背景:
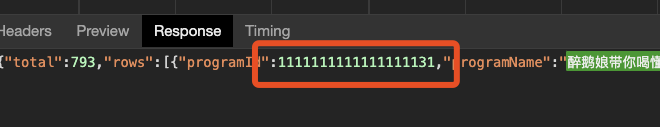
图中是浏览器渲染的表结构,我们的节目ID在表结构中作为主键ID,是不会存在重复的情况的,那到底是怎么造成的呢?

逻辑梳理:
经过排查返回值,我们发现NetWork中的 preview 与我们页面所展示出来的值一致,主键ID是错误的🙅♂️,
我在js中设置debug,可以看到拿到的返回值和 preview 的一致,主键ID是错误的🙅♂️,但是...
NetWork中的 Response与页面展示的值不一致,但是却是正确的主键ID🙆,
我使用Postman来进行请求,发现请求值也是正确的🙆,那么问题就出现在浏览器上了!!

经过查阅资料,得知:
"由于JavaScript中Number类型的自身原因,并不能完全表示Long型的数字,在Long长度大于17位时会出现精度丢失的问题,超过17位的部分浏览器会转换为0显示"
后端请求返回的主键id为19位的Long型的数值,js中的Number类型只能解析其中的17位,其他几位补位为0,就会造成如上问题。
问题解决:
1、后台把long型改为String类型(推荐🙆)
2、前端支持long型(不推荐🙅♂️)
























 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








