一、常见事件类型
事件类型

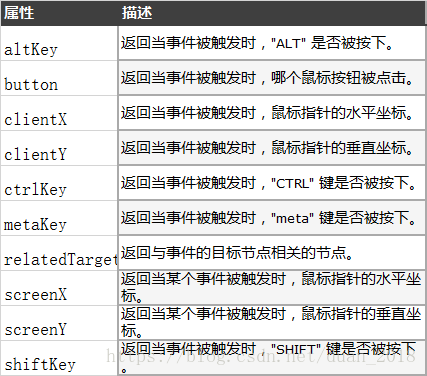
鼠标、键盘属性

二、绑定方法
静态绑定
<input id="btn" type="button" value="click" οnclick="alert('hello');">注意这里所有的属性值都在双引号中,静态绑定的语句包含分号
动态绑定
<input id="btn" type="button" value="click">
<script type="text/JavaScript">
btn.οnclick=function{alert('hello');}</script>
或者
<input id="btn" type="button" value="click" onlink="load()">
<script type="text/JavaScript">
function load(){alert('hello');}
</script>
三、实例
1.单击鼠标键
<html>
<head>
<script type="text/javascript">
function whichButton(event)
{
var btnNum = event.button;
if (btnNum==2)
{
alert("您点击了鼠标右键!")
}
else if(btnNum==0)
{
alert("您点击了鼠标左键!")
}
else if(btnNum==1)
{
alert("您点击了鼠标中键!");
}
else
{
alert("您点击了" + btnNum+ "号键,我不能确定它的名称。");
}
}
</script>
</head>
<body οnmοusedοwn="whichButton(event)">
<p>请在文档中点击鼠标。一个消息框会提示出您点击了哪个鼠标按键。</p>
</body>
</html>
2.返回单击鼠标键的坐标
<html>
<head>
<script type="text/javascript">
function show_coords(event)
{
x=event.clientX
y=event.clientY
alert("X 坐标: " + x + ", Y 坐标: " + y)
}
</script>
</head>
<body οnmοusedοwn="show_coords(event)">
<p>请在文档中点击。一个消息框会提示出鼠标指针的 x 和 y 坐标。</p>
</body>
</html>
3.返回unicode值
<html>
<head>
<script type="text/javascript">
function whichButton(event)
{
alert(event.keyCode)
}
</script>
</head>
<body οnkeyup="whichButton(event)">
<p><b>注释:</b>在测试这个例子时,要确保右侧的框架获得了焦点。</p>
<p>在键盘上按一个键。消息框会提示出该按键的 unicode。</p>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








