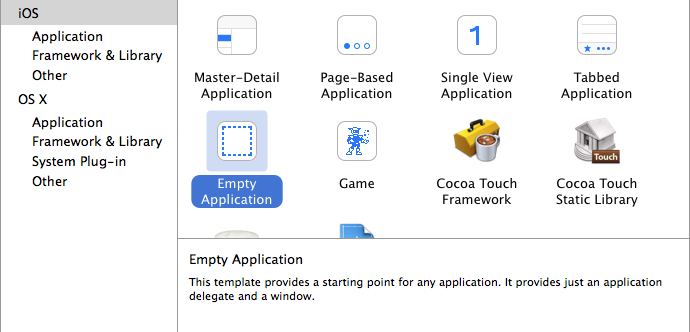
1.启动xcode6 新建工程
2.选择一个空白的编辑文件
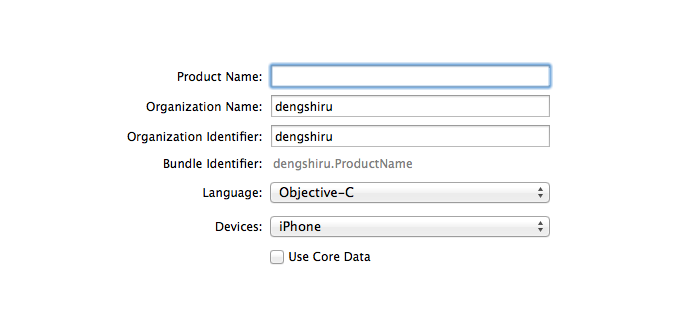
3.再这里输入工程的名字(首字母大写)
4.用代码输入所需的控健
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindowalloc]initWithFrame:[[UIScreenmainScreen]bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColorwhiteColor];
[self.windowmakeKeyAndVisible];
UIView *redView = [[UIViewalloc]initWithFrame:CGRectMake(0, 0, 100, 100)];
redView.backgroundColor = [UIColorredColor];
[self.windowaddSubview:redView];
//1第一个页面,第一个视图控制器
ViewController1 *viewController12 = [[ViewController1alloc]init ];
viewController12.view.backgroundColor = [UIColorgreenColor];
//viewController12.view.frame = CGRectMake(0, 0, 200, 200);
UINavigationController *navController = [[UINavigationControlleralloc ]initWithRootViewController:viewController12];
self.window.rootViewController = navController;
return YES;
}
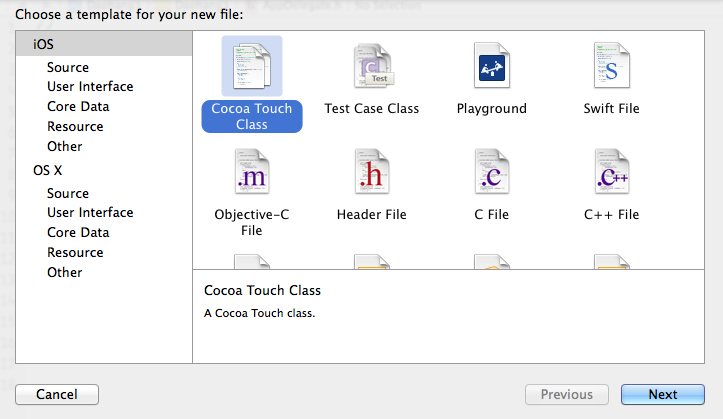
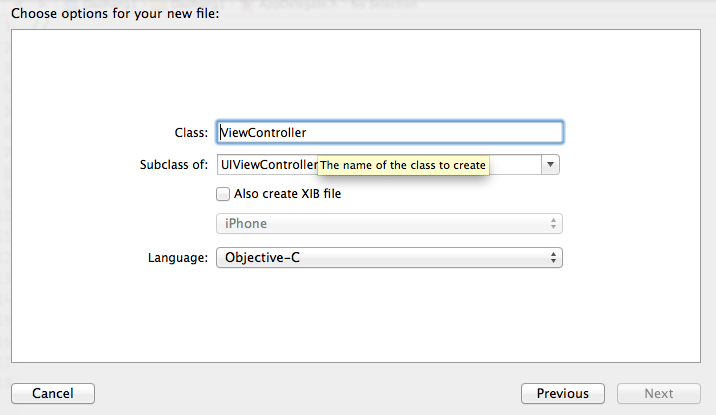
5.新建一个空白的ViewController
6.输入将要保存的文件名
7.下一步
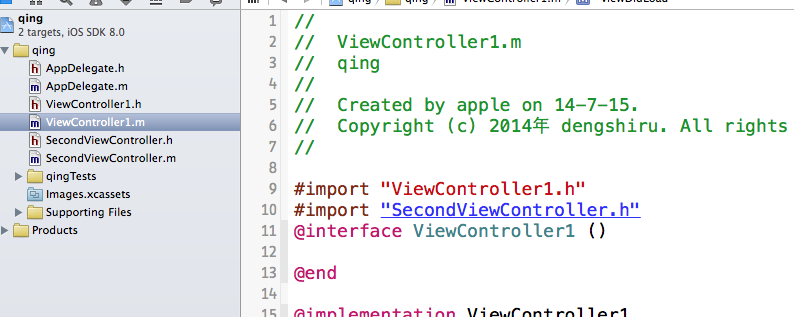
将新建的文件添加到工程中
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindowalloc]initWithFrame:[[UIScreenmainScreen]bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColorwhiteColor];
[self.windowmakeKeyAndVisible];
UIView *redView = [[UIViewalloc]initWithFrame:CGRectMake(0,0,100, 100)];
redView.backgroundColor = [UIColorredColor];
[self.windowaddSubview:redView];
//1第一个页面,第一个视图控制器
ViewController1 *viewController12 = [[ViewController1alloc]init ];
viewController12.view.backgroundColor = [UIColorgreenColor];
//viewController12.view.frame = CGRectMake(0, 0, 200, 200);
UINavigationController *navController = [[UINavigationControlleralloc ]initWithRootViewController:viewController12];
self.window.rootViewController = navController;
return YES;
9.用代码输入leiber并在界面上显示出来
[superviewDidLoad];
UILabel *label = [[UILabelalloc]initWithFrame:CGRectMake(0,64,100, 40)];
label.text =@"这是一个Label";
label.textColor = [UIColorredColor];
label.backgroundColor = [UIColoryellowColor];
[self.viewaddSubview:label];
10.用代码添加一个button按钮
UIButton *btn = [UIButtonbuttonWithType:UIButtonTypeSystem];
btn.frame =CGRectMake(200,64,100, 40); //(button所处的位置分别为X,Y,hight,wide)
[btn setTitle:@"按钮"forState:UIControlStateNormal];
//当按钮处与正常情况下所显示出来的状态
[btn addTarget:selfaction:@selector(didClicked:)forControlEvents:UIControlEventTouchUpInside];//给按钮添加一个动作为TouchuUpInside
[self.viewaddSubview:btn]; //显示按钮
11.按上面的方法添加第二个页面:设为SecondViewController
添加第二个按键设为“返回”
UIButton *btn = [UIButtonbuttonWithType:UIButtonTypeSystem];
btn.frame =CGRectMake(200,64,100, 40); //按键所处的位置大小
[btn setTitle:@"返回"forState:UIControlStateNormal];//按键处于一般状态所显示出来的属性
[btn addTarget:selfaction:@selector(didClicked:)forControlEvents:UIControlEventTouchUpInside]; //给返回按键添加一个ToucheUpInside的动作
[self.viewaddSubview:btn]; //将按键显示在界面上
13.接下来在SecondViewController.m中输入
- (void)didClicked:(UIButton *)sender
{
SecondViewController *ViewControl = [[SecondViewControlleralloc]init];
ViewControl.view.backgroundColor = [UIColorpurpleColor];
//将一个新的页面在导航栈中显示出来,入栈、压栈
//所有已经在导航控制器管理下的页面(UIViewController)都可以通过一个navigationController的属性访问它所在的导航控制器
[self.navigationControllerpushViewController:ViewControlanimated:YES];
}






























 1056
1056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








