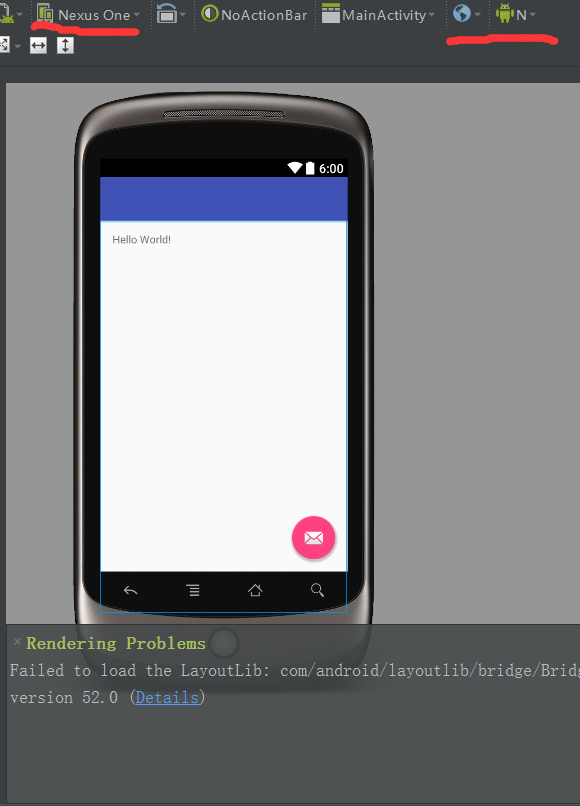
1. Rendering Problems Failed to load the LayoutLib: com/android/layoutlib/bridge/Bridge : Unsupported
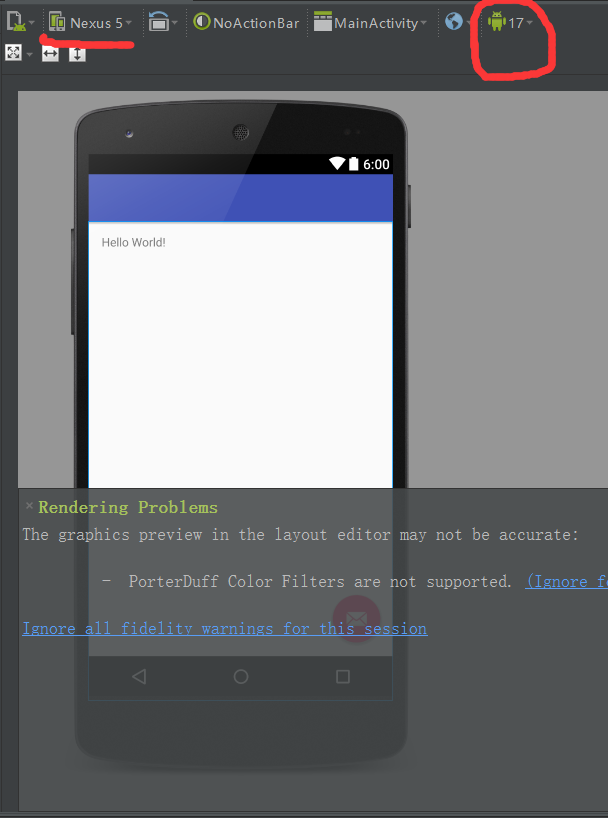
2. Rendering Problems The graphics preview in the layout editor may not be accurate:
- PorterDuff Color Filters are not supported. (Ignore for this session)
Ignore all fidelity warnings for this session


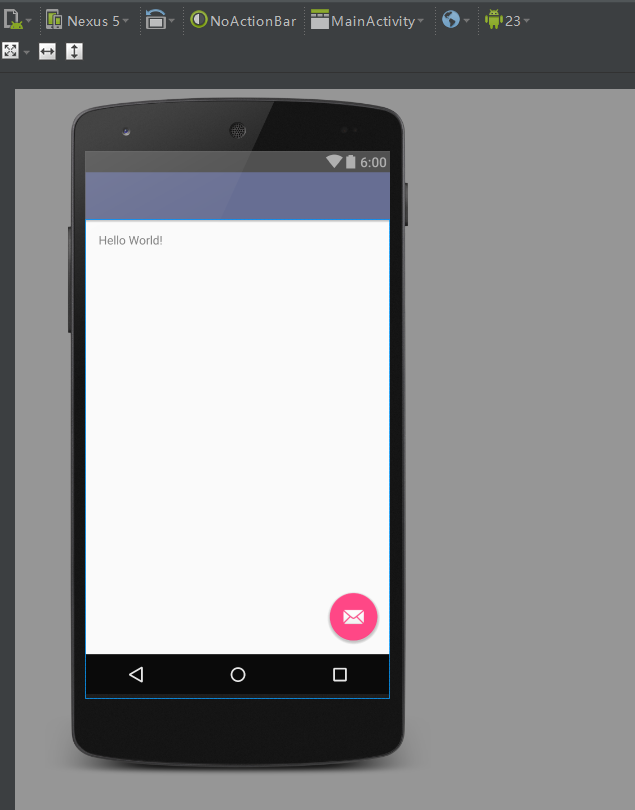
以上无法正常显示布局的原因主要是因为SDK版本过低,或者Android 型号过低。解决办法:
1 修改右上角SDK版本;
2 更新SDK到最新版本;
3 将Android studio 更新到最新版本。























 3094
3094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








