问题:引入过程中出现的问题:页面没有出现图标,原因:在main.js中没有引入iconfont.js
1、阿里demo中的引入方式:(Symbol 引用)
2、我的引入方式(参考别人的项目)
上图中的引入方式,在iconfonts.js中注册了标签
我的方式是在上面的基础上封装了一层,每次使用的时候可以不用写
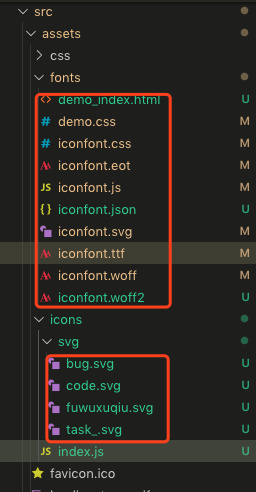
我的目录结构:
 如上图:icons/svg中放所有的图标文件
如上图:icons/svg中放所有的图标文件
1)index.js中代码功能,注册全局标签,并获取所有的svg文件,index.js中的代码如下:

2)SvgIcon组件中的代码,主要功能将引入图标的代码封装到组件中,并注册为全局标签使用
<template>
<div v-if="isExternal" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$listeners" />
<svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :href="iconName" />
</svg>
</template>
<script>
import { isExternal } from '../utils/validate'
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
isExternal() {
return isExternal(this.iconClass)
},
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
},
styleExternalIcon() {
return {
mask: `url(${this.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`
}
}
}
}
</script>
<style scoped>
.svg-icon {
/* 通过设置 font-size 来改变图标大小 */
width: 1em;
height: 1em;
/* 图标和文字相邻时,垂直对齐 */
vertical-align: -0.15em;
/* 通过设置 color 来改变 SVG 的颜色/fill */
fill: currentColor;
/* path 和 stroke 溢出 viewBox 部分在 IE 下会显示
normalize.css 中也包含这行 */
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover!important;
display: inline-block;
}
</style>
3)在main.js中引入即可
import './assets/icons'
import './assets/fonts/iconfont.js'4) 在组件中使用:























 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








