象来实现(默认是10条记录),代码如下:
//index.wxml
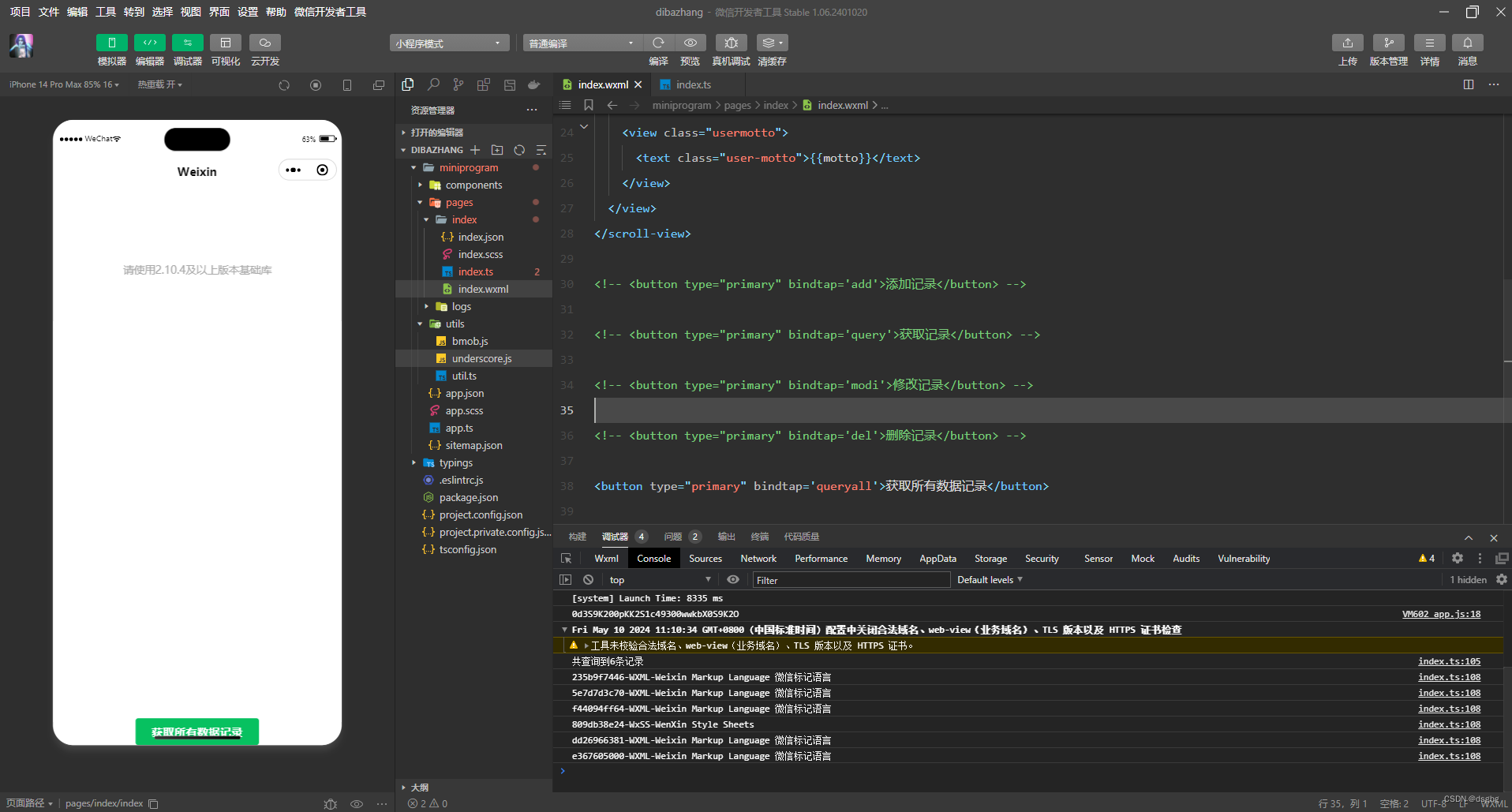
<button type="primary" bindtap='queryall'>获取所有数据记录</button>
//idnex.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
queryall:function(){
var Test = Bmob.Object.extend("test");
//test数据表
var query = new Bmob.Query(Test);//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i<results.length;i ++){
var object =results[i];
console.log(object.id +'-' + object.get('title') +'-'+object.get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code +""+error.message);
}
},
)}
})
条件查询
Bmob 中提供的査询方法主要有:等于(equalTo)、不等于(notEqualTo)、小于(lessThan)小于等于(lessThanOrEqualTo)、大于(greaterThan)、大于等于(greaterThanOrEqualTo)等,代码如下:
//index.wxml
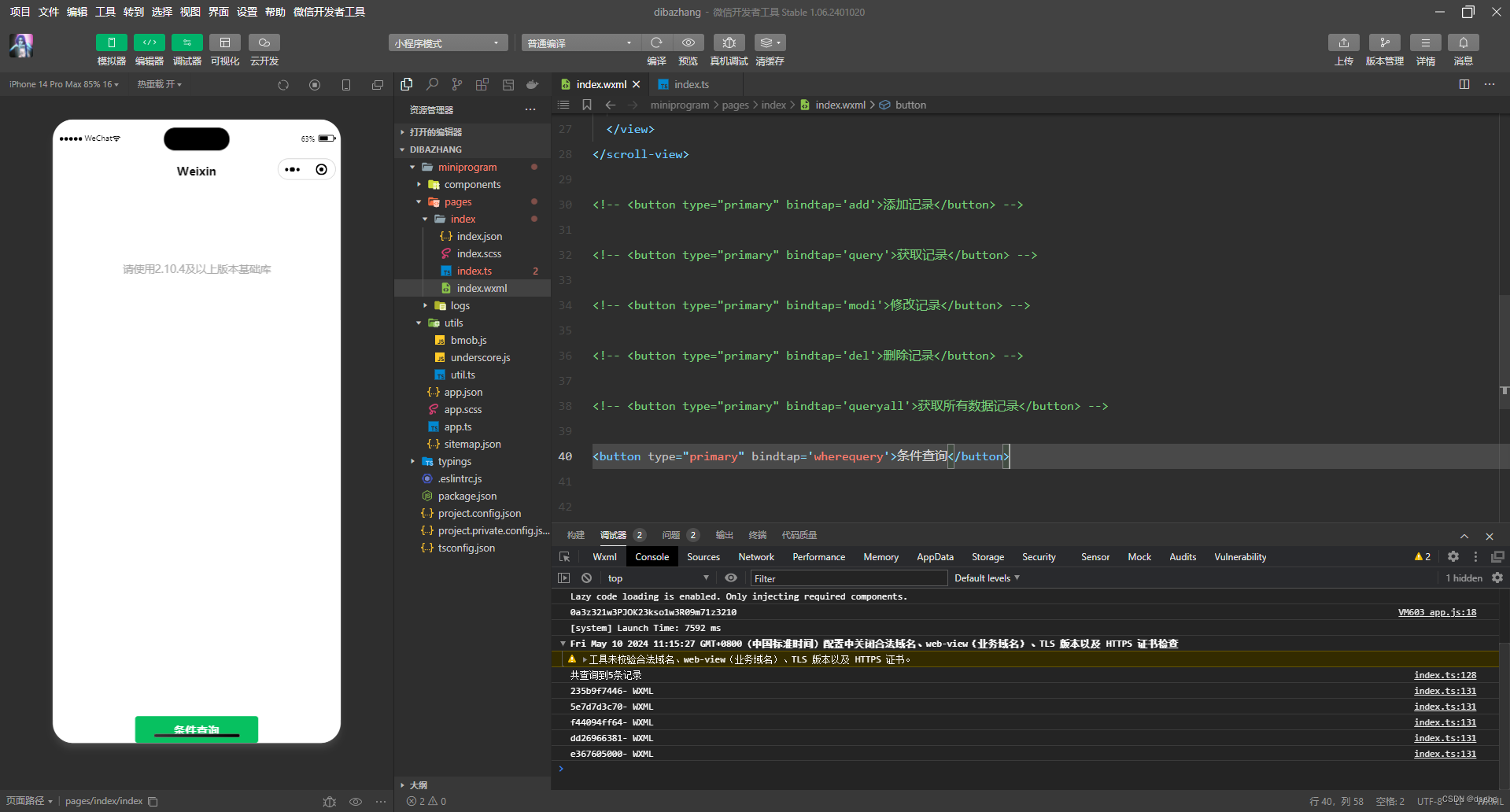
<button type="primary" bindtap='wherequery'>条件查询</button>
//index.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//条件查询
wherequery:function(){
var Test = Bmob.Object.extend("test"); var query =new Bmob.Query(Test);
query.equalTo("title","WXML"); //查询 title等于“WXML”的记录//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i < results.length;i ++){
var object =results[i];
console.log(object.id +'- '+ object.get('title'));
}
},
error:function(error){
console.log("查询失败:"+error.code +"" + error.message);
}
});
}
})
分页查询
如果在数据比较多的情况下,希望将查询出的符合要求的所有数据按照指定条数为一页来显示,这时可以使用limit 方法限制查询结果的数据条数来进行分页。默认情况下,limit 的值为10,最大有效设置值为1000。
query.limit(10);同时,skip方法可以做到跳过查询的前多少条数据来实现分页查询的功能。skip的默认值为 10。
query.skip(10);上传图片
上传一张图片并显示
Bmob提供了文件后端保存功能。利用这一功能,我们可以把本地文件上传到Bmob后台,并按上传日期为文件命名,代码如下:
//index.wxml
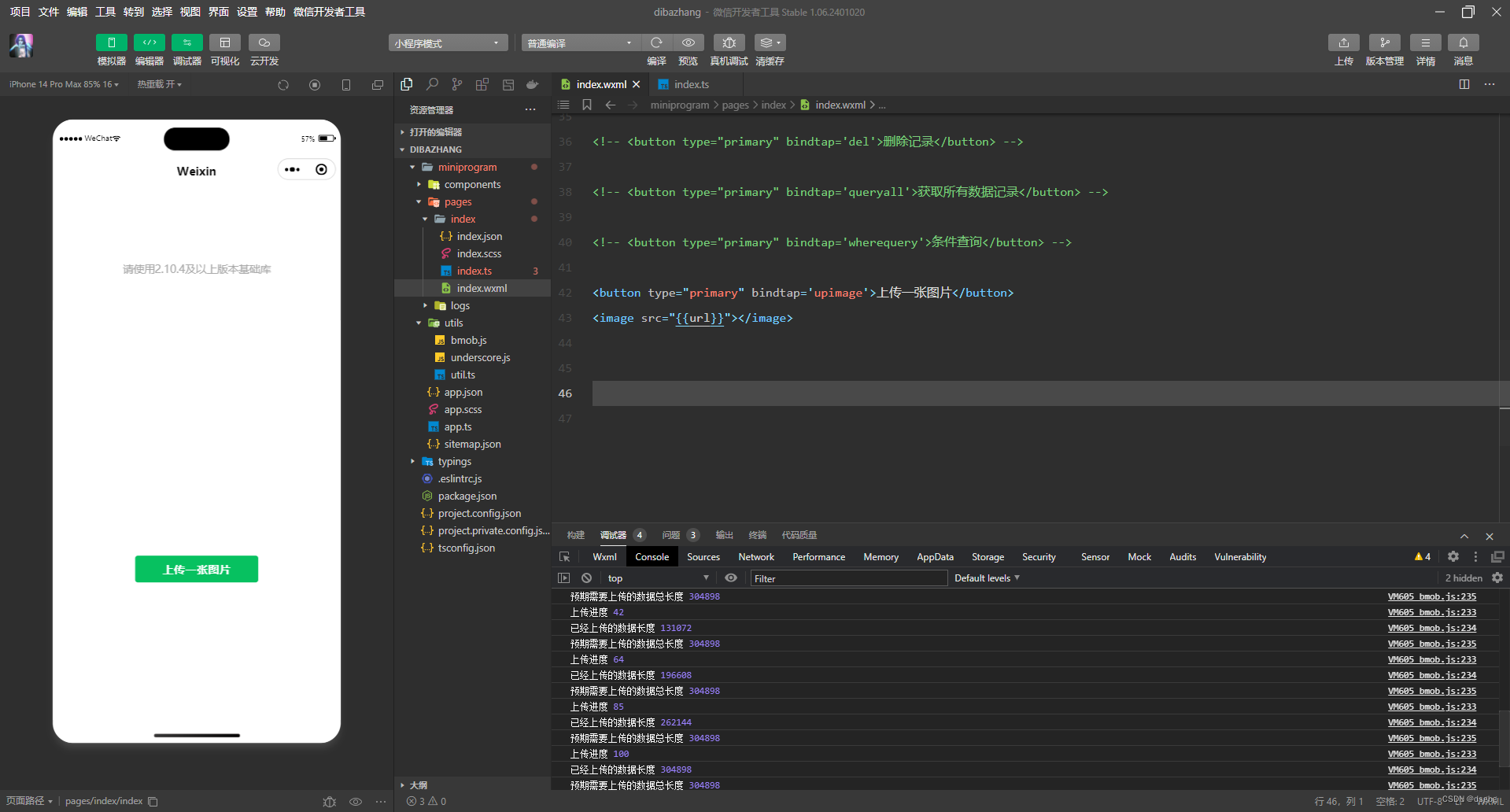
<button type="primary" bindtap='upimage'>上传一张图片</button>
<image src="{{url}}"></image>
//index.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
url:""
},
//上传一张图片
upimage:function(){
var that =this;
wx.chooseImage({
count:1,//默认值为9
sizeType: ['compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType: ['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths = res.tempFilePaths;
if(tempFilePaths.length >0){
var newDate = new Date();
var newDateStr =newDate.toLocaleDateString();//获取当前日期为文件主名
var tempFilePath =[tempFilePaths[0]];
var extension = /\.([^.]*)$/.exec( tempFilePath[0]);//获取文件扩展名
if(extension){
extension =extension[1].toLowerCase();
}
var name = newDateStr + "." + extension;//上传的图片的别名
console.log("吃饭"+name);
console.log("吃饭"+tempFilePaths);
var file = new Bmob.File(name,tempFilePaths);
file.save().then(
function(res){
console.log("吃饭"+res.name());
console.log("吃饭"+res.url());
var url=res.url();
that.setData({
url:url
})
},
function(error){
console.log(error);
}
)
}
}
})
},
})
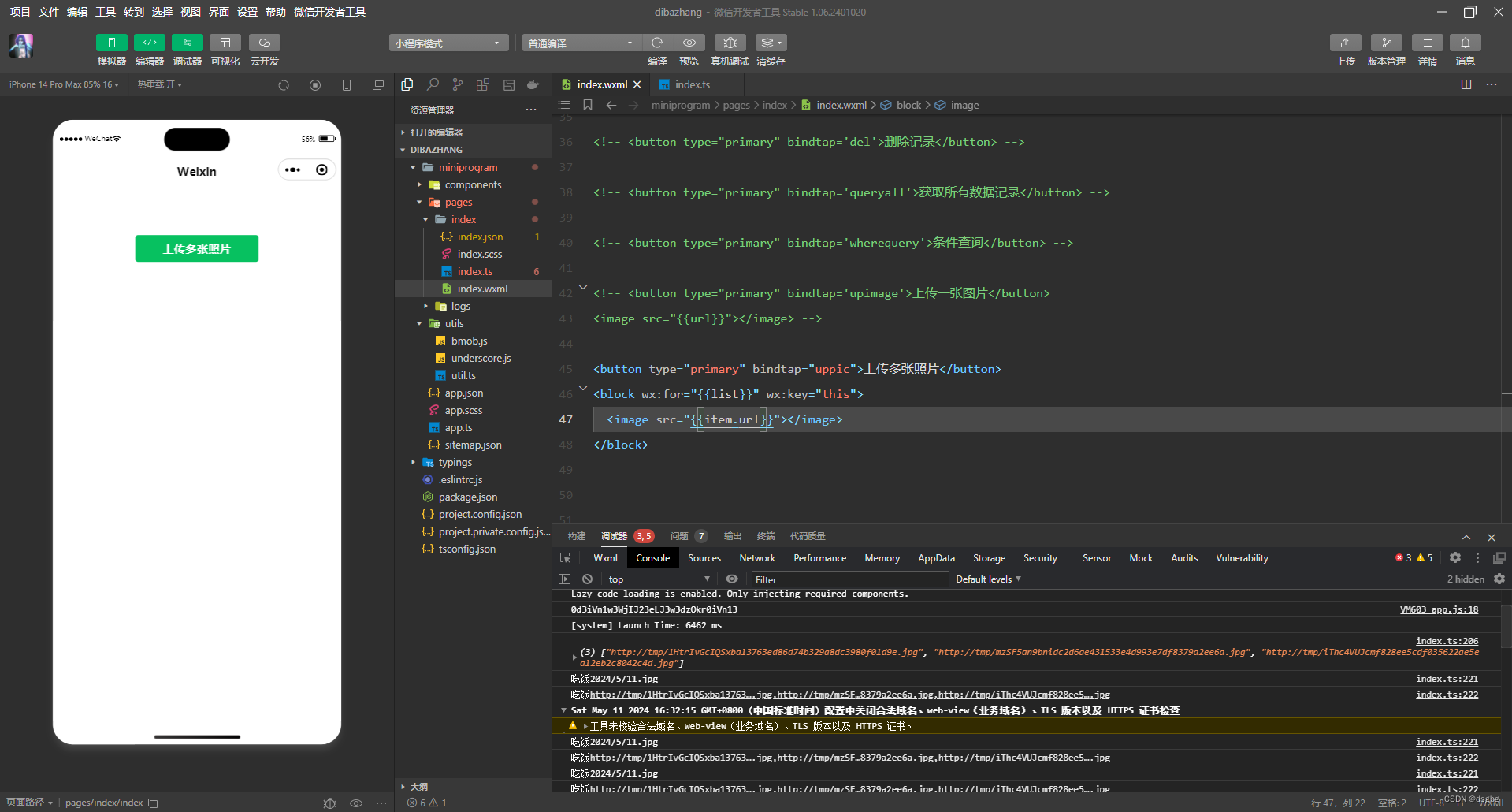
上传多张照片并显示
Bmob支持一次上传多张图片,并将图片保存到素材库中,代码如下:
//index.wxml
<button type="primary" bindtap="uppic">上传多张照片</button>
<block wx:for="{{list}}" wx:key="this">
<image src="{{item.url}}"></image>
</block>
//index.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//上传多张照片
uppic:function(){
var that = this;
wx.chooseImage({
count:9,//默认值为9
sizeType:['compressed'],//可以指定为压缩图或原图,默认两者都有
sourceType:['album','camera'],//相册还是相机,默认两者都有
success:function(res){
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array();
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
var imgLength=tempFilePaths.length;
if(imgLength>0){
var newDate=new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期文件
var j=0;
for(var i=0;i<imgLength;i++){
var tempFilePath=[tempFilePaths[i]];
var extension =/\.([^.]*)$/.exec(tempFilePath[0]);//获取文件扩展名
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr+"."+extension;//上传图片别名
console.log("吃饭"+name);
console.log("吃饭"+tempFilePaths);
var file=new Bmob.File(name,tempFilePath);
file.save().then(function(res){
wx.hideNavigationBarLoading()
var url=res.url();
console.log("第"+i+"张Url"+url);
that.setData({
url:url
})
urlArr.push({"url":url});
that.setData({
list:urlArr
})
console.log(list)
j++;
console.log(j.imgLength);
if(imgLength==j){
console.log(imgLength,urlArr);
//如果担心就可以去掉这几行注释
showPic(urlArr,that)//显示图片
}
},function(error){
console.log(error);
})
}
}
}
});
}
})





















 936
936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








