http协议又称为
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。
HTTP是万维网的数据通信的基础
URL
统一资源定位系统(uniform resource locator;URL)是因特网的万维网服务程序上用于指定信息位置的表示方法
每一个资源都一个统一的且在网上唯一的地址,这个地址就叫URL。他是同一资源定位标志,也叫做网络地址
- 语法格式
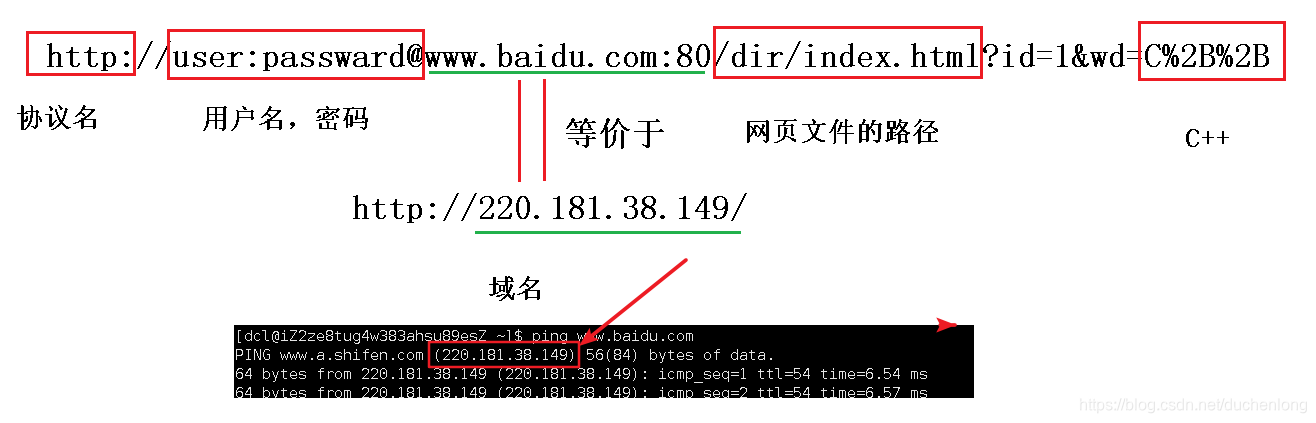
[协议名称]//<用户名>:<密码>@<主机>:<端口>/<url路径>
其中用户名和密码是可以省略的,防止不安全事情发生

http://,协议方案名user:passward@,用户名和密码,一般隐藏或者省略www.baidu.com,域名,也可以换成服务器的ip地址80,服务器的侦听端口/dir/XXX.html,浏览器需要请求资源的路径,/不是linux操作系统中的根目录,而是http服务器定义的逻辑上的根目录id=1&wd=C%2B%2B,查询字符串,是浏览器给http服务器提交的数据。- 片段标识符,表示当前页面被浏览器加载之后,所定位到的位置
在查询字符串中,所提交的单个数据是按照key=value的形式来存放,多个数据的中间使用&进行分隔
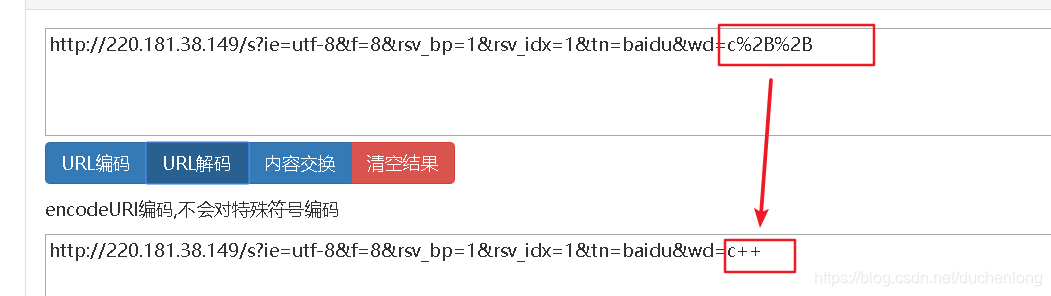
对于提交的数据,需要对他们进行区分,防止造成歧义。就像+和C++中的+号,在不同的情况下会有着不同的意义,防止这种情况,就需要在传输字符的时候进行url编码
- 编码的方式就是将特殊的字符按照16进制进行传输
+ --> 2B - 同时为了区别编码后的字符,所以在每个字符前加上
%来分隔
对于服务器而言,在接收到url编码之后的查询字符串,需要先对字符串进行url解码

http协议格式
http请求
- 请求首行
[请求方法] + [url] + [版本] + \r\n
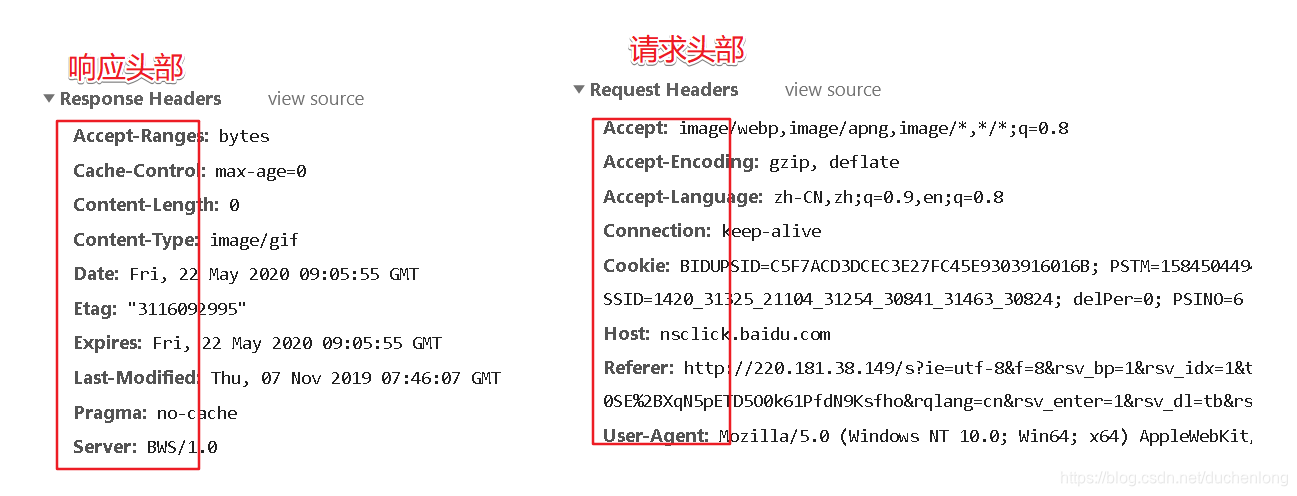
- 请求头部
具有多行数据,每行数据的格式都是key:value的形式,每行数据使用\r\n分离。(回车加换行)

Content - Length,正文的长度,防止发生tcp的粘包问题Content - Type,正文的编码格式
text/html:HTML格式
text/plain:纯文本格式
text/png:png图片的格式
application/json:json数据格式
application/msword:word文档格式
referer,表示当前页面是从哪一个页面跳转过来的Cookie,向服务器提交浏览器本地保存的认证信息,认证信息是之前服务器登录的时候,服务器返回回来的Tranfer-Encoding,针对正文而言,可以支持分块传输Loaction,和3XX重定向搭配使用,http服务器会告诉浏览器,先前请求的页面应该去哪一个地址上重新申请User-Agent,生命操作系统和浏览器版本信息Connection,keep-alive保持长连接
- \r\n
请求响应
- 响应首行








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








