项目场景:
项目中使用vue2+elemenet框架,前端使用el-image展示后端返回的图片时,点击回显图片时,出现页面的滚动条不见的情况,页面被固定住的bug:
问题描述
点击之前:滚动条含在
点击之后:页面固定动不了,滚动条消失。 代码:
代码:
<el-image
v-for="url in urls"
:key="url"
:src="url"
lazy
fit='contain'>
</el-image>
原因分析!!!:
el-image的默认事件导致的样式出现问题的bug:
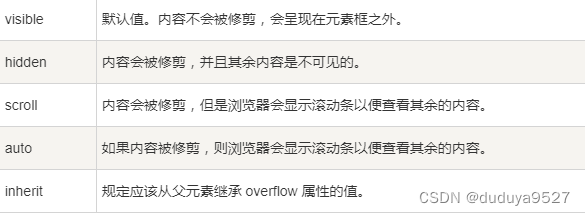
按f12,我们在元素版面观察,发现在点击图片之后,body标签上多出了style="overflow: hidden;的样式;
经过测试,发现两种解决办法。
解决方案一:
添加一个点击事件,修改element默认改变的样式:
代码:
<el-image
v-for="url in urls"
:key="url"
:src="url"
lazy
fit='contain'
@click="cancelStyle">
</el-image>
methods: {
cancelStyle(){
document.body.style='overflow:auto';
},
}
解决方案二:
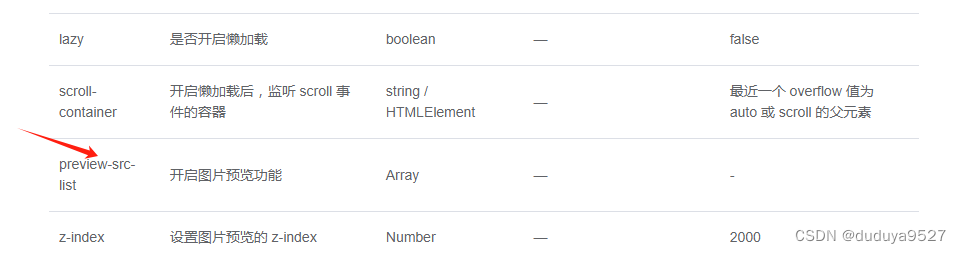
添加element-ui提供的预览事件属性:
代码:
<el-image
v-for="url in urls"
:key="url"
:src="url"
lazy
fit='contain'
:preview-src-list="urls">
</el-image>
最终解决问题!!!























 2500
2500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








