环境配置:
在硬盘里找个地方放项目内容:如:E:\vue3vitepros,
打开vscode,菜单=》终端=》新建终端,输入命令:cd E:\vue3vitepros 回车,然后依次运行下面命令:
1,安装vite:安装过的忽略此步
npm install vite @latest
*执行 pnpm -v 如果可以显示版本号,就没有问题了
2,创建项目:
npm create vite rxkj-mpa-test --template vue-ts
3,cd rxkj-mpa-test
4,npm install
5,npm install vue-router@4
6,npm install vuex@next –save
建立文件,复制内容,运行测试 npm run dev
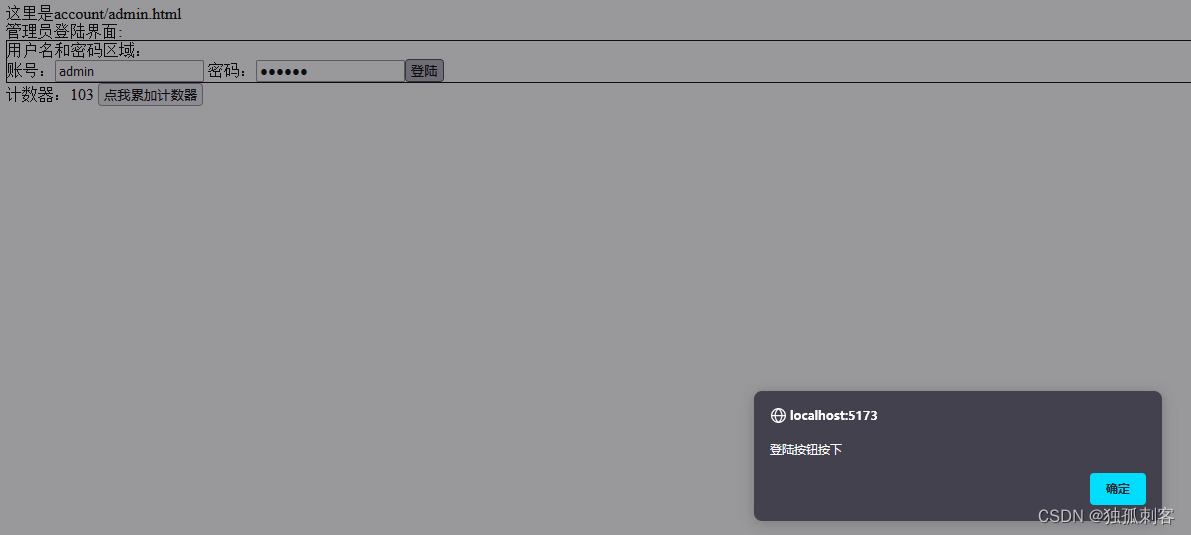
效果如下图:



多页面应用无非就是单页面应用的扩展,如主页index.html,管理后台account/admin.html,购物车cart/cart.html,用户后台user/userhome.html,需要配置三个地方:根目录放挂载文件,vite.config.ts配置入口文件路径,具体资源文件编写。
1,项目根目录:
新建各应用挂载点文件,index.html, /account/index.html, /cart/cart.html, /user/userhome.html
内容样例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue + TS</title>
</head>
<body>
这里是account/admin.html
<div id="app"></div>
<script type="module" src="/src/admin/admin.ts"></script>
</body>
</html>
2,Vite.config.ts:
import { resolve } from 'path'; //path报红的,可以用ctrl+.安装包解决
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
build: {
rollupOptions: {
input: {
index: resolve(__dirname, 'index.html'),//系统主页,冒号前面的内容无所谓就是起个名字
admin: resolve(__dirname, 'account/index.html'),//管理后台主页
userhome: resolve(__dirname, 'user/userhome.html'), //用户后台主页
cart: resolve(__dirname, 'cart/cart.html'), //用户后台主页 }
}
}
})
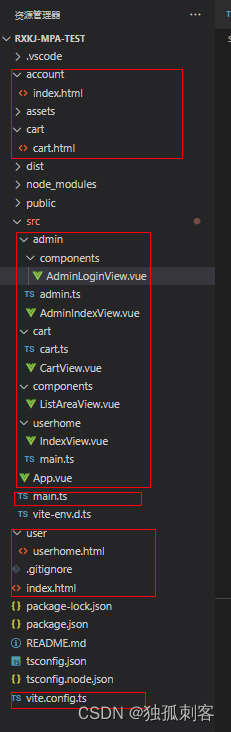
3,文件目录:
/src/admin/admin.ts,AdminIndexView.vue
/src/admin/components/AdminLoginView.vue
/src/cart/cart.ts,CartView.vue
/src/admin/components/AdminLoginView.vue
/src/userhome/main.ts,IndexView.vue
/src/userhome/components/AdminLoginView.vue
各目录里面的配置和单页面一样的:
以/src/admin文件夹下系列文件为例:
/src/admin/admin.ts:
import { createApp } from 'vue'
import App from './AdminIndexView.vue' //IndexView.vue换成同文件夹下的*.vue文件名
createApp(App).mount('#app')
/src/admin/AdminIndexView.vue:
<template>
管理员登陆界面:<br />
<div style="border: 1px solid #000;">
用户名和密码区域:<br />
<AdminLoginView />
</div>
计数器:{{ counter }}
<button @click="counterAdd">点我累加计数器</button>
</template>
<script setup lang="ts">
import { ref } from 'vue';
import AdminLoginView from './components/AdminLoginView.vue';
const counter = ref<number>(100)
const counterAdd = () => {
console.info("我被点了");
counter.value++;
}
</script>
/src/admin/components/AdminLoginView.vue:
<template>
<div>
<form>
账号:<input type="text" />
密码:<input type="password" />
<input type="button" value="登陆" @click="login" />
</form>
</div>
</template>
<script setup lang="ts">
const login = () => {
alert("登陆按钮按下");
}
</script>
<style scoped></style
其它界面和单页面功能一样
源码见下面链接:
https://download.csdn.net/download/dugucike/87773354?spm=1001.2014.3001.5503





















 1457
1457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








