首先,vue组件的生命周期大致可以分为以下10个阶段;(序号不代表执行顺序)
1.beforeCreate 创建前
2.Created 创建完成
3.beforeMount 挂载前
4.Mounted 挂载完成
5.beforeUpdate 更新前
6.Updated 更新完成
7.beforeDestory 销毁前
8.Destroyed 销毁完成
9.activated 缓存激活使用
10.deactivated 缓存失活使用
题目中vue父子组件不同情况下的生命周期执行顺序,大致可以分为四种情况。我们可以通过在父子组件不同的生命周期里进行console.log来观察执行顺序。
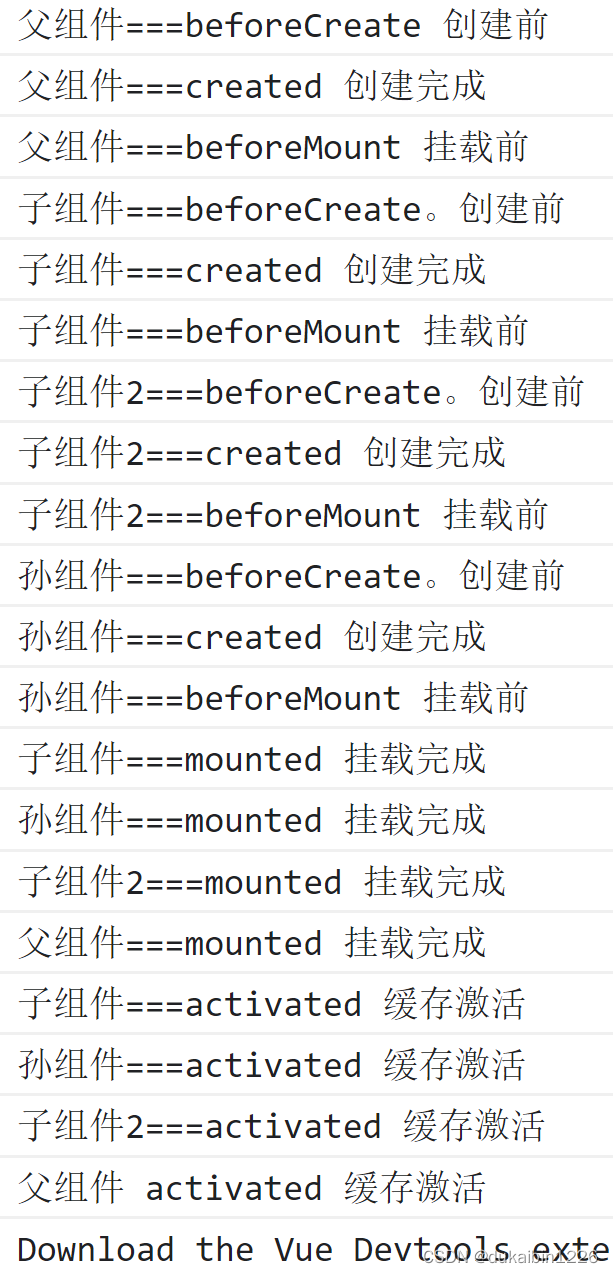
一.进入由父子组件组成的路由。
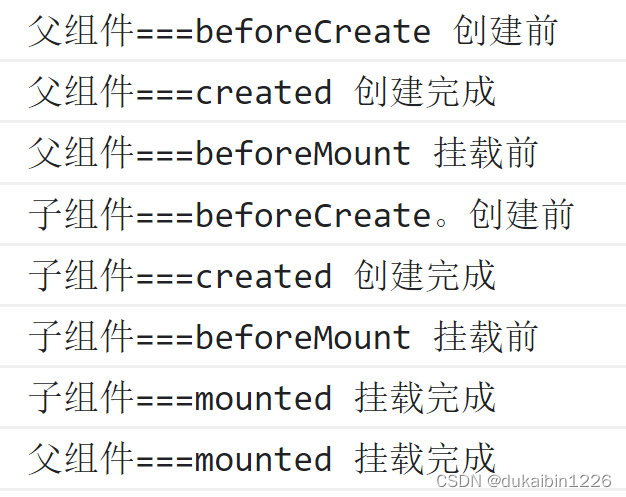
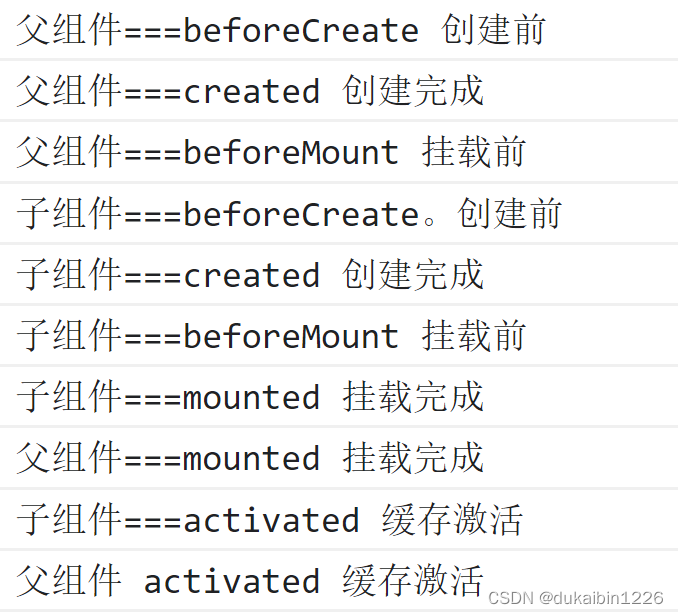
进入一父一子组件

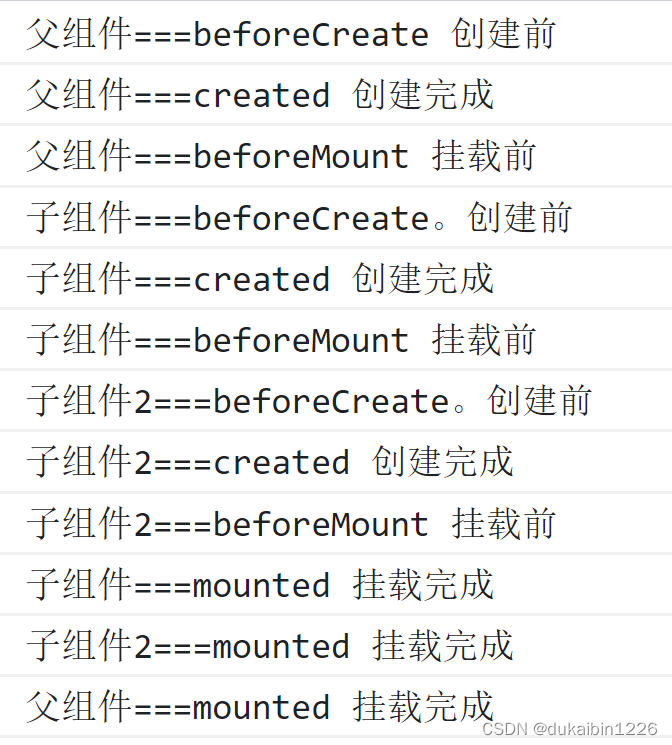
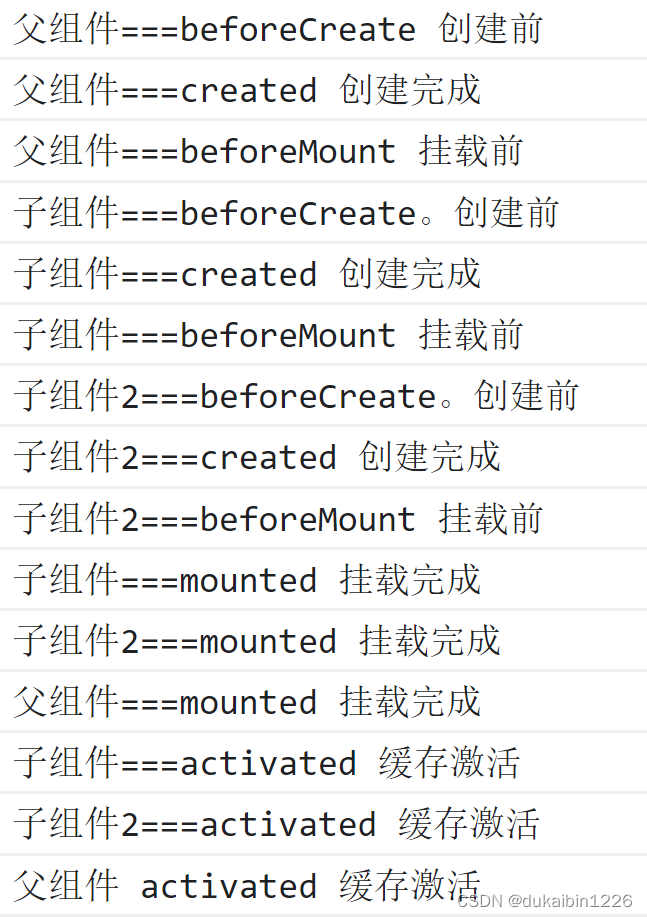
进入一父二子组件

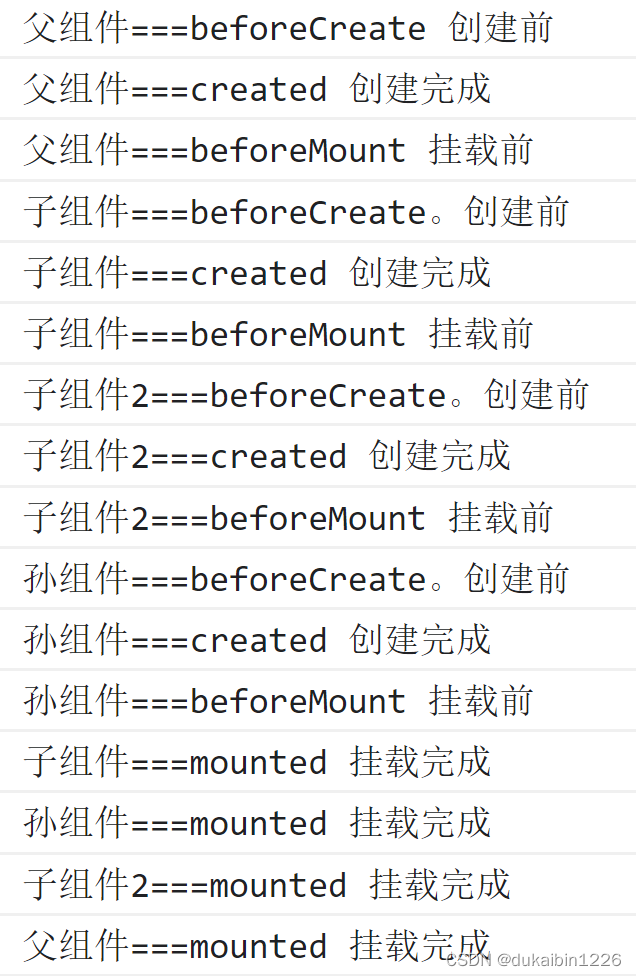
进入一父二字一孙(孙在子组件1中)

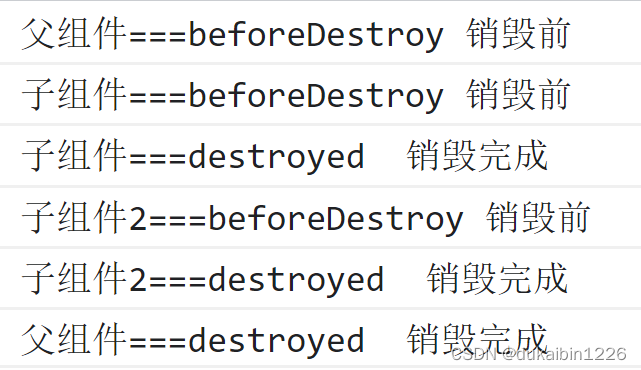
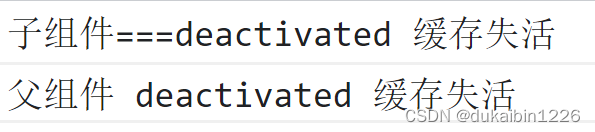
二.离开由父子组件组成的路由
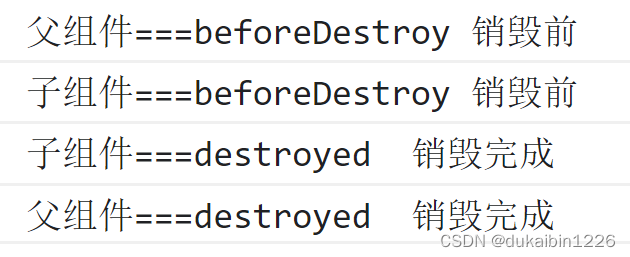
离开一父一子组件

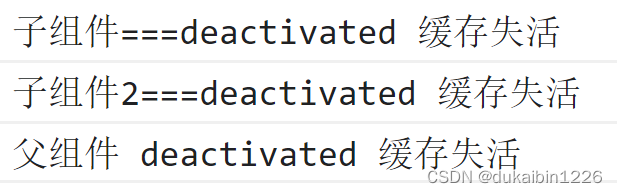
离开一父二子

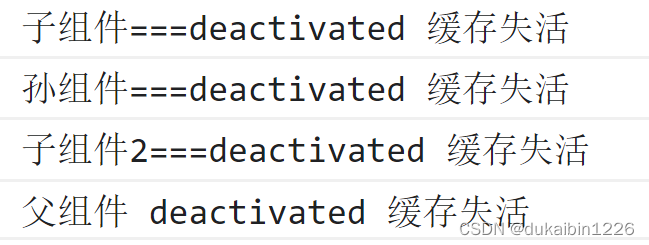
离开一父二字一孙(孙在子组件1中)

三.激活缓存(缓存状态下进入父子组件)
首先,激活缓存需要在APP根组件中缓存标签,如下;

然后来测试父子组件在激活缓存情况下的生命周期。



四.缓存失活(缓存状态下离开父子组件)
























 1106
1106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








